Tipper is a tip calculator application for React Native.
Submitted by: Ken Lam
Time spent: 15 hours spent in total
Note we do not require build this app for all Mobile OS, just based on what is fit for you.
Write steps to run your project on locally Install
npm install
Start the application in development mode
react-native run-android
react-native run-ios
The following required functionality is complete:
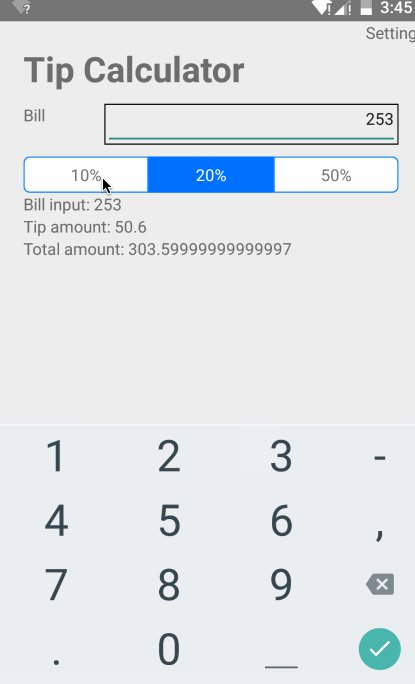
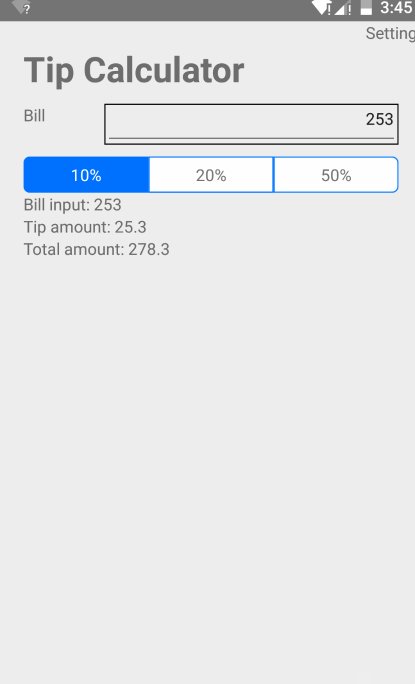
- User can enter a bill amount, choose a tip percentage, and see the tip and total values.
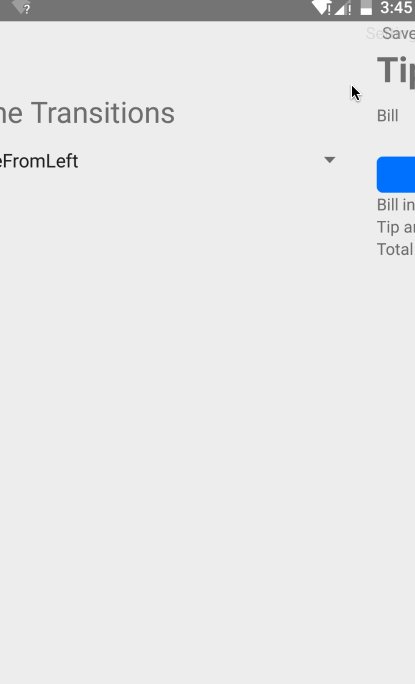
- Settings page to change Scene Transition
- Navigator integrate (keep it's simple)
The following optional features are implemented:
- UI animations
- Settings page to change the default tip percentage.
- Using locale-specific currency and currency thousands separators.
- Making sure the keyboard is always visible and the bill amount is always the first responder. This way the user doesn't have to tap anywhere to use this app. Just launch the app and start typing.
The following additional features are implemented:
- List anything else that you can get done to improve the app functionality!
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
Describe any challenges encountered while building the app.
Copyright [2017] [Ken Lam]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.