🔎 DT Money website made in Rocketseat course
The site is called DT Money and it manages to record fictitious transactions. It taught and implemented the concept of FAKE API, functionalities with styled components, use of context and hooks.
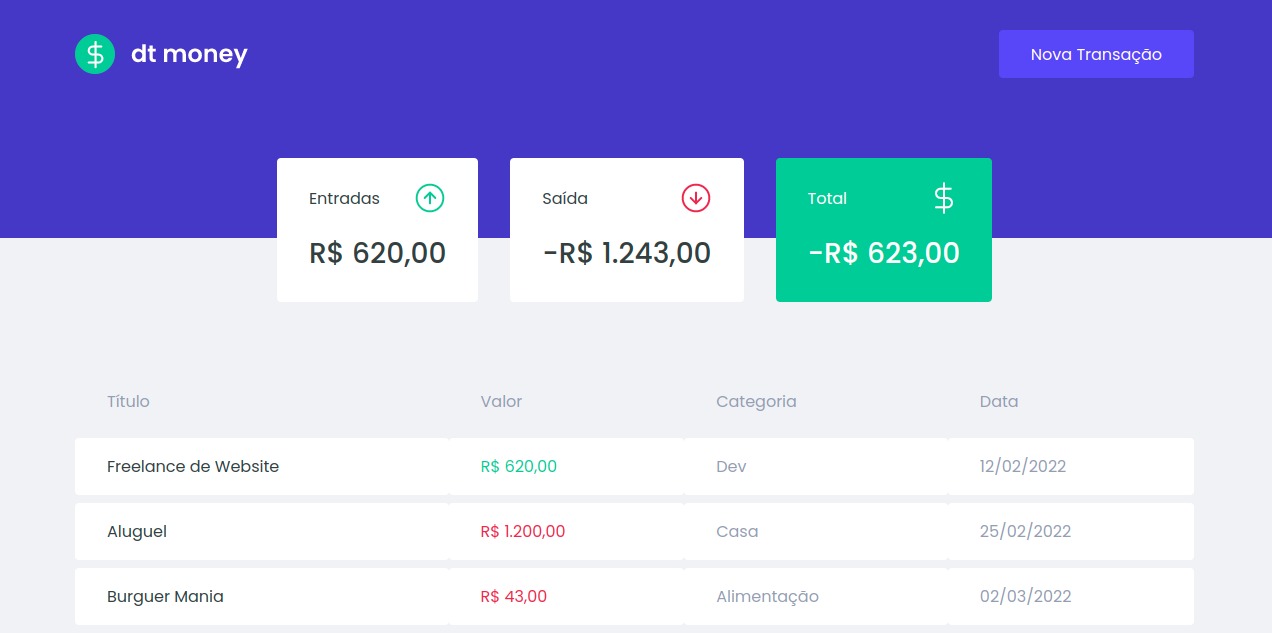
✔️ Header component
✔️ Dashboard component
✔️ Component Summary
✔️ Transaction Table component
✔️ Consuming API with MirageJS
✔️ New Transaction Modal Component
✔️ Modal Button Features
✔️ Saving Form Data
✔️ Transaction in API
✔️ Listing Transaction and Seeds
✔️ Formatting Values
✔️ Context API
✔️ Loading Transactions with Context
✔️ Insert Context
✔️ Summary Summary
✔️ Creating a Hook
✔️ Finished Project
- 🐪 MirageJs
Before starting, you need to have Git and Node installed.
# Clone this project
$ git clone YOUR REPOSITORY LINK
# access
$ cd YOUR FOLDER NAME
# install dependencies
$ yarn or npm
# Run the project
$ yarn start or npm start
# The server will initialize in the <http://localhost:3000>Thanks to the following people who contributed to this project:
|
Kayke Fujinaka |