Project Title
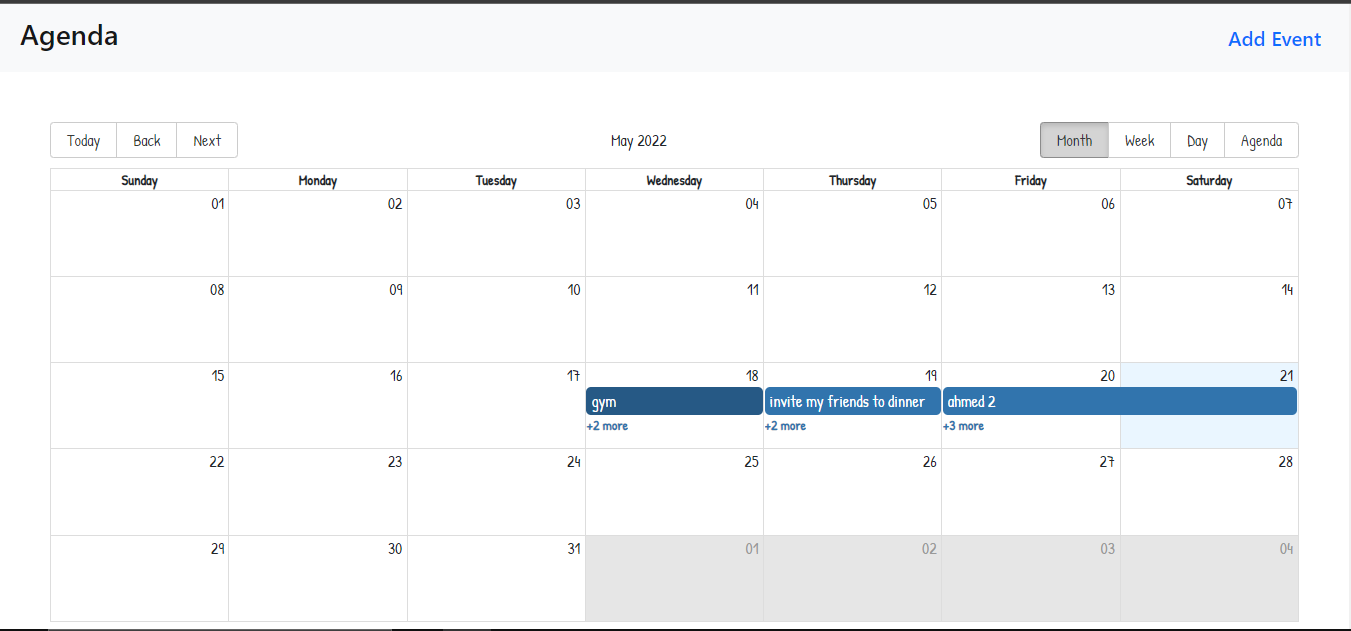
This is an Agenda built on top of react-big-calendar to facilitate making events with
crud functionality and ease of access to all the events at the end. The project should submit to continuous progress.
📝 Table of Contents
🧐 About
The project was made as a task for a job contest and it was greatly praised for the functionality and flexibility in handling data directly in contact with the db.
The time of the contest was not enough for adding styling and design touch to the application so it has the typical shape of react-big-calendar. However, the capability of the application is far beyond the react-big-calendar abilities
🏁 Getting Started
To run the project there are some steps you need to follow before npm start. The app uses environment variables so you need a mongodb key and a port key to run the app.
After that you will need "npm install" and then you are ready to go. But remember that you need to npm install inside the server once and inside the client once as these two are running on different ports.
Installing
A step by step series of examples that tell you how to get a development env running.
server 1- cd to the server and press "npm i" 2- setup a mongodb key instead of the one already there. 3- choose your own port. 4- you can now npm start the server
client 1- cd to the client and press "npm i" 2- according to continuous updates running along the npm packages you may find a package that needs an update or a differen syntax to run properly. However that may be after a while from now (21/05/2022) 3- run npm start and the client side is ready to go
⛏️ Built Using
- MongoDB - Database
- Express - Server Framework
- React - Web Framework
- Redux - State management tool
- React-Router - Routing app
- sass - css extension
✍️ Authors
- @menoo20 - Solo work