This project is an open-source project that serves as a collection of commonly used utility methods during the development process.
As an open-source project, we hope to receive support and appreciation from the community, and together maintain this toolkit.
ToolkitUse is a commonly used toolkit designed specifically for front-end developers, aiming to provide convenient and efficient solutions and tools to accelerate the front-end project development process. This article will introduce you to the main features and advantages of ToolkitUse, as well as the value it brings to front-end developers.
Feature-rich toolset: ToolkitUse offers a wide range of functional tools, including string manipulation, date operations, form validation, network requests, and more. These tools can assist developers in handling common front-end tasks and issues, enhancing development efficiency.
Lightweight and high-performance: ToolkitUse is designed to be a lightweight and high-performance toolkit, ensuring it does not introduce additional burden when used in projects. It has been optimized and tested to provide fast and stable performance across various browsers and devices.
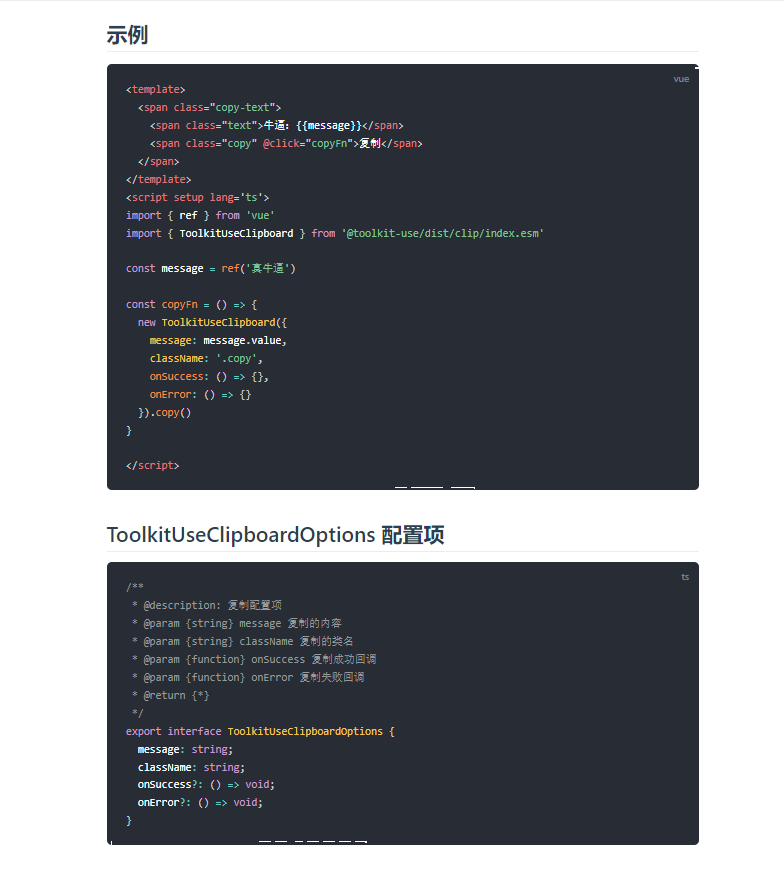
Easy to use and integrate: ToolkitUse provides a concise and intuitive API, making it easy to learn and use. You can easily integrate ToolkitUse into your projects, and it is compatible with existing front-end frameworks and libraries.
Community support and documentation: ToolkitUse has an active developer community where you can seek support, advice, and solutions. Additionally, ToolkitUse offers detailed documentation and examples to help you get started quickly and understand the usage and functionality of each tool.
Improved development efficiency: ToolkitUse provides a rich set of tools for front-end developers, reducing repetitive work and simplifying common task handling. By using ToolkitUse, you can complete development tasks faster, thereby enhancing overall development efficiency.
Optimized code quality: ToolkitUse has been carefully designed and tested to ensure it provides high-quality solutions. It can help you write reliable and maintainable code, reducing errors and potential vulnerabilities.
Cross-platform and compatibility: ToolkitUse supports multiple front-end environments and frameworks, making it suitable for various projects. Whether you are developing applications based on React, Vue.js, or Angular, ToolkitUse can provide support and convenience.
Conclusion: ToolkitUse is a commonly used toolkit for front-end developers, offering a rich set of functional tools to enhance development efficiency and optimize code quality. Whether you are a beginner or an experienced developer, using ToolkitUse can help you complete front-end projects more easily. Explore the features of ToolkitUse and apply them to your projects to experience the convenience and benefits it brings.
npm i toolkit-use<script setup lang='ts'>
import {
ToolkitUseClipboard,
ToolkitUseClipboardOptions,
ToolkitUseArray,
ToolkitUseDate,
ToolkitUseDecimal,
ToolkitUseDownload,
ToolkitUseString,
ToolkitUseShared,
ToolkitUseRegex,
ToolkitUseDom,
} from 'toolkit-use'
</script>