This is a solution to the Social media dashboard with theme switcher challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
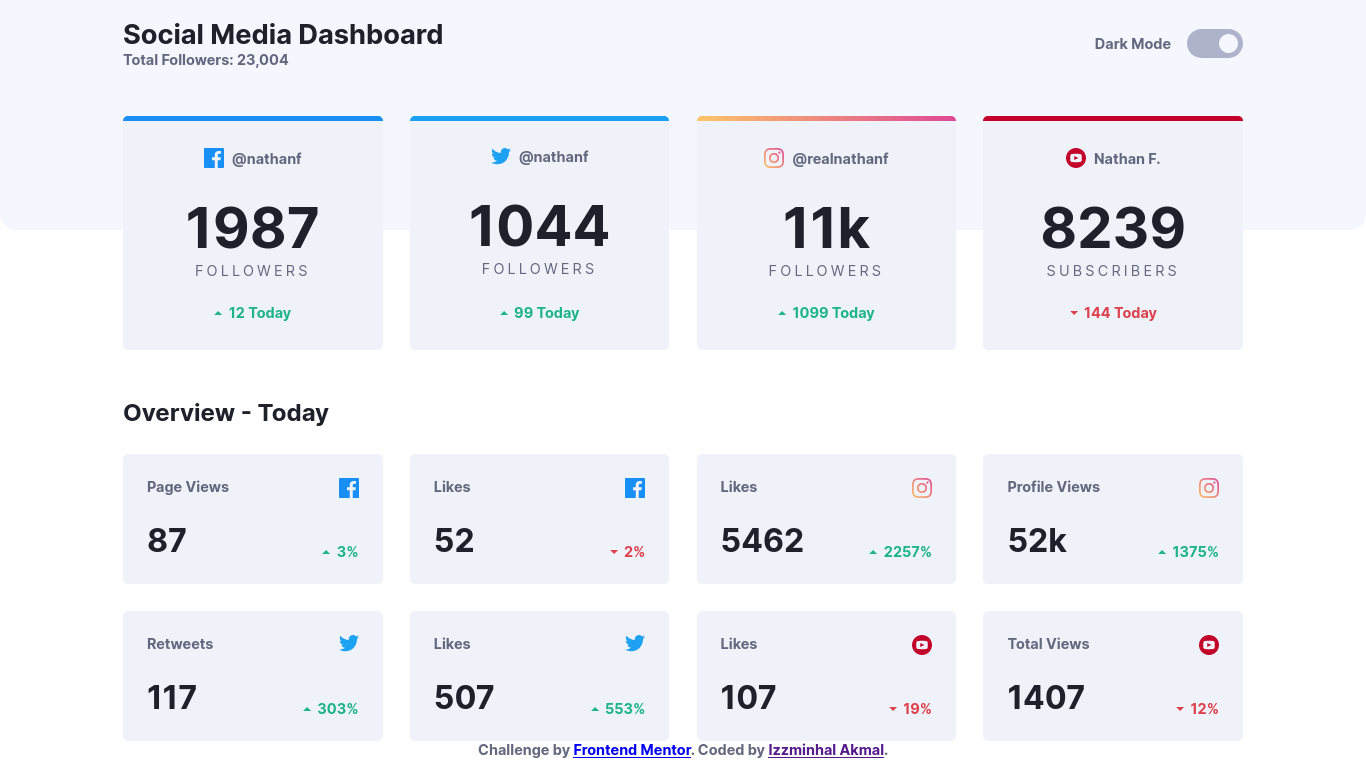
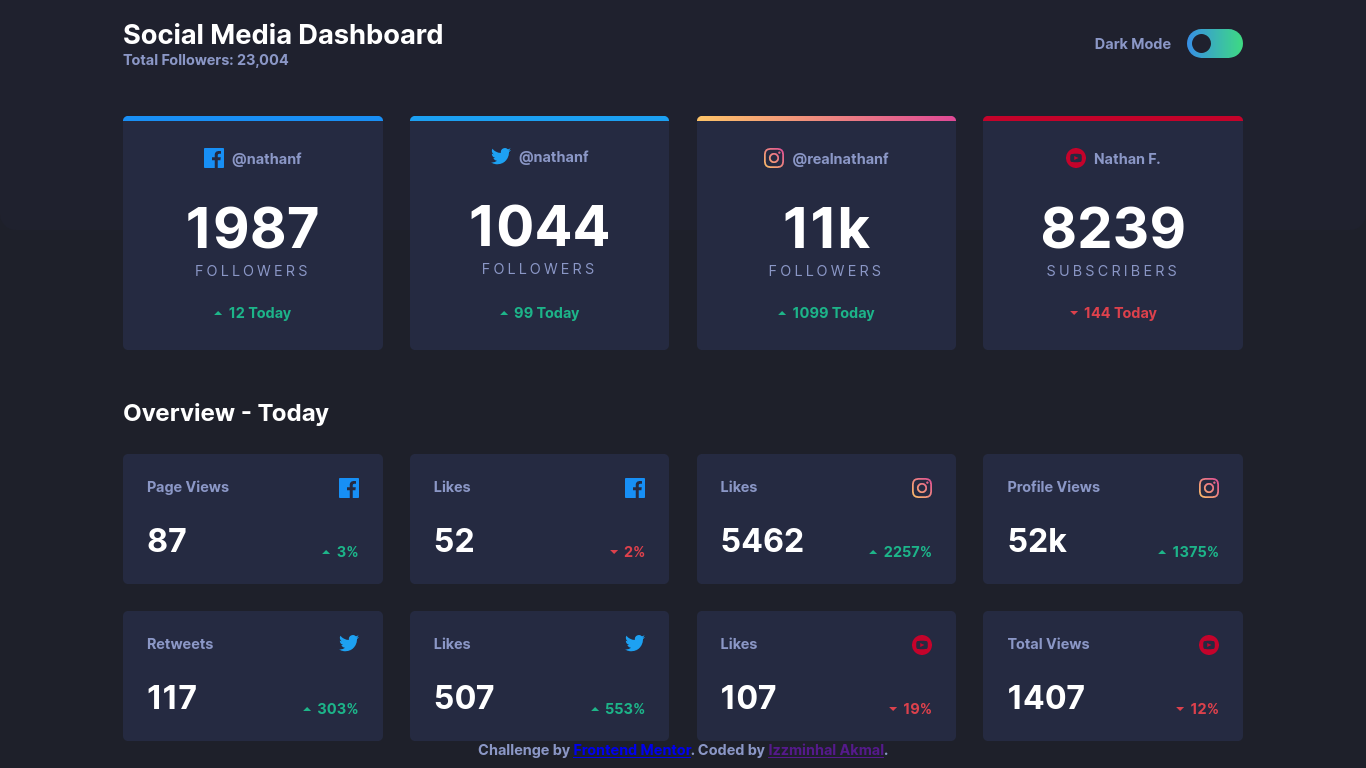
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Toggle color theme to their preference
- Solution URL: Github
- Live Site URL: Netlify Site
- Semantic HTML5 markup
- CSS variables
- CSS Grid
In the next project, I wanted to focus more on code organization when using CSS such as using utility-first CSS.
- W3School - Toggle Switch - I didn't use this solution in the end, but it definitely gave me some idea on how to implement it.
- Frontend Mentor - @Kemystra