| Name | Package |
|---|---|
| Kentico.Xperience.Shopify |  |
| Kentico.Xperience.Shopify.Rcl |  |
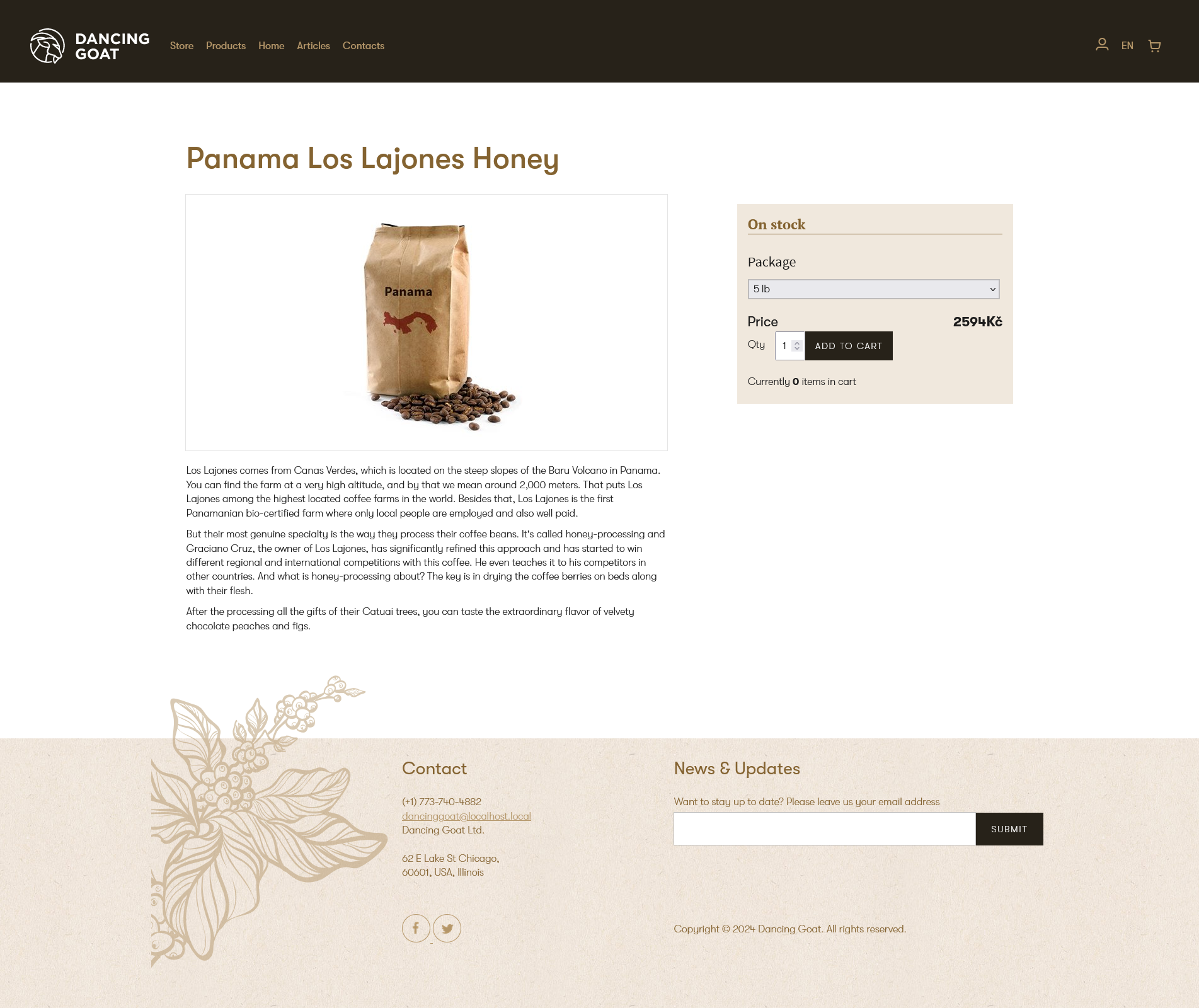
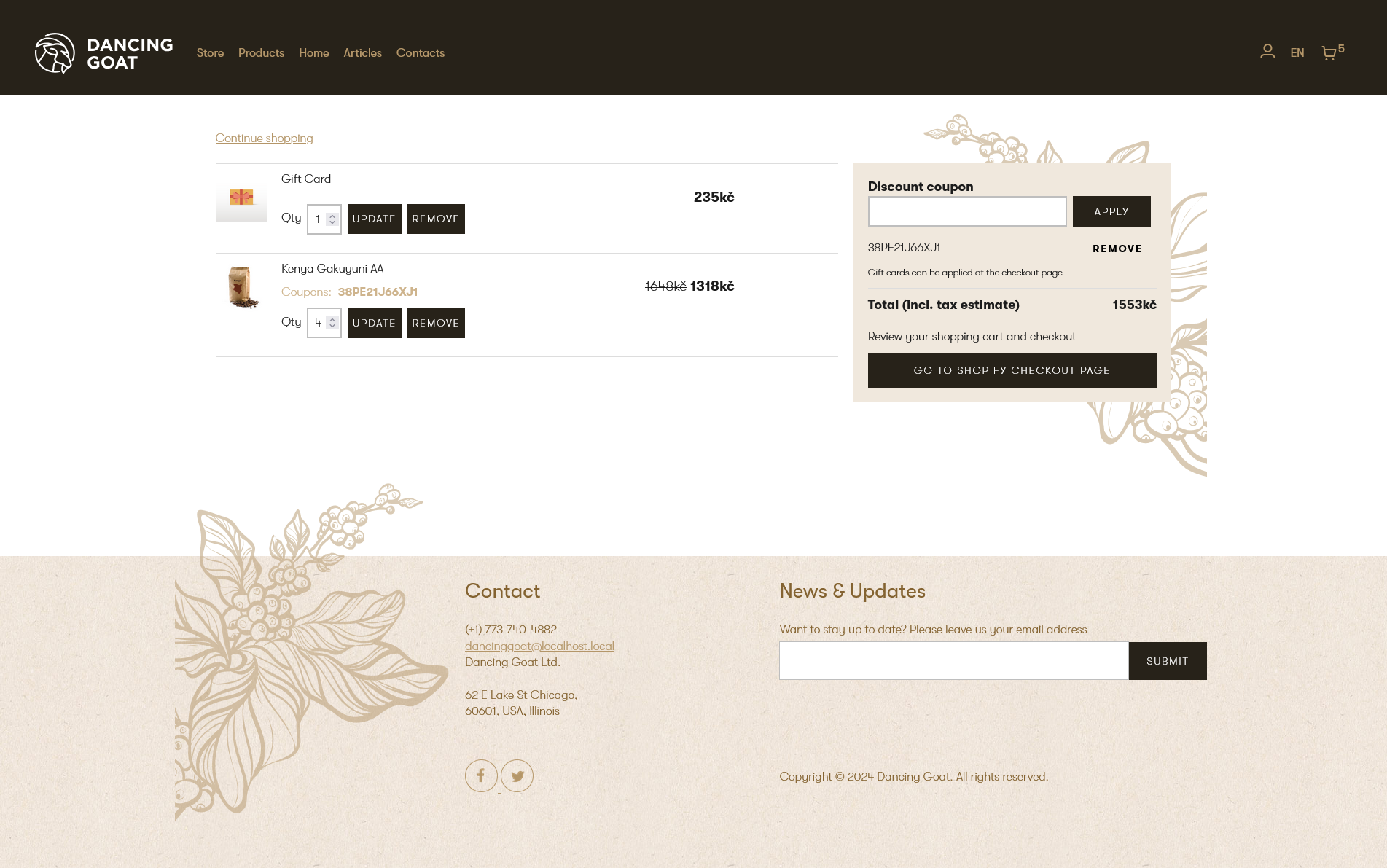
This integration connects your Shopify store with the Xperience by Kentico application using Shopify Storefront and Shopify Admin APIs. It provides synchronization of products and e-commerce actions between the two platforms. Implemented features provide users with the options to:
- Add, update and remove products in the shopping cart.
- Manage discount coupons.
- Proceed to checkout directly on the Shopify store page.
-
Shopify API can return maximum of 250 items in one API request. For larger number of products, pagination needs to be implemented. More info can be found in the Usage-Guide.md.
-
Only one currency pre website channel is supported.
Summary of libraries (NuGet packages) used by this integration and their Xperience by Kentico version requirements. To use this integration, your Xperience project must be upgraded to at least the highest version listed.
| Xperience by Kentico Version | Library Version |
|---|---|
| >= 29.2.0 | 3.0.0 |
| >= 29.0.2, < 29.2.0 | 2.0.0 |
-
Generate Shopify API access tokens (see Generating Shopify API credentials for details).
- Install the Headless channel into your Shopify admin. During the installation, select Create storefront and generate a private Storefront API token.
- Install a custom application into your Shopify admin and generate a Shopify Admin API access token. Set following access scopes:
write_product_listings,read_product_listings,write_products,read_products,read_inventory,write_orders,read_orders.
