This is a React Native Date Picker with following main features:
📱 Supports iOS, Android and Expo
🕑 3 different modes: Time, Date, DateTime
🌍 Various languages
🎨 Customizable
🖼 Modal or Inlined
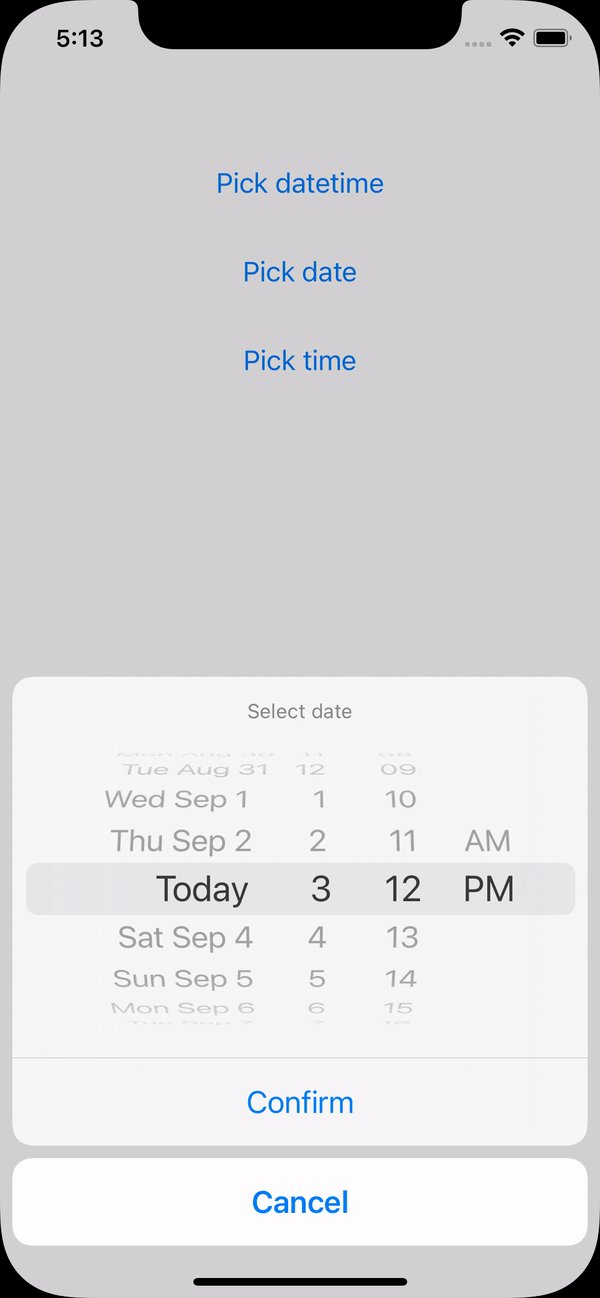
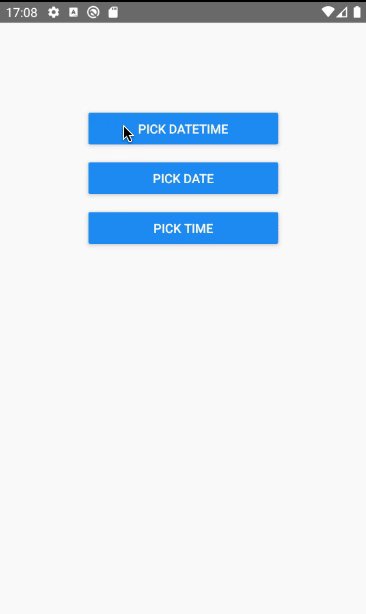
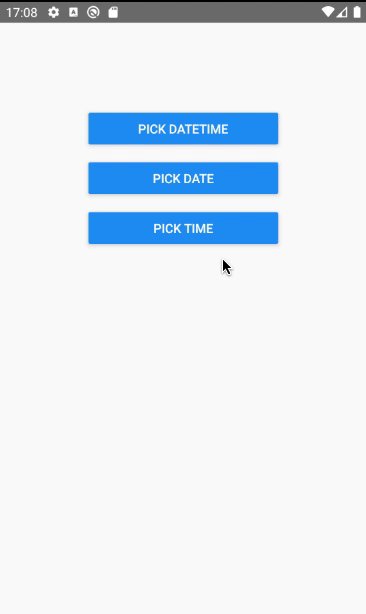
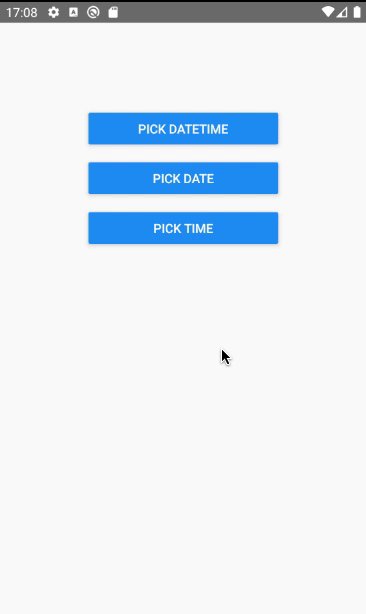
The first option is to use the built-in modal. See code.
