A full-stack e-commerce website that lets the user view, add, and remove items from a shopping cart and place an order
| Dependency | Version |
|---|---|
| @Babel/Core | 7.8.7 |
| @Babel/Plugin-Transform-React-JSX | 7.8.3 |
| Babel-Loader | 8.0.6 |
| Bootstrap | 4.3.1 |
| CORS | 2.8.5 |
| Dotenv | 8.2.0 |
| Express | 4.17.1 |
| Express-Session | 1.17.0 |
| FontAwesome | 5.11.2 |
| PG | 7.18.2 |
| PM2 | 4.2.3 |
| React | 16.13.0 |
| React-DOM | 16.13.0 |
| React-Router-DOM | 5.1.2 |
| Session-File-Store | 1.4.0 |
| Webpack | 4.42.0 |
| Webpack-CLI | 3.3.11 |
Try the application live on my portfolio website
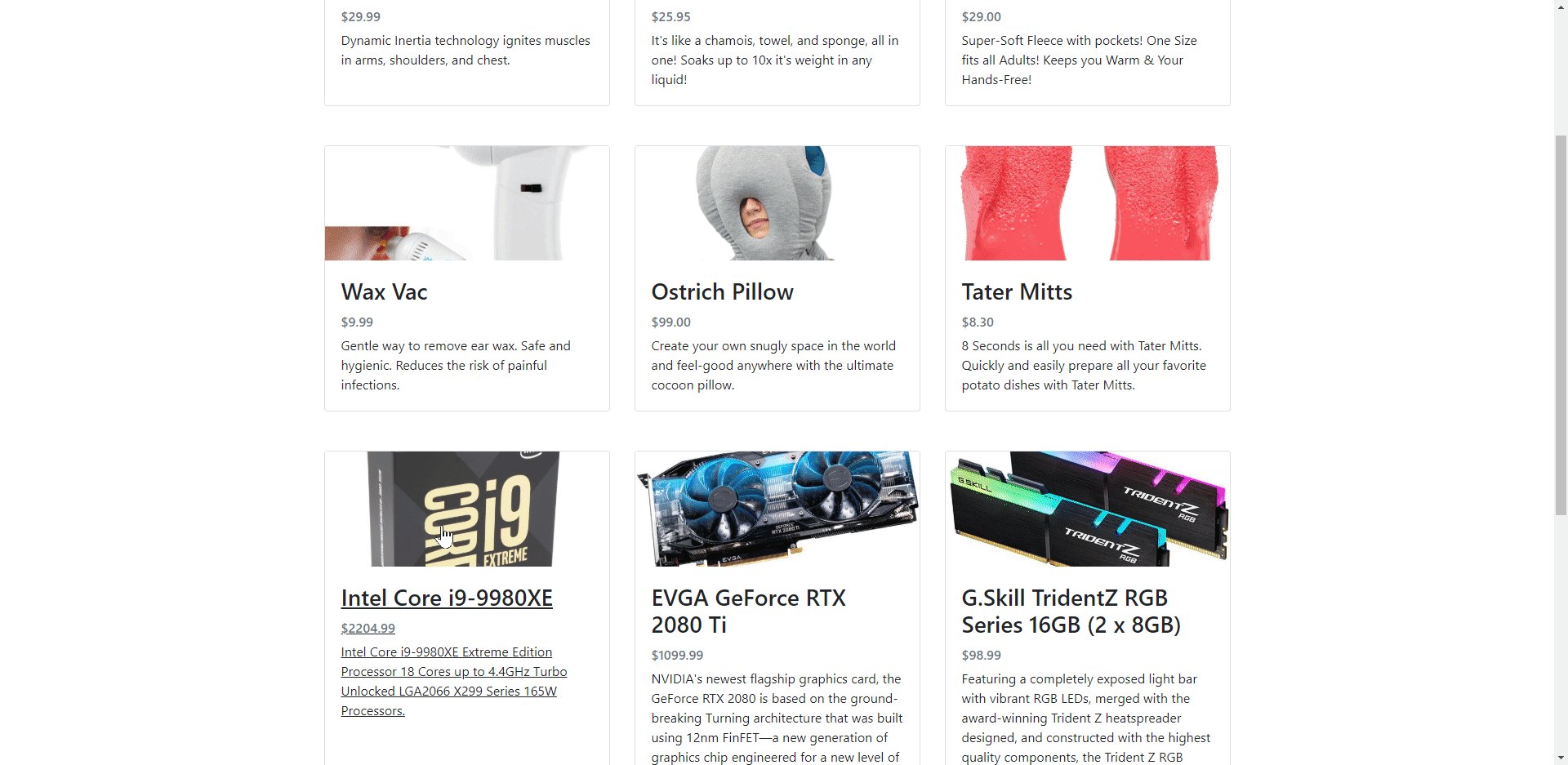
