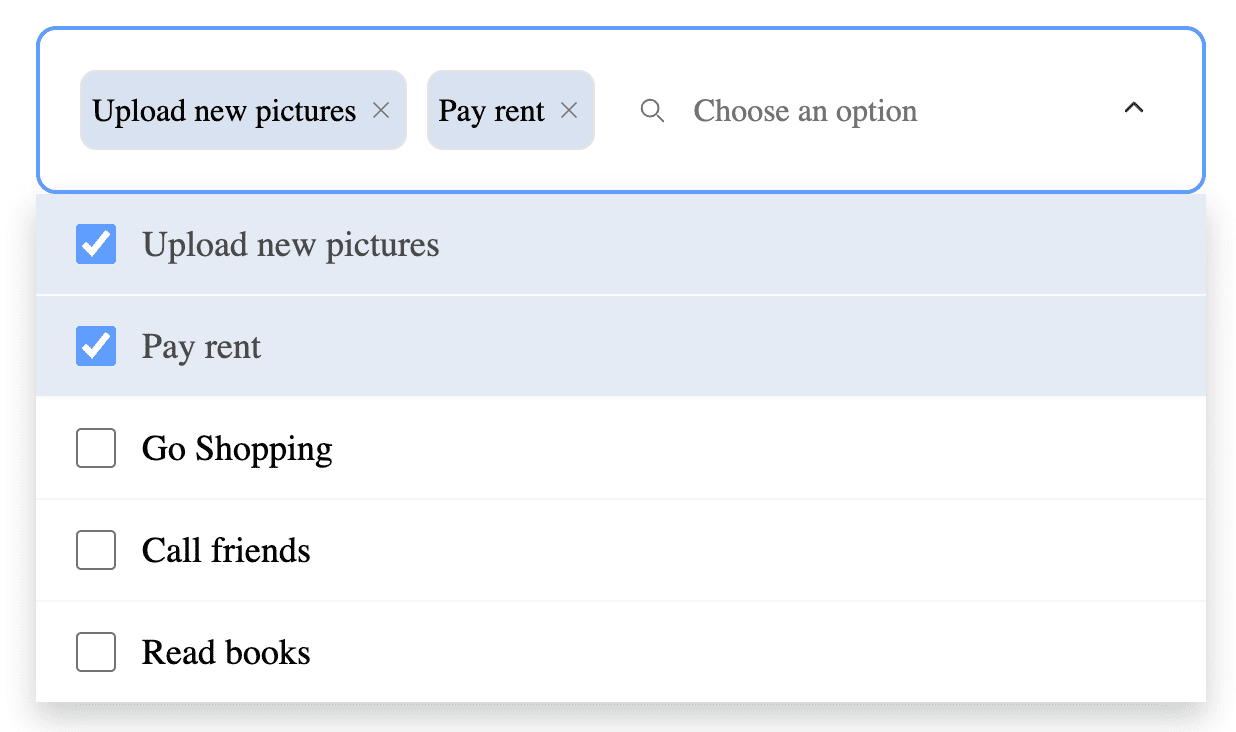
A pre-built, customizable Multi-Selection UI component with an integrated search feature
Try tweaking a multi selection ui component using this codesandbox link here
The easiest way to use react-multi-selection-ui-component is to install it from npm and build it into your app with Webpack.
npm install @keyvaluesystems/react-multi-selection-ui-component
You’ll need to install React separately since it isn't included in the package.
Note for Next.js users, if you are using Next.js version 13 or later, you will have to use the use client feature to ensure proper compatibility.