 |

|
| iOS | Android |
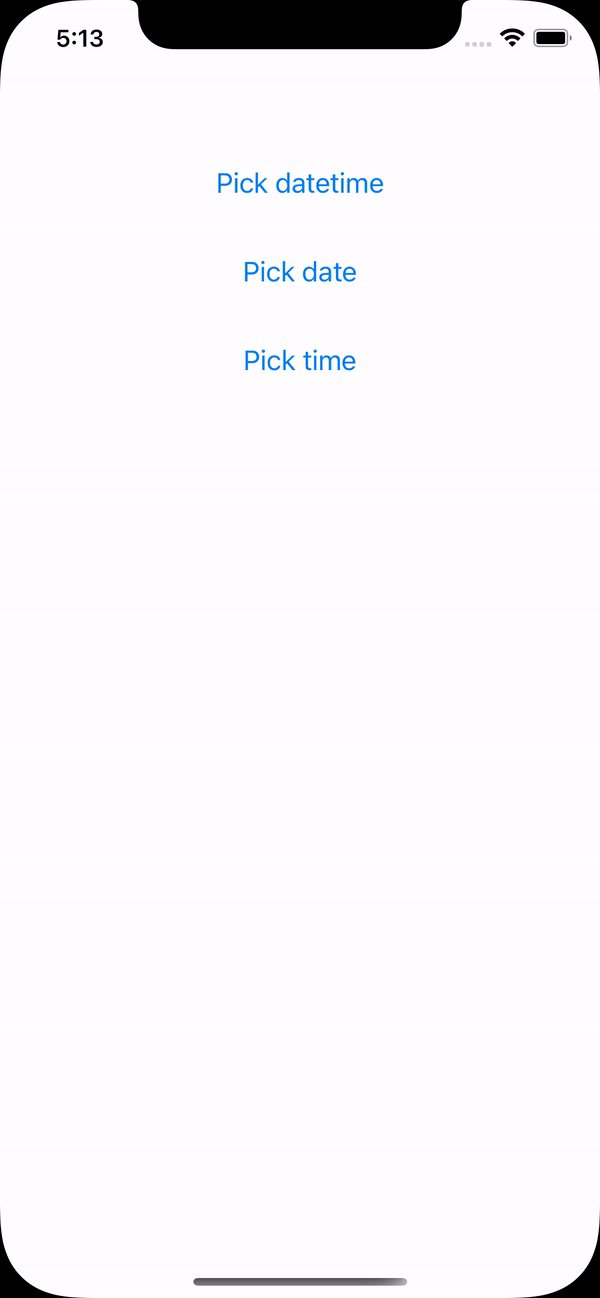
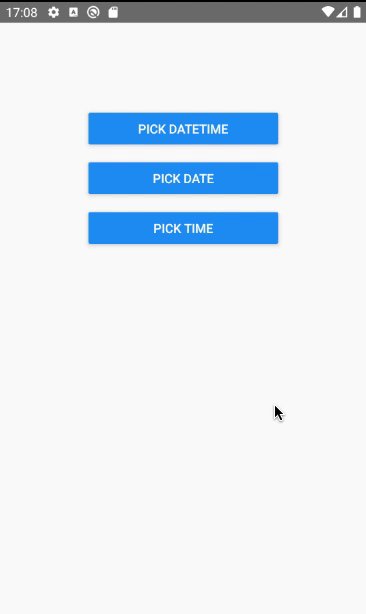
The second option is to use the inlined picker. Place it in a View or a custom made modal. See code.
 |

|
| iOS | Android |
- Xcode >= 11.6
- React Native >= 0.57.
- If using React Native 0.64, 0.64.2 or later must be used.
- If using Expo, SDK 42 or later must be used. If using Expo SDK 44, 44.0.4 or later must be used.
- ✅ You can use this library with Development Builds. No config plugin is required.
- ❌ This library can't be used in the "Expo Go" app because it requires custom native code.
- Download package with npm or yarn
npm install react-native-date-picker
yarn add react-native-date-picker
- Install pods
cd ios && pod install
- Rebuild the project
npx react-native run-android
npx react-native run-ios
If you're having troubles after following these steps, there might be a linking issue.