-
Add these packages to your Xperience by Kentico application using the .NET CLI.
dotnet add package Kentico.Xperience.Shopify dotnet add package Kentico.Xperience.Shopify.Rcl
-
Configure your Xperience application to connect to your Shopify instance via the
CMSShopifyConfigobject. For development purposes, you can also configure these settings directly in the Xperience by Kentico administration via the Shopify integration application.{ "CMSShopifyConfig": { "ShopifyUrl": "https://your-shopify-store-url.com/", "AdminApiToken": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "StorefrontApiToken": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "StorefrontApiVersion": "YYYY-MM" } }Setting description
Setting Description ShopifyUrl URL of the Shopify store AdminApiToken Access token for the Admin API calls StorefrontApiToken Access token for the Storefront API calls StorefrontApiVersion Storefront API version that will be used in API calls. Must use the format: YYYY-MMNote: The
StorefrontApiVersionrefers to the version of the Shopify Storefront API you are using. You can find the available versions and their release dates in the Shopify API versioning documentation.You can also configure the integration via the Shopify integration application in the Xperience admin UI. However, note that this approach should only be used for development purposes. For the production, use one of the recommended configuration methods.
-
Configure currency and country code for website channels via the
CMSShopifyWebsiteChannelsConfigobject.{ "CMSShopifyWebsiteChannelsConfig": { "Settings": [ { "ChannelName": "MyWebsiteChannel1", "CurrencyCode": "CZK", "Country": "CZ" }, { "ChannelName": "MyWebsiteChannel2", "CurrencyCode": "USD", "Country": "US" } ], "DefaultSetting": { "CurrencyCode": "CZK", "Country": "CZ" } } }Setting description
Setting Description Settings List of configurations. Each item contains configuration for specific website channel defined by ChannelNameDefaultSetting Configuration used if no configuration found in the Settingsfor the given website channel.Note: Only currencies set in the shopify store can be used.
-
Add services provided by the integration to the service container.
// Program.cs // Registers Shopify services builder.Services.RegisterShopifyServices(builder.Configuration);
-
Enable session state for the application.
// Program.cs // Enable session state for appliation app.UseSession();
-
Add Xperience objects used by the integration to your project using Continuous Integration. The integration's CI files are located under
.\examples\DancingGoat-Shopify\App_Data\CIRepository\. This CI repository does not contain any other objects than objects related to Shopify integration so it can be merged into your existing CI repository. Copy these files to your Continuous Integration repository and run:dotnet run --no-build --kxp-ci-restore
The command restores the following objects: - Page content types: Thank you page, Shopping cart page, Shopify product detail page, Store page, Shopify category page(more info in Usage-Guide.md. - Content types used for synchronization with Shopify: Shopify product, Shopify Product Variant, Shopify Image(more info in Usage-Guide.md. - Shopify integration module for setting API credentials and adding currency codes. - Custom activities: Product added to shopping cart, Product removed from shopping cart, Purchase, Purchased product.
Using CD is not recommended for restoring
Product detail,Category,Storepages and content items that were created by synchronization with Shopify. This is because theShopify productcontent item is connected to Product detail page. Therefore, both Product detail page and Shopify product content item will be restored. However, the synchronization already created the same Shopify product content item, using CD restore will result in duplicate Shopify product content items. To filter these objects from continuous deployment, add following rule intorepository.config:<!-- Insert this part into RepositoryConfiguration --> <ObjectFilters> <ExcludedCodeNames>Shopify.Image;Shopify.StorePage;Shopify.Product;Shopify.ProductDetailPage;Shopify.ProductVariant;Shopify.CategoryPage</ExcludedCodeNames> </ObjectFilters>
-
The integration uses a Products Page Builder widget to display products from your Shopify store. Since Page Builder widgets cannot be distributed as part of NuGet packages, you must copy the Products widget implementation from the example project in this repository to your project. The widget implementation is located in this folder.
