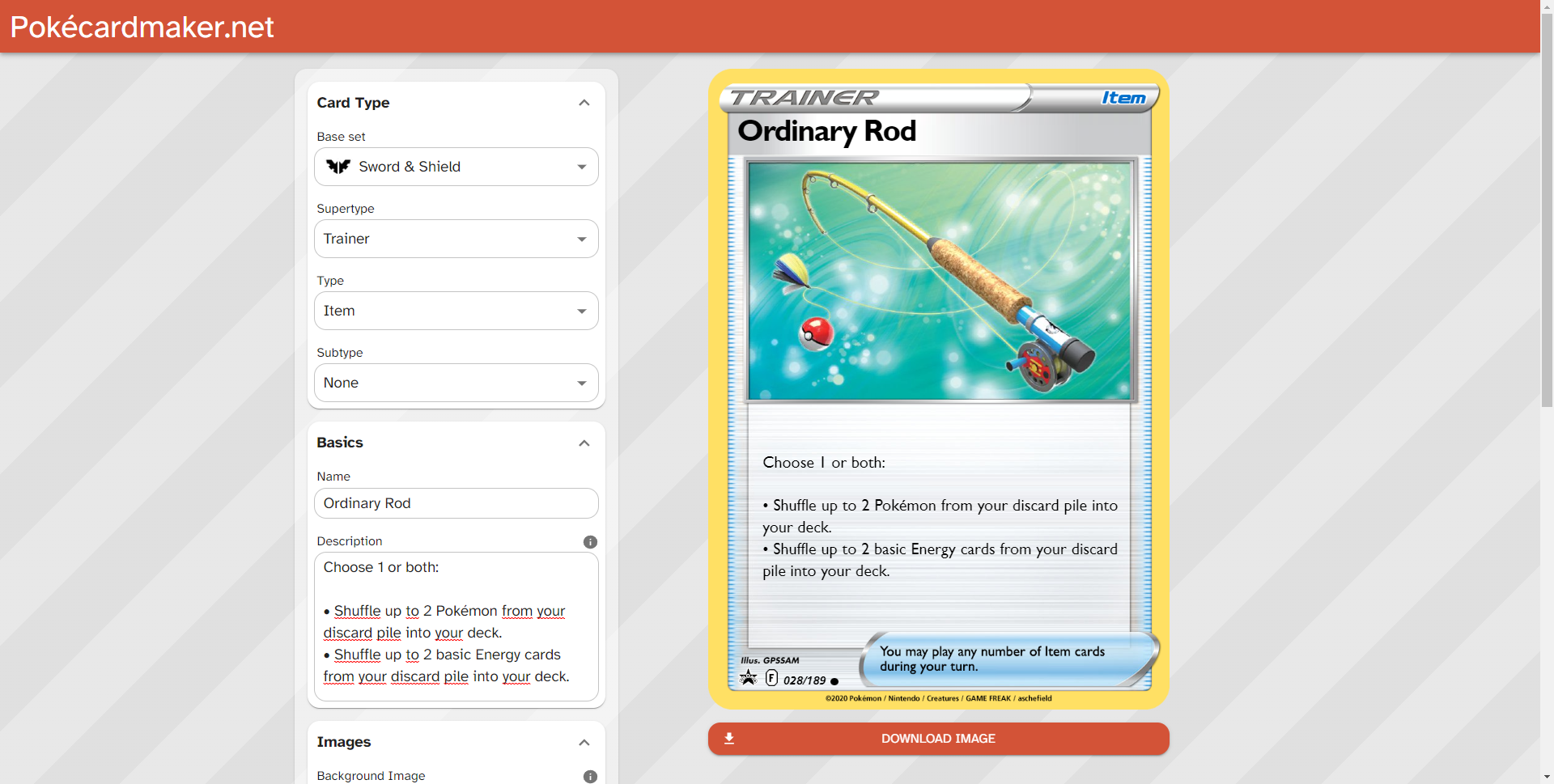
Pokécardmaker.net lets you create your own custom Pokémon cards in the modern Sword and Shield format, including Pokémon-V, V-Max and Full Art Trainers!
- Run
npm i - Copy
.env.exampleinto.envand fill in properties to your liking- It is recommended to not add a
NEXT_PUBLIC_GTM_IDvalue during development, as this will only slow things down
- It is recommended to not add a
- To start the dev server, run
npm startornpm run dev - To validate TypeScript types, run
npm run typecheck - To lint the code, run
npm run lint - To fix possible lint errors in the code, run
npm run lint:fix - To optimize all images in the assets folder, run
npm run optimize:images
In order to add new cards, set icons, rarity icons or rotation icons, a few steps are required. Here is an example of adding a new set icon:
- Add the set icon data to the data file and make sure to add it to the export array
.\src\features\cardEditor\cardOptions\setIcon\data.ts
- Add the set icon image (must be a PNG) to the set icons folder
.\public\assets\icons\sets
- Make sure the image name is the same as the
slugyou added at step 1
When adding new card types, there's more things to take care of:
- When adding the card data, make sure to link it everywhere where needed.
- For example, check out the type data. Here you can see that all types that are Pokémon types, like 'Grass', are linked with the
pokemonsupertype.
- For example, check out the type data. Here you can see that all types that are Pokémon types, like 'Grass', are linked with the
- When adding the card image, make sure to put it in the correct folder structure. This is very important, because this is how the card creator finds the images automatically.
- For example, check out the type image folder. This is where all different Pokémon types are stored. Within that folder, all subtype images can be found. The other folders, like
/basic/raritymeans that this is where all therarityimages that fall under the typebasicare stored. - This might not make a lot of sense so feel free to poke around or create an issue on GitHub to ask any questions.
- For example, check out the type image folder. This is where all different Pokémon types are stored. Within that folder, all subtype images can be found. The other folders, like
- After adding new card images, run
npm run create:dataor restart your compiler to refresh the data