import React, { useState } from 'react'
import { Button } from 'react-native'
import DatePicker from 'react-native-date-picker'
export default () => {
const [date, setDate] = useState(new Date())
const [open, setOpen] = useState(false)
return (
<>
<Button title="Open" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={date}
onConfirm={(date) => {
setOpen(false)
setDate(date)
}}
onCancel={() => {
setOpen(false)
}}
/>
</>
)
}import React, { useState } from 'react'
import DatePicker from 'react-native-date-picker'
export default () => {
const [date, setDate] = useState(new Date())
return <DatePicker date={date} onDateChange={setDate} />
}| Prop | Description | Screenshots iOS | Screenshot Android |
|---|---|---|---|
date |
The currently selected date. | ||
onDateChange |
Date change handler ( Inline only ) | ||
fadeToColor |
Android picker is fading towards this background color. {color, 'none'} | ||
maximumDate |
Maximum selectable date. Example: new Date("2021-12-31") |
||
minimumDate |
Minimum selectable date. Example: new Date("2021-01-01") |
||
androidVariant |
Choose from 2 android style variants. "iosClone", "nativeAndroid" |
  |
|
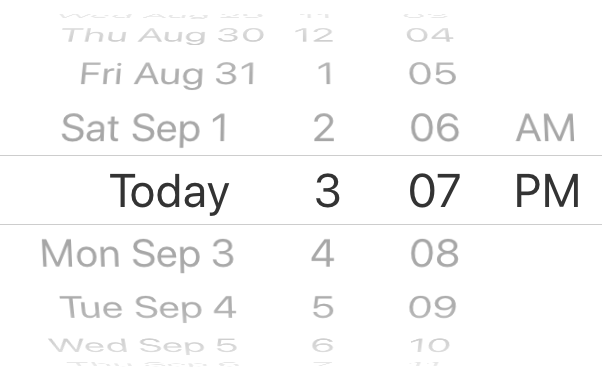
minuteInterval |
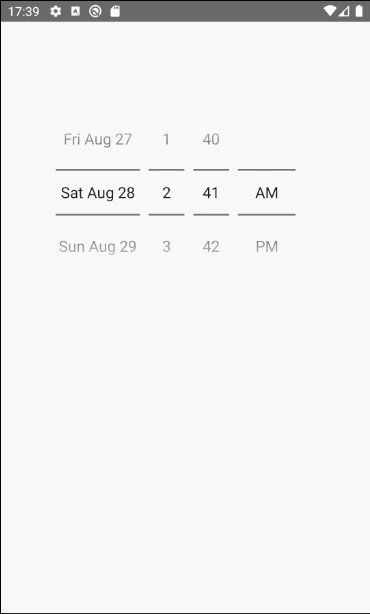
The interval at which minutes can be selected. |  |
 |
mode |
The date picker mode. "datetime", "date", "time" |
   |
   |
locale |
The locale for the date picker. Changes language, date order and am/pm preferences. Value needs to be a Locale ID. |  |
 |
textColor |
Changes the text color. ⚠ Colors other than black (#000000) or white (#ffffff) will replace the "Today" string with a date on iOS 13 or higher. |  |
 |
timeZoneOffsetInMinutes |
Timezone offset in minutes (default: device's timezone) | ||
dividerHeight |
Change the divider height (only supported for iosClone) | ||
is24hourSource |
Change how the 24h mode (am/pm) should be determined, by device settings or by locale. {'locale', 'device'} (android only, default: 'device') | ||
modal |
Boolean indicating if modal should be used. Default: "false". When enabled, the other modal props needs to be used. See example. |
||
open |
Modal only: Boolean indicating if modal should be open. | ||
onConfirm |
Modal only: Date callback when user presses confirm button | ||
onCancel |
Modal only: Callback for when user presses cancel button or closing the modal by pressing outside it. | ||
title |
Modal only: Title text. Can be set to null to remove text. | ||
confirmText |
Modal only: Confirm button text. | ||
cancelText |
Modal only: Cancel button text. | ||
theme |
Modal only: The theme of the modal. "light", "dark", "auto". Defaults to "auto". |
There are some additional styling possibilities for the "androidNative" picker variant.
To change the divider color, open styles.xml and place this code right above the </resources>.
<style name="DatePickerTheme" parent="DatePickerBaseTheme">
<item name="android:colorControlNormal">#dd00ff</item>
</style>To change the confirm and cancel button colors. Open styles.xml and place this code within your theme.
<item name="colorAccent">#dd00ff</item>To change the font size on Android nativeAndroid variant. Open styles.xml and place this code right above the </resources>. The font size is not possible to change in iOS out of the box, but there are some iOS workarounds.
<style name="DatePickerTheme" parent="DatePickerBaseTheme">
<item name="android:textSize">25sp</item>
</style>This package supports React Native's new architecture (Fabric + Turbo Modules) from React Native 0.71 and forward. Support was introduced in version 4.3.0 of react-native-date-picker.
This package supports automatic linking. Usually, the only thing you need to do is to install the package, the cocoapods dependencies (as described above). Then rebuild the project by running react-native run-ios, react-native run-android or start the build from within Xcode/Android Studio. If you're running a React Native version below 0.60 or your setup is having issues with automatic linking, you can run npx react-native link react-native-date-picker and rebuild. In some occations you'll have to manually link the package. Instructions in this issue.
The order is determined by the locale prop. Set for instance locale='fr'to get the french preference.
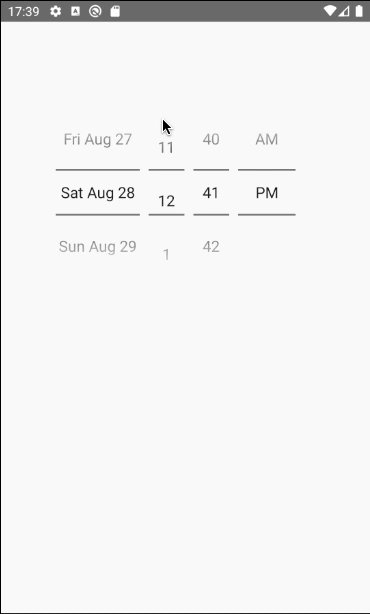
On iOS the 12/24h preference is determined by the locale prop. Set for instance locale='fr'to get the french preference. On Android the 12/24h format is determined by the device setting by default. Add is24hourSource="locale" to let the locale determine the device setting on android as well. When using 12h mode the AM/PM part of the picker will be displayed. It is NOT recommended to force any specific 12/24h format, but this can be achieved by, choosing a locale which has the desired 24h preference and add is24hourSource="locale".
This is unfortunately not possible due to the limitation in DatePickerIOS. You should be able to create your own month-year picker with for instance https://github.com/TronNatthakorn/react-native-wheel-pick.
If you have enabled Proguard for Android you might need to ignore some classes to get the the picker to work properly in android production/release mode. Add these lines to you proguard file (often called proguard-rules.pro):
-keep public class net.time4j.android.ApplicationStarter
-keep public class net.time4j.PrettyTime
There are no breaking changes in v4, so just bump the version number in your package json.
