🦉 A real-time, customizable Duolingo widget that you can embed on your website or markdown files ✨
✨ View Demo
·
🐛 Report Bug
·
💁🏽 Request Feature
Add the following line to your Github README.md page / website / any markdown file and replace {your-duolingo-username}
<img src="https://duolingo-stats-card.vercel.app/api?username={your-duolingo-username}" alt="Duolingo Stats"/>Or even this way

For example, if your Duolingo username is "John_Smith", add the following line:

The card displays your top 3 languages based on the number of crowns you've unlocked. If you'd like to sort it based on the XP you've gained, add "sort" parameter like so:

The current version is 1.2.0. For versions <= 1.1.0, you need to add your Duolingo ID instead of username. Click here to get your Duolingo ID

Want to spice up the look and feel of your stats card? You can choose your favorite among 15 different themes!
Simply add the theme parameter to the url like so:
<img src="https://duolingo-stats-card.vercel.app/api?username={your-duolingo-username}&theme={your-theme}" alt="Duolingo Stats"/>light |
dark |
github-dark |
monokai |
tokyonight |
nightowl |
onedark |
shades-of-purple |
dracula |
cobalt2 |
sky |
beach |
purple-gang |
mint |
leafy |
-
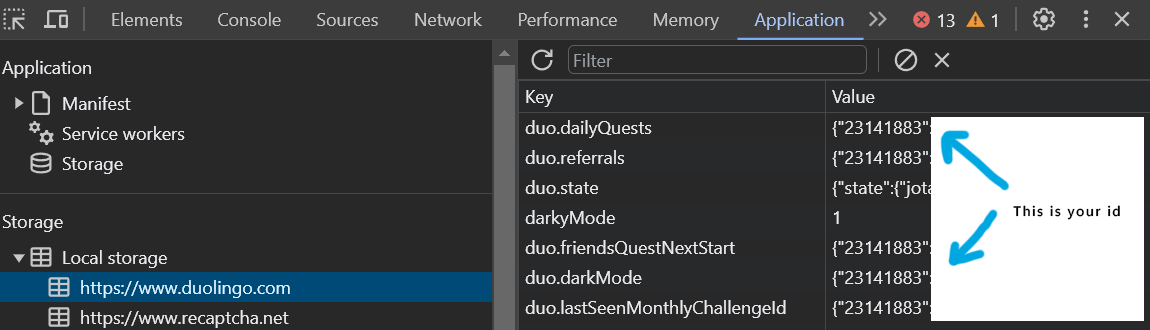
Login at duolingo.com
-
Go to Developer Tools in your browser (hit F12 key)
-
Go to Application tab ➡️ Local Storage ➡️ duolingo.com
-
The number that you see here 👇🏽 repeated multiple times is your Duolingo profile id

- Using docker compose
- Run
docker compose -f docker-compose.production.yml up -d - Go to http://localhost:3000 to use the app
- Run
If you wanna add your custom theme or suggest enhancements, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request