-
Run your Xperience application (e.g.,
using dotnet run). -
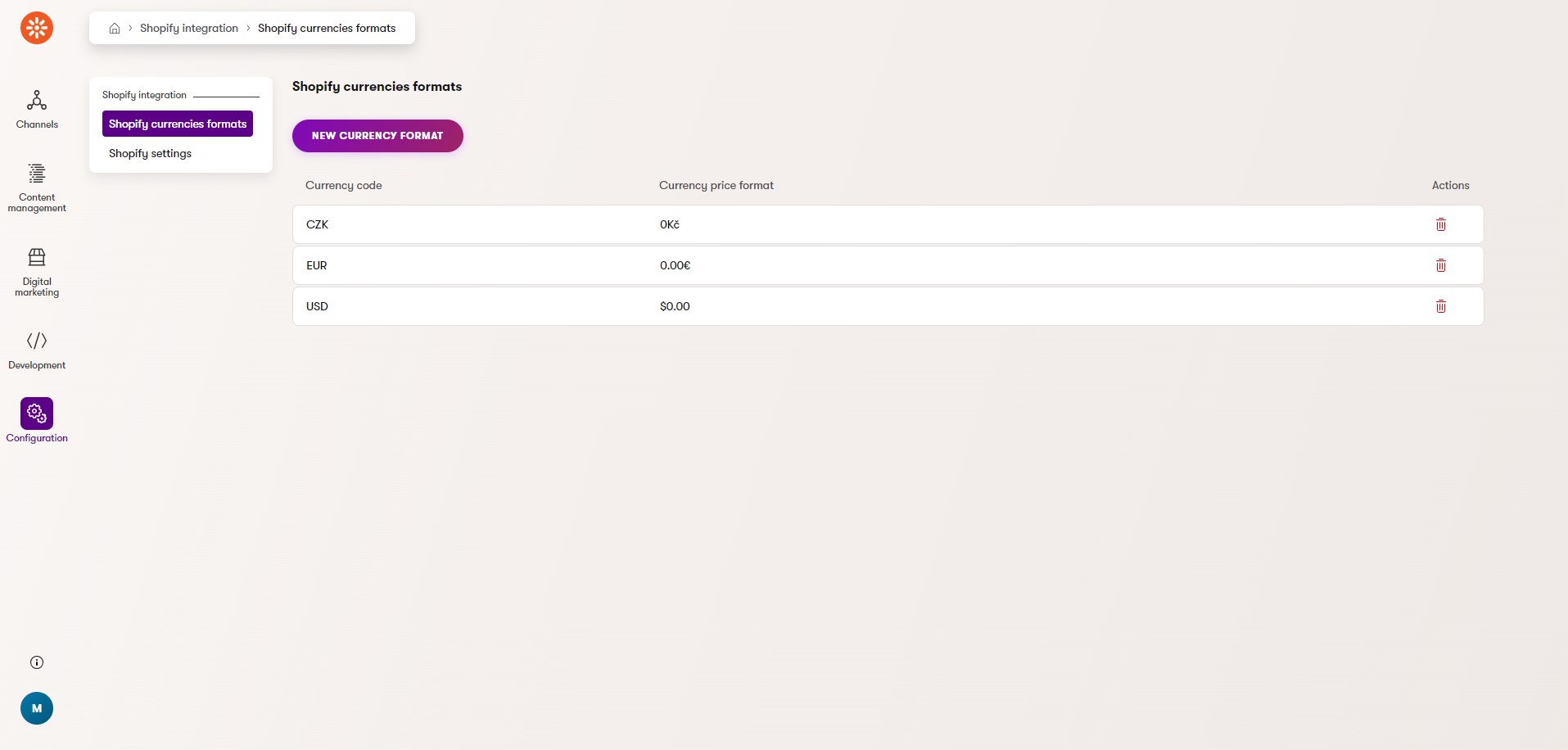
In the Xperience admin UI, open the Shopify integration application and on the Shopify currencies formats tab and add the required currencies for your store. For currency codes, use the values from CurrencyCodeEnum. To format the output, we recommend using custom numeric format strings.
View the Usage Guide for more detailed instructions.
The integration adds a new Shopify integration application to the admin UI. Using the application, administrators can set Shopify API credentials and add currency formats. If Shopify API credentials are provided both via this application and configuration providers (e.g., appsettings.json), values from the configuration will take precedence. The application is located under the Configuration category.

Repository contains solution with Xperience by Kentico integration to Shopify. It shows the connection to the Shopify headless API and shows the implementation of a simple e-shop on Xperience by Kentico (extended Dancing Goat sample site). The solution consists of these parts:
- Kentico.Xperience.Shopify - class library that contains all services necessary for this integration.
- Kentico.Xperience.Shopify.Rcl - razor class library for selector components(used in standalone product listing widget).
- DancingGoat - Sample Dancing Goat site.
- Kentico.Xperience.Ecommerce.Common - common library for e-commerce integrations.
To see the guidelines for Contributing to Kentico open source software, please see Kentico's CONTRIBUTING.md for more information and follow the Kentico's CODE_OF_CONDUCT.
Instructions and technical details for contributing to this project can be found in Contributing Setup.
Distributed under the MIT License. See LICENSE.md for more information.
This project has Full support by 7-day bug-fix policy
See SUPPORT.md for more information.
For any security issues see SECURITY.md.