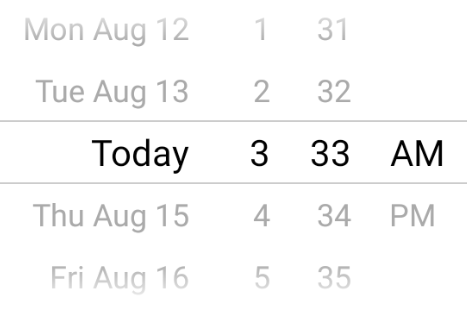
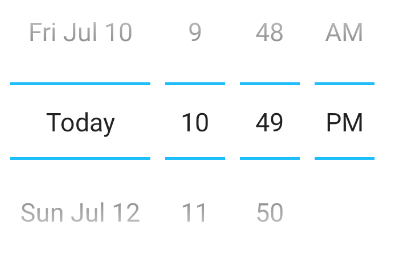
On Android there are two design variants to choose from:
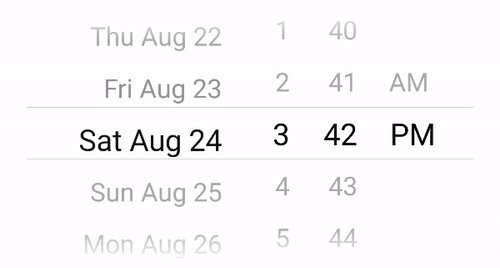
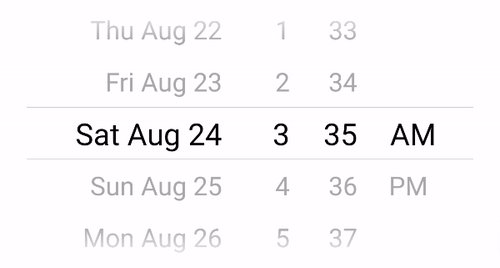
Here are some more info about the three different picker modes that are available.
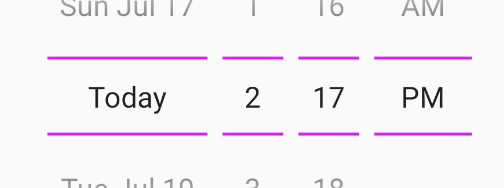
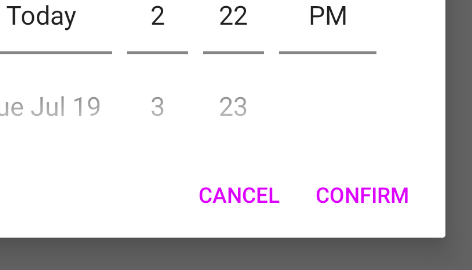
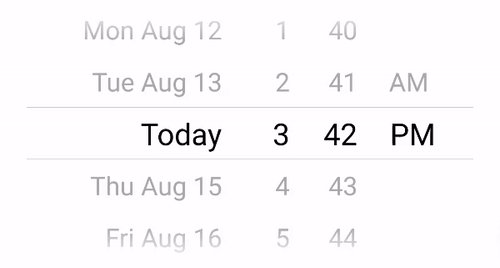
