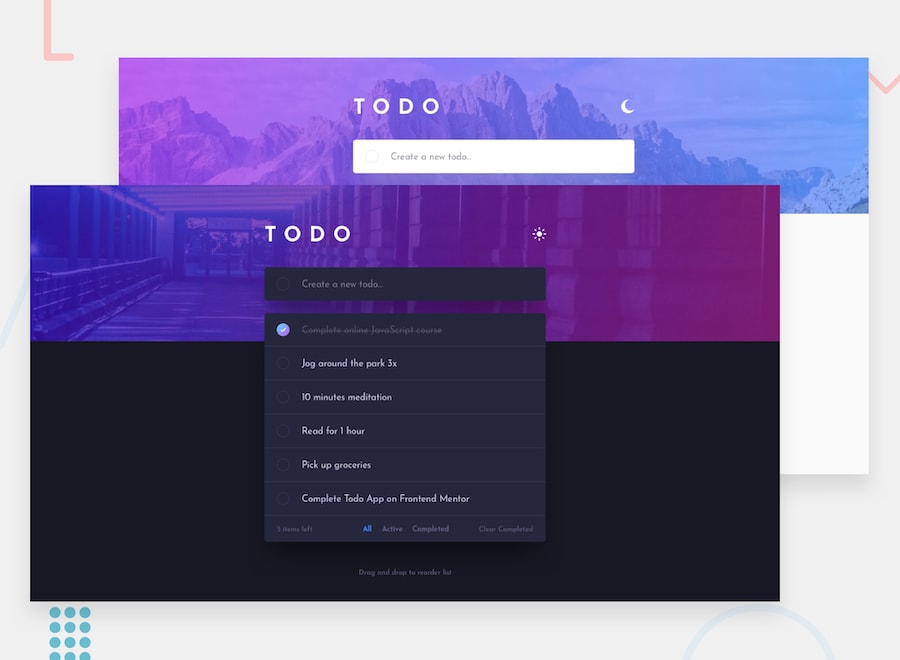
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the lizst
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
- [] Local storage
- [] SortableJS local storage
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Vanilla JavaScript
- Sortable JS
Neste projeto o que mais aprendi foi como manipular melhor o DOM, este projeto me forçou bastante a pesquisar documentação e testar várias vezes.
Criar elementos, adicionar classes a esses elementos, manipular essas classes de modo interativo e dinâmico por meio de eventos de click foram coisas que repeti bastante e concerteza fixou bastante por meio deste projeto.
Também aprendi a usar melhor os MediasQueries do CSS
Alguns exemplos abaixo :
renderTasks = (task) => {
const todoItem = document.createElement("div")
todoItem.classList.add("todo-item")
todoItem.classList.add("active-task")
todoItem.setAttribute("data-key", task.id)
}theme.addEventListener("click", () => {
body.classList.toggle("light")
})addBtn.addEventListener("click", () => {
if (input.value == 0) return alert("Please, write a task")
createTask(input)
})Nesse projeto usei apenas Javascript Vanilla, mas futuramente pretendo fazer uma outra lista de tarefas mais interativa e com React, também aceito com prazer pull requests e issues de melhorias que posso fazer na legibilidade do código.
-
addEventListener is not a function in JavaScript - Tive um problema ao selecionar classes iguais porem em divs diferentes com querySelectorAll e este artigo me ajudou bastante.
-
HTML Elements - Essa pagina da w3schools me ajudou bastante para testar métodos no meu código por meio de tentativa e erro, recomendo.
- Linktree - Kendi Hashimoto
- Frontend Mentor - @Kendi Hashimoto