Blog & Create helps you create beautiful and secure blog content.
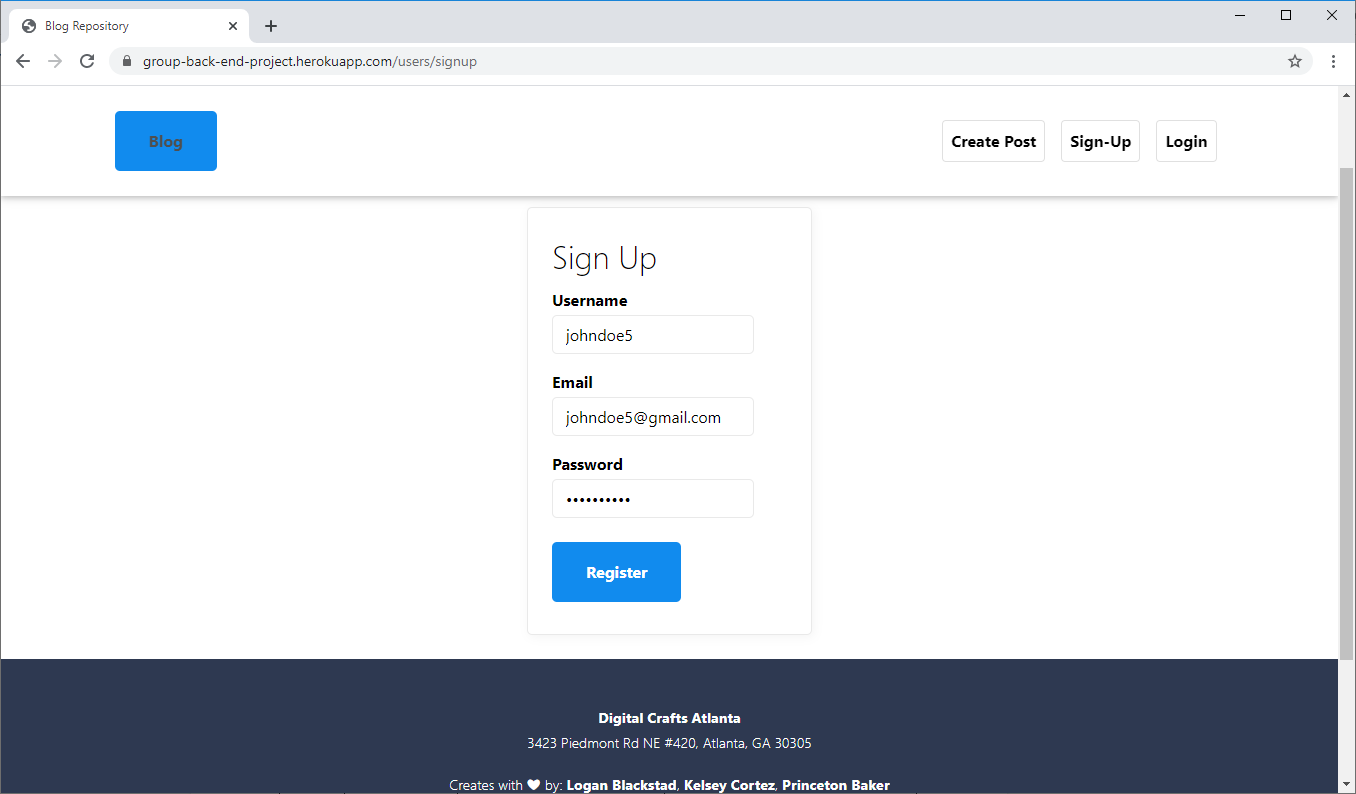
The example above was created with Bootstrap. Check it out at https://group-back-end-project.herokuapp.com/.
-
Clean, intuitive design — With Blog & Comment, all blog posts are displayed on a centered page with optimal use of whitespace for readability. Inspired by Medium's, Blog & Comment is responsive, so it looks great on tablets, phones, and even in print.
-
Everything on a single page — Gone are the days when your users had to paginate through a million pages to find fresh content. Blog & Comment puts all content on a single page. We haven't sacrificed linkability, though. As you scroll, your browser's hash will update to the nearest header, so linking to a particular point in the documentation is still natural and easy.
-
Secure Login — Lorem Ipsum
Getting started with Blog & Comment is super easy! Simply press the "Register" or "Login" button and follow the instructions.
You're going to need:
Node.JS
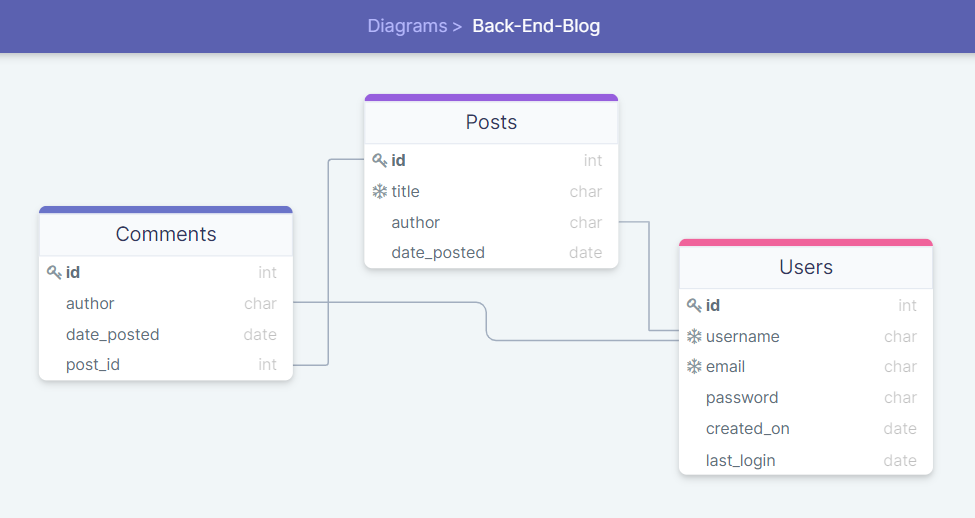
Node.JS Express PostgreSQL EJS-templates Bcrypt Bootstrap HTML CSS
- Add threaded comments (for users to comments on comments in a comment tree)
- OAuth (for users to sign-up or login using their existing Google, Facebook, GitHub, etc accounts)
- Ability to create comments
- Yes, always
- Deploying Sequelize Models and Migrations to Heroku
- Creating Functioning Routes
- EJS rendering
- a future build would include front-end validation for handling unique email validation
- front-end error handling when no user is logged in
- Refactor the CSS for better navigation and readability of the site
If you have questions about login, usage, special feature implementation in your fork, or just want to chat with the developer, please feel free to contact a Developer.