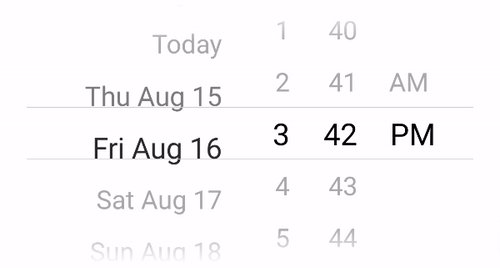
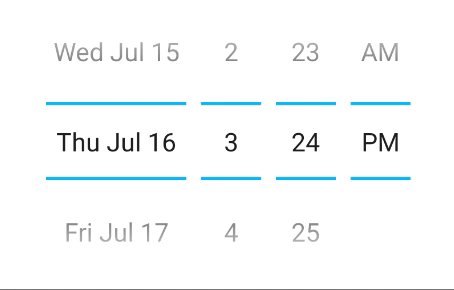
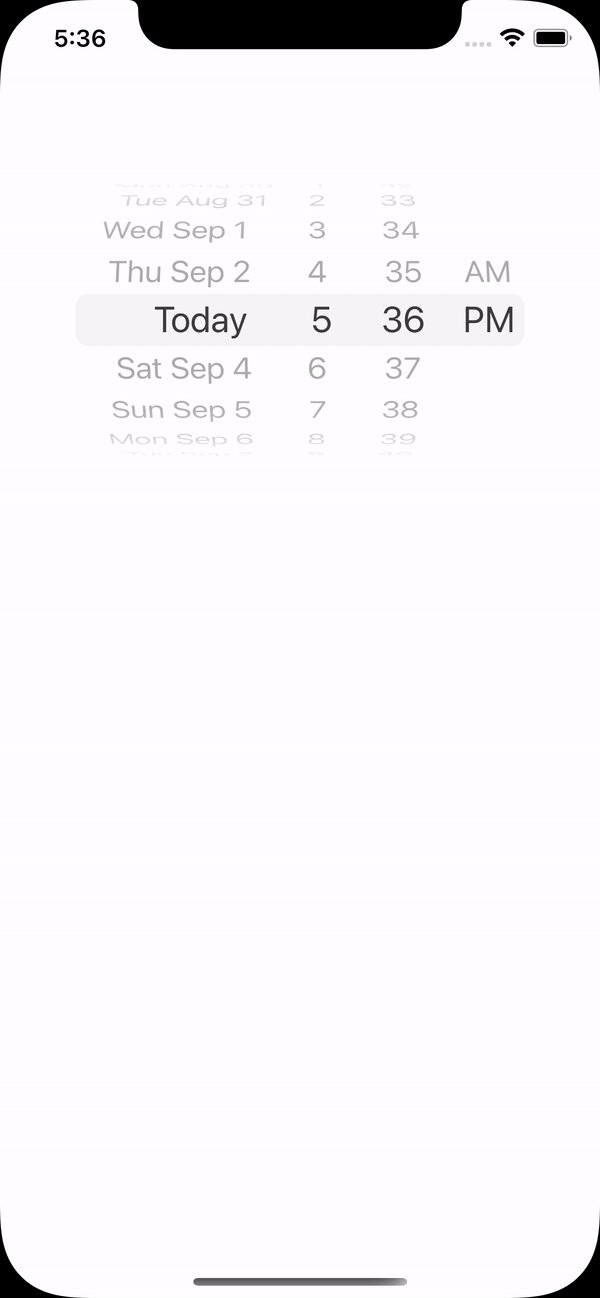
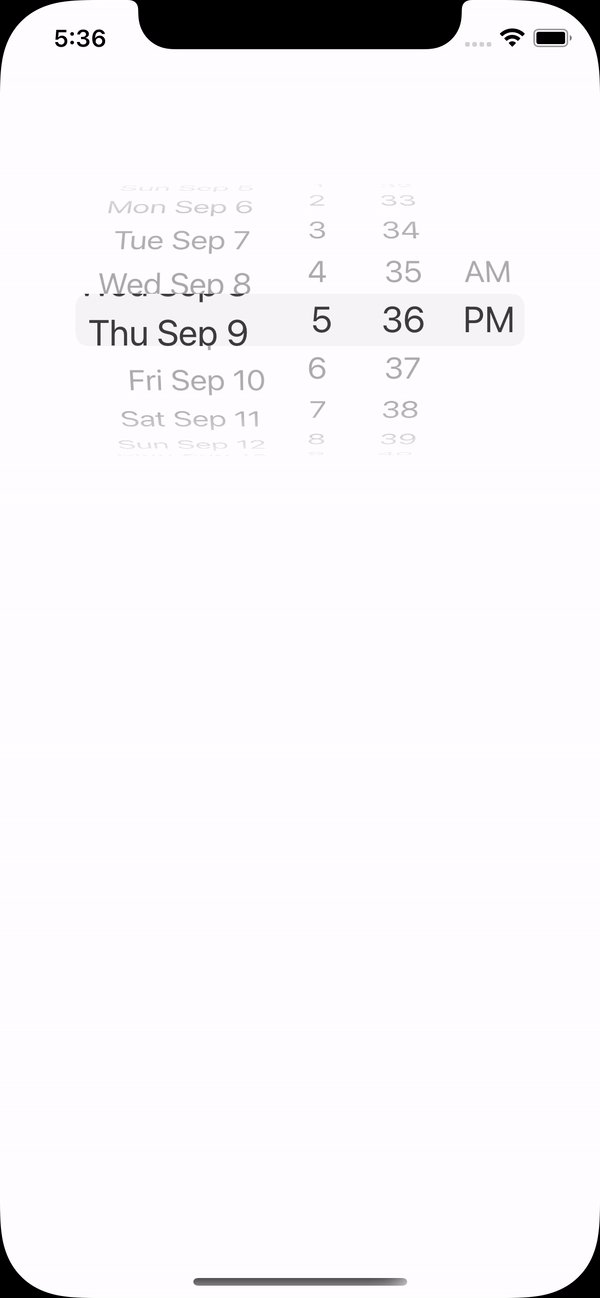
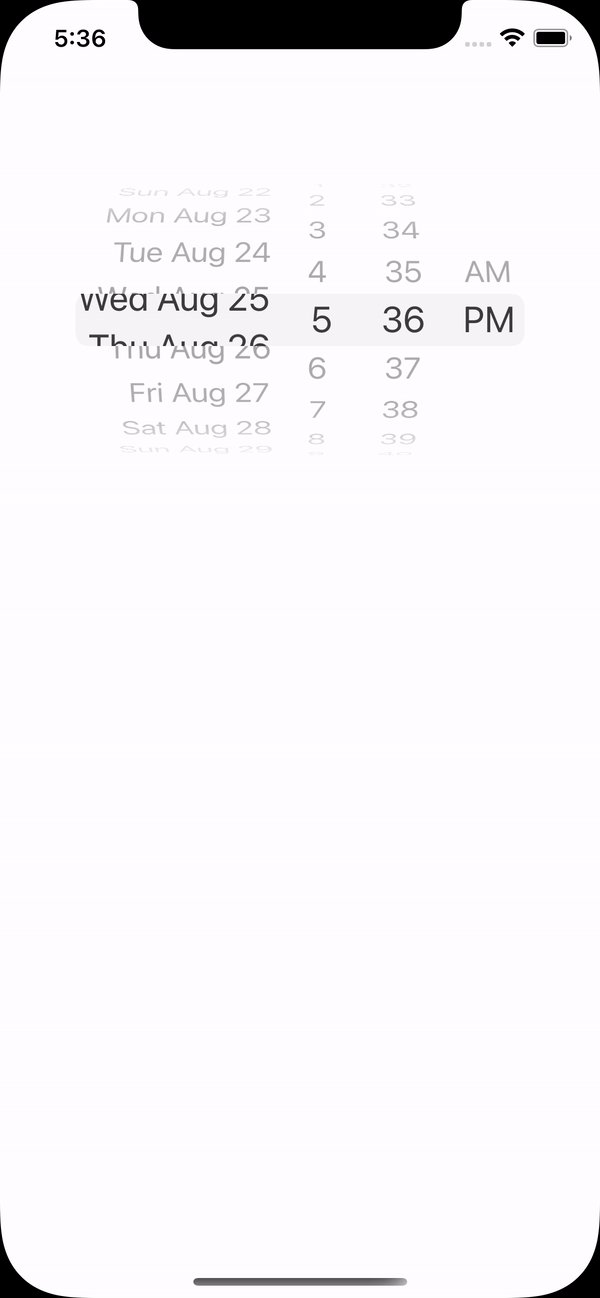
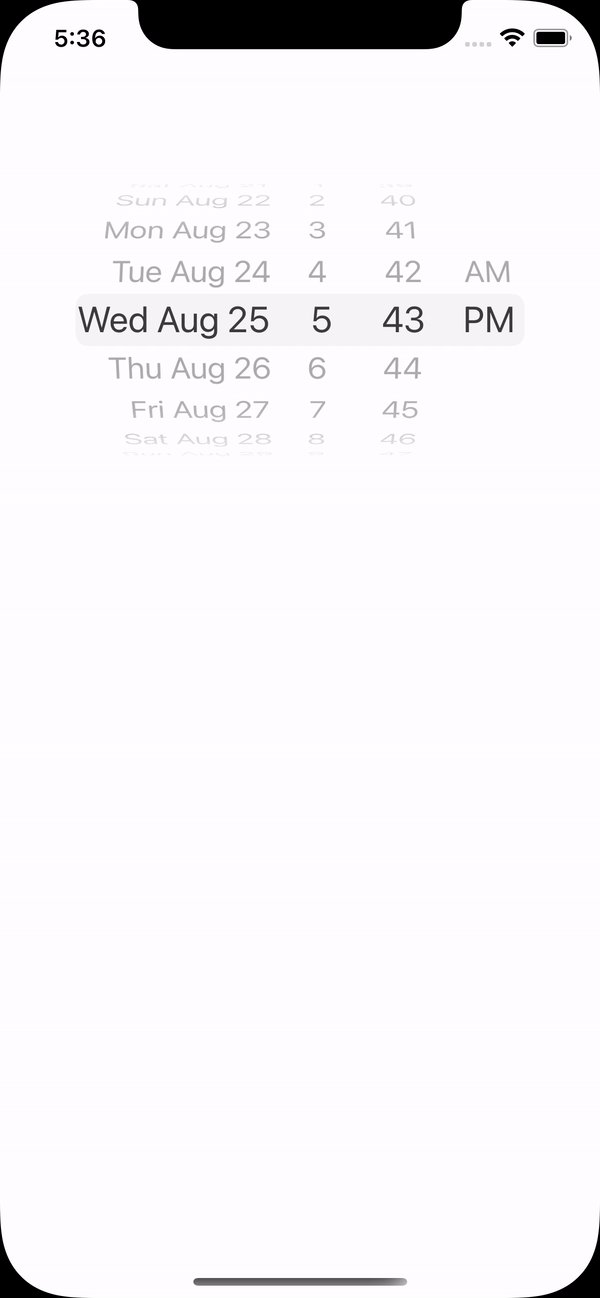
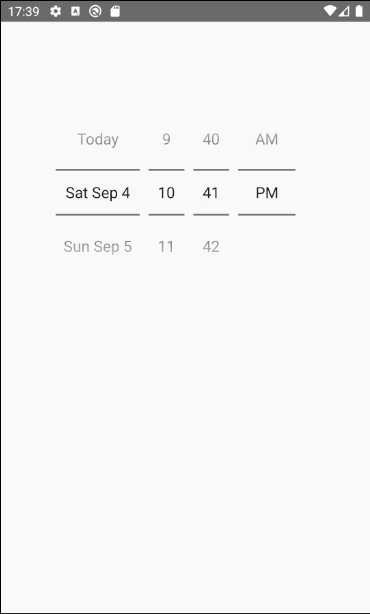
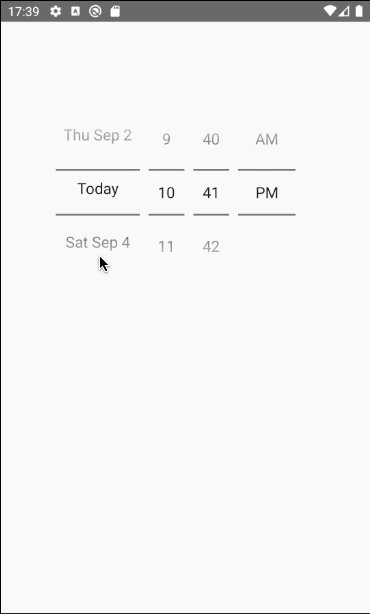
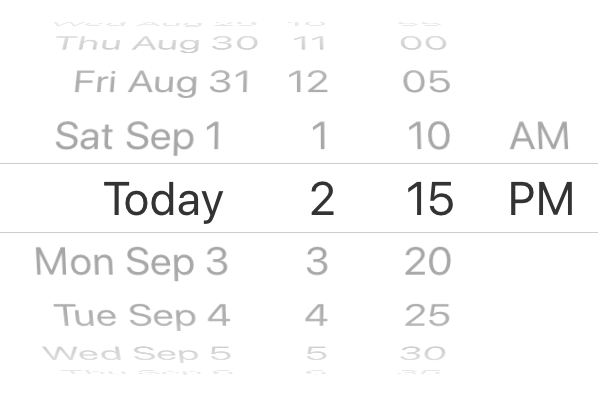
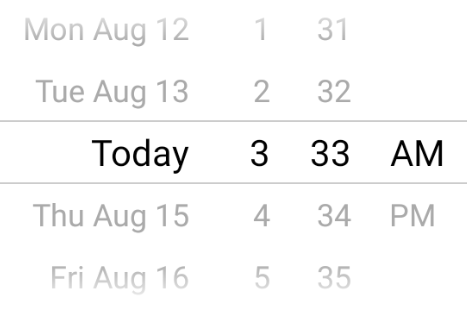
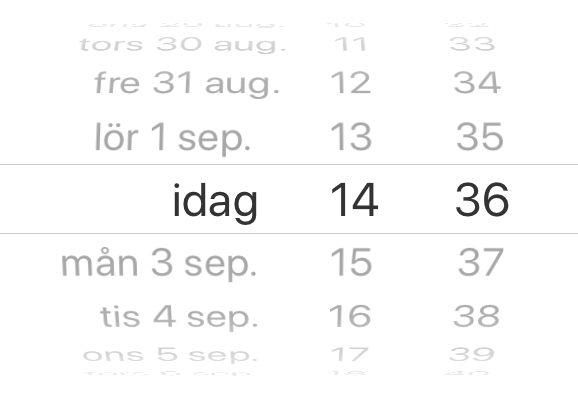