- * Shopper can view the products for sale
- * Shopper can view the details of any product by clicking on it
- * Shopper can add a product to the shopping cart
- * Shopper can remove a product from the shopping cart
- * Shopper can view the cart summary of all the items added to see the total price
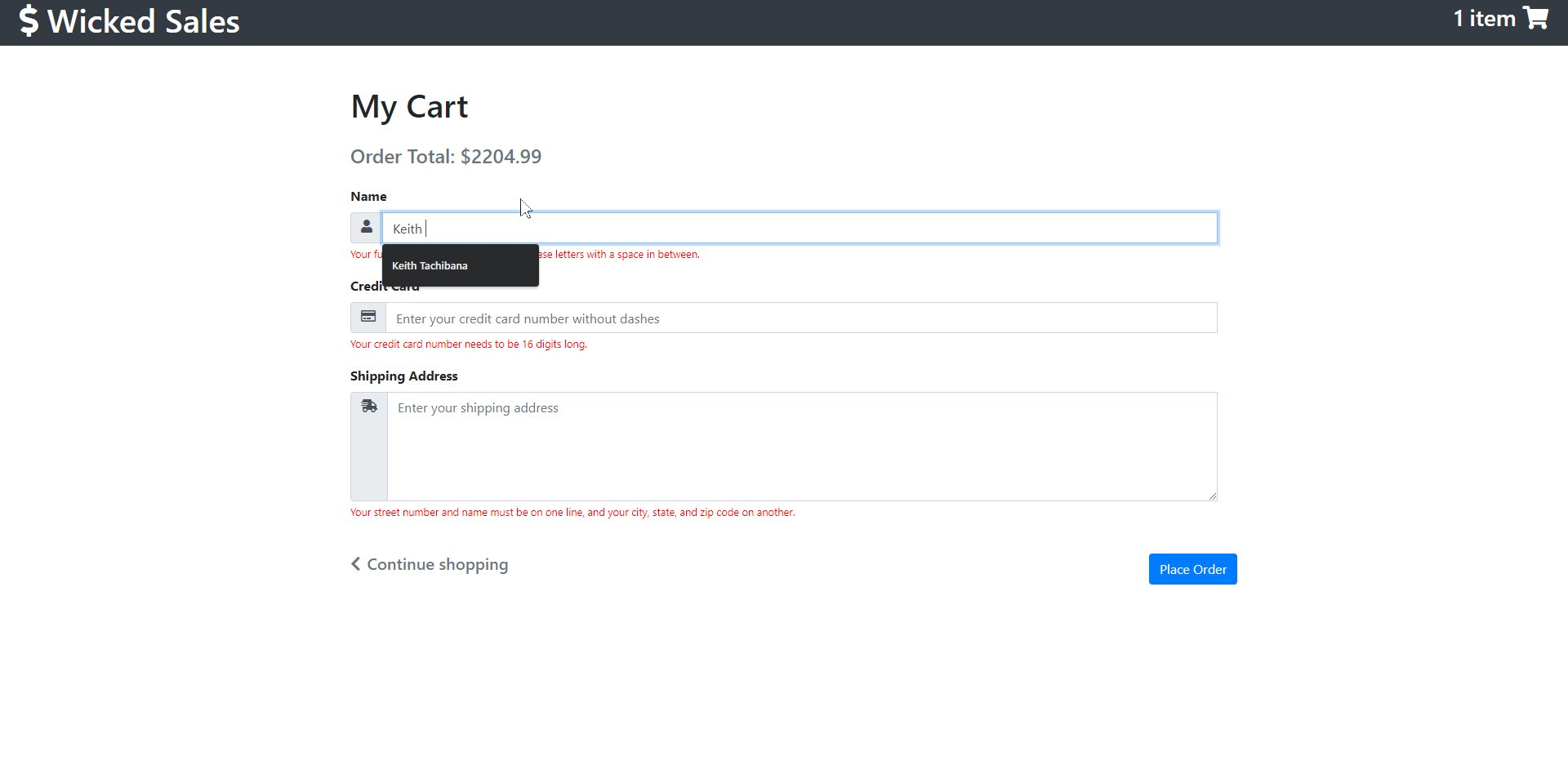
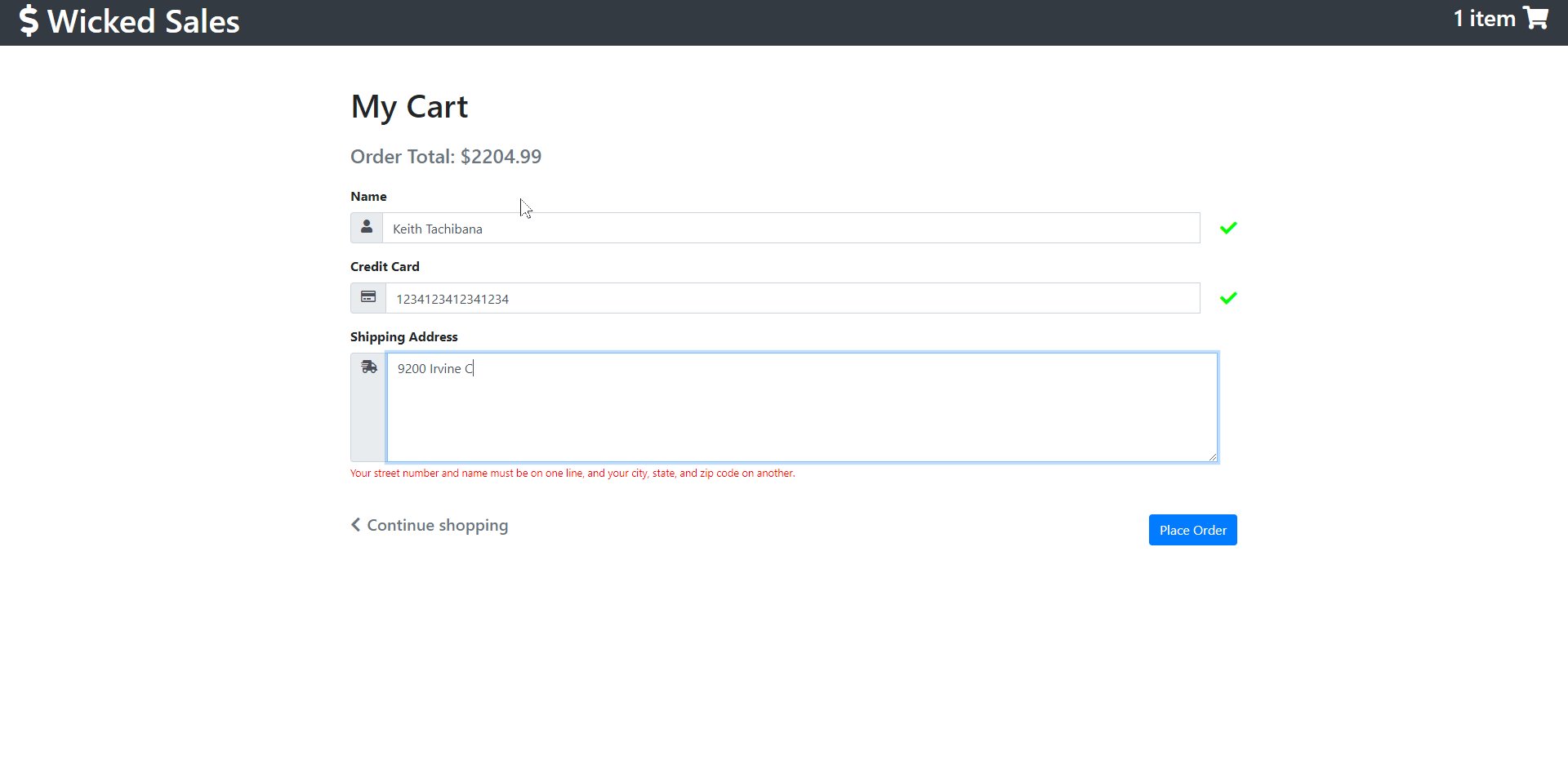
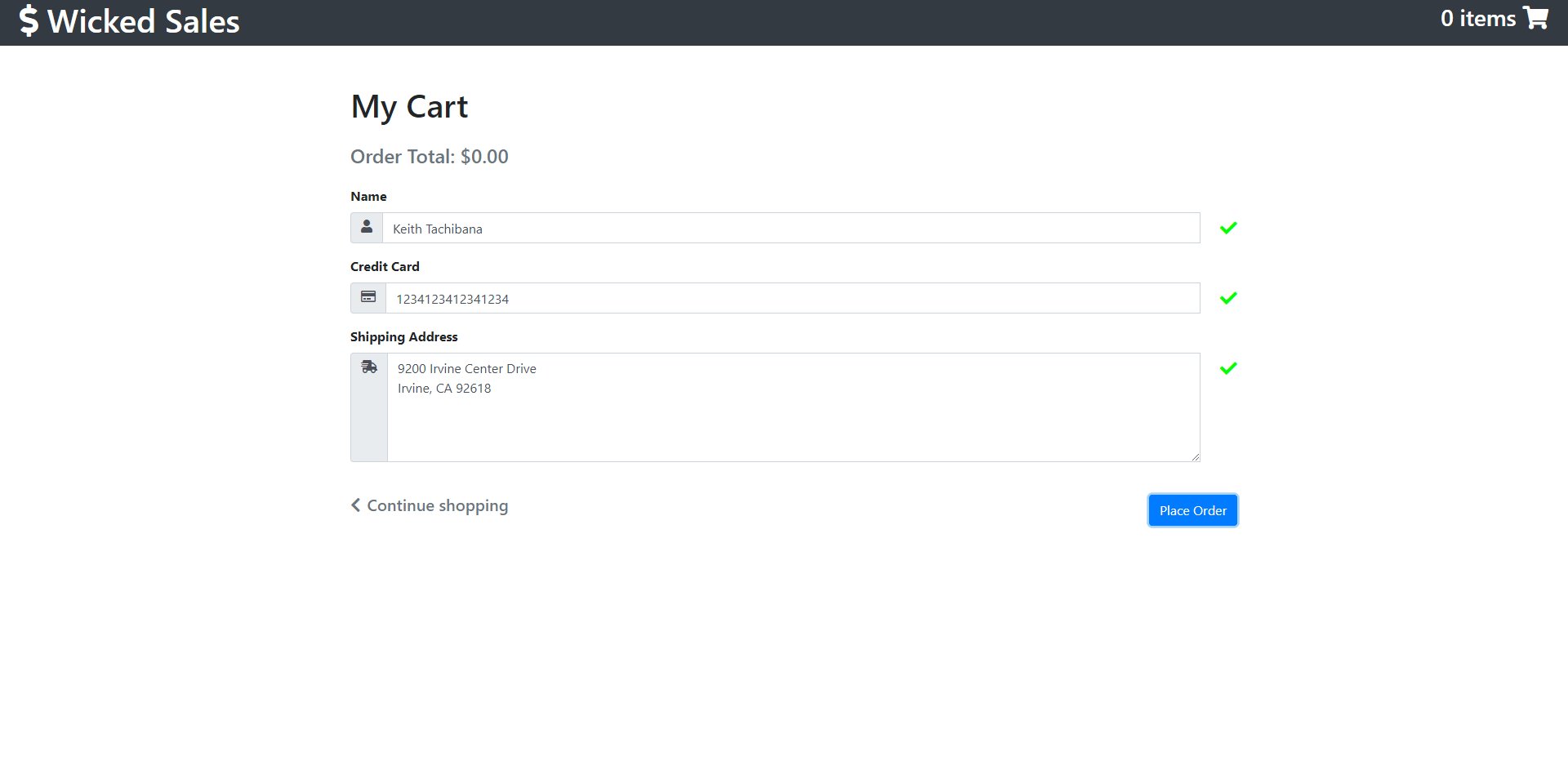
- * Shopper can fill out a form with his/her pertinent information to place the order
| Requirement | Version |
|---|---|
| Nginx | 1.10 or higher |
| Node | 10 or higher |
| NPM | 6 or higher |
| PM2 | 4 or higher |
| PostgreSQL | 10 or higher |
| Ubuntu Server | 18.04 LTS |
- Clone the repository
git clone https://github.com/Keith-Tachibana/E-Commerce_Site_Fullstack.git- Change directory to cloned folder
cd E-Commerce_Site_Fullstack/- Install all dependencies with NPM
npm install- Start PostgreSQL server
sudo service postgresql start- Create the database
createdb shop- Make a copy of .env.example and update it with your PostgreSQL credentials
cp .env.example .env- Import the schema and dummy data
npm run db:import- Edit your nginx default site configuration to reverse proxy the Express.js server
cd /etc/nginx/sites-available
sudo nano default- 8a. In the "server" code block, add this underneath the first location definition:
location /api { proxy_pass http://127.0.0.1:3001; } - 8b. Save your changes (
Ctrl + O) and exit (Ctrl + X) - 8c. Link your default site to the sites-enabled directory (if not already done):
sudo ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/default
- Start nginx
sudo service nginx start- Transpile React components using Webpack
npm run build- Start the Express.js server using the PM2 module
sudo pm2 --name "Shop Online" start "npm run start"- Open your default web browser and navigate to http://localhost:3001/ to see the result!