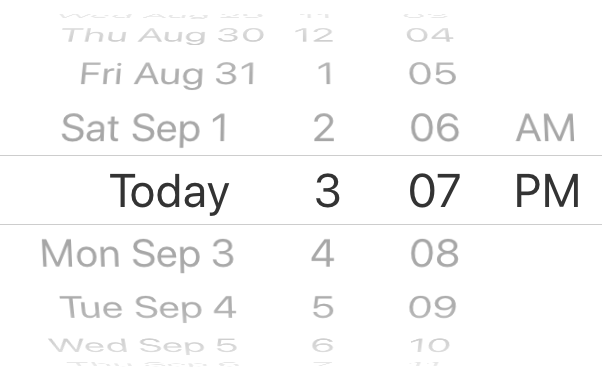
Using the datetime mode gives you a react native date time picker where both date and time can be selected at the same time. The todays date will be replays with the string "Today" translated to the desired language. This is the default mode and look like this.
| iOS | Android |

|

|
Add the optional datetime mode property to use this mode. Since datetime is default this could also be exclude.
<DatePicker
...
mode="datetime"
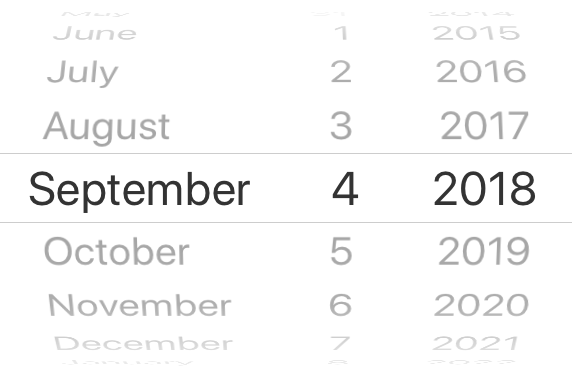
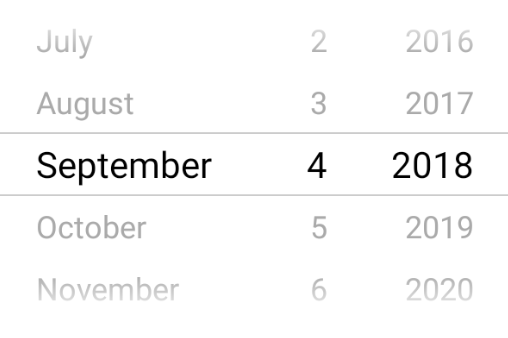
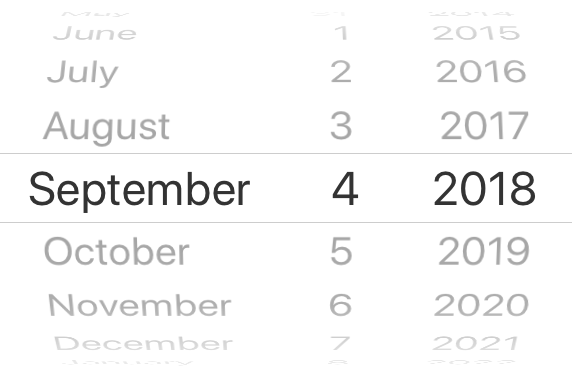
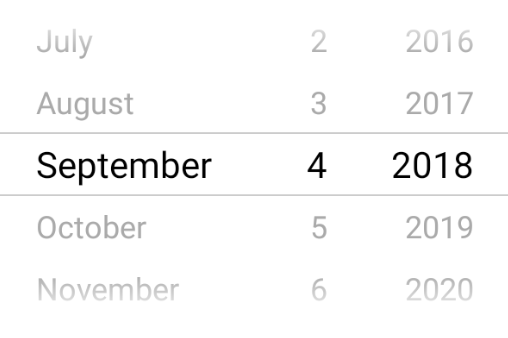
/>The date mode displays a react native datepicker with year month and date where the year-month-date order will be adjusted to the locale. If will look similar to this:
| iOS | Android |

|

|
Just add the value date to mode property:
<DatePicker
...
mode="date"
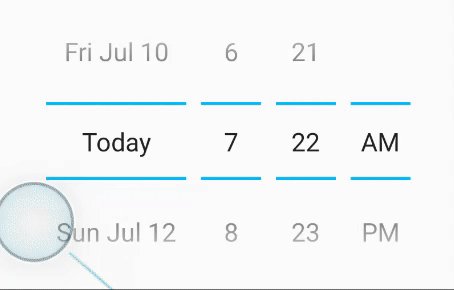
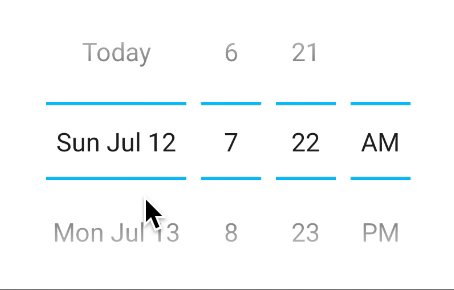
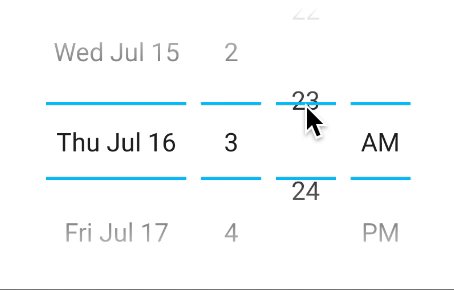
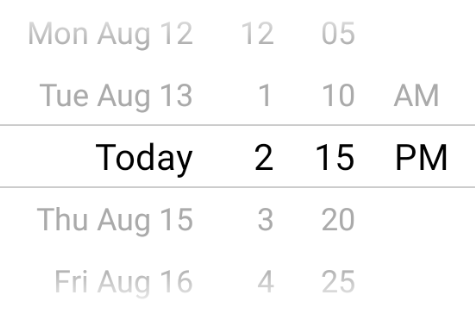
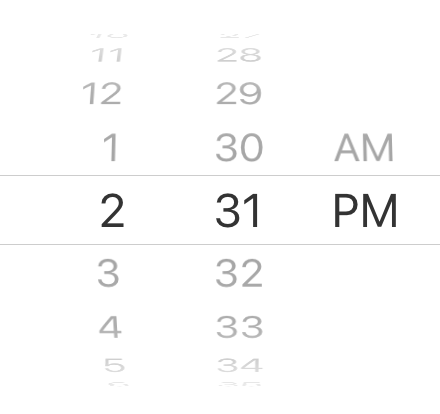
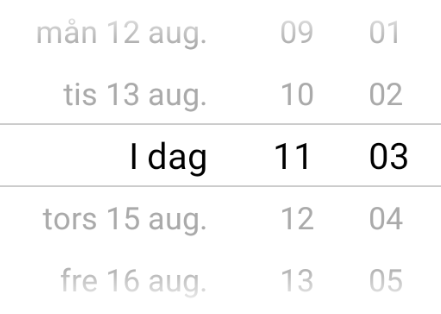
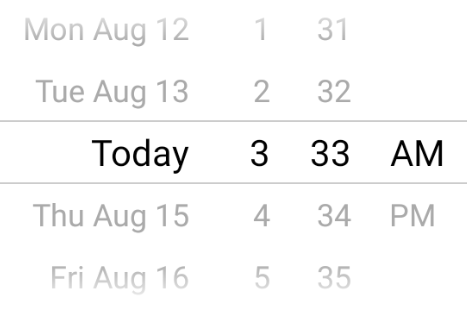
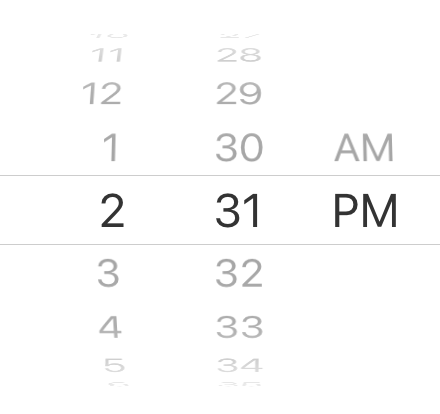
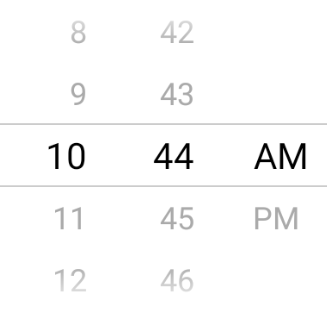
/>The time mode can be used when only the time matters. AM/PM will be added depending on locale and user setting. It can be useful to add the timeInterval to only display the time with for instance 15min intervals. The react native time picker look like this:
| iOS | Android |

|

|
Set mode property to time to show the time picker:
<DatePicker
...
mode="time"
/>React Native Date Picker is a cross platform component for iOS and Android. It uses native code from respective platform to get the genuine look and feel the users expect. A strong motivation for creating this picker was the datetime mode on Android. It's quite unique for the platform and avoids two different picker popups, which normally is necessary. Instead, this datetime mode requires fewer user actions and enables a great user-experience.
If you like this package, consider giving it a github star ⭐
Also, PR's are welcome!