React Multi Selection UI can run in a very basic mode by just providing the options like given below:
import MultiSelection from "@keyvaluesystems/react-multi-selection-ui-component";
<MultiSelection options={optionsArray} />;The optionsArray consists of objects with the following keys:
id: A unique identifier for each option.name: A string representing the label for each option.checked: An optional boolean value indicating the default state of the option
An example for options array is shown below:
const optionsArray = [
{
id: 1,
name: "Option 1",
checked: true,
},
{
id: 2,
name: "Option 2",
},
];This release includes breaking changes, new features, and updates. Please read this document carefully before upgrading
- The
productListprop has been renamed tooptions, and now each object within the options array includes an additional optionalcheckedproperty. - The
zeroStateprop is deprecated. - Significant alterations have been made to the UI behavior. Please take note of these changes during the upgrade
- Update Options Prop: The
productListprop has been renamed tooptions. Use theoptionsprop to pass the list of items. - Replace
searchPlaceholderwith placeholder:ThesearchPlaceholderprop has been replaced withplaceholder. - Utilize
renderEmptyItemProp: To pass the empty state component, use the renderEmptyItem prop.
Before
<MultiSelection
productList={yourProductList}
searchPlaceholder="Type to search..."
zeroState={{
selectionList: <YourCustomEmptyState />,
selectedList: <YourCustomEmptyState />,
}}
/>After
<MultiSelection
options={yourProductList}
placeholder="Type to search..."
renderEmptyItem={<YourCustomEmptyState />}
/>Props that can be passed to the component are listed below:
| Prop | Description | Default |
|---|---|---|
options: object[] |
An array of objects to specify the id, name and default state of each option | [] |
showCheckbox?: boolean |
The boolean value to control the display of checkbox in the selection list | true |
placeholder?: string |
The placeholder value for the search text box if search is enabled and default text shown in the box if search is disabled | 'Choose an option' |
hideSelected?: boolean |
The boolean value to control the display of selected values in the list | false |
hideSearch?: boolean |
The boolean value to control the display of search text box in the selection list | false |
onSearch?: function |
The callback function which will be triggered on text change in the search box | undefined |
onItemClick?: function |
The callback function which will be triggered on clicking the menu item row. Can be used for obtaining the clicked row id | undefined |
setSelectedValues?: function |
The callback function which will be triggered on clicking the check box and chip's close button. Can be used for obtaining the selected id's | undefined |
styles?: object |
Provides you with a bunch of callback functions to override the default styles. | undefined |
showChips?: boolean |
The boolean value to control the display of selected options as chips. | true |
dropdownMaxHeight?: string | number |
The prop to control the height of the dropdown modal. | '100%' |
renderEmptyItem?: JSX |
The JSX element to be shown in case of empty result. | No other options |
isLoading?: boolean |
The boolean value to show loading state in the dropdown list. | false |
renderLoader?: JSX |
The JSX element to be shown while loading. | Default loader component |
hasError?: boolean |
The boolean value to indicate error. | false |
helperText?: '' |
To display an additional message. | '' |
thresholdForBubble?: number |
Show the bubble when the count of selected items reaches this threshold. | length of options array |
icons?: object |
Provides you with an object to replace the default icons used. | undefined |
clearSearchClick?: function |
The callback function which will be triggered on clicking close icon inside search box | undefined |
All the default styles provided by this package are overridable using the style prop.
the below code shows all the overridable styles:
<MultiSelection
options={optionsArray}
styles={{
Container?: {...styles},
SearchComponent?: {...styles},
HelperText?: {...styles},
InputBox?: {...styles},
CheckedIcon?: {...styles},
UnCheckedIcon?: {...styles},
ChipCloseIcon?: {...styles},
SearchIcon?: {...styles},
ArrowIcon?: {...styles},
HiddenChipsIndicator?: {...styles},
ClearSearchIcon?: {...styles},
SelectedMenuItem?: (id) => ({...styles}),
UnSelectedMenuItem?: (id) => ({...styles}),
ChipComponent?: (id) => ({...styles}),
}}
/>To customize the style of various components, you can use the following prop names, each of which accepts a style object:
ArrowIcon: Overrides the style of the right-arrow icon.Container: Overrides the style of the multi-selection UI container.CheckedIcon: Overrides the style of the checked icon.ChipCloseIcon: Overrides the style of the close icon within the chip.ClearSearchIcon: Overrides the style of the close icon within the search box.HelperText: Overrides the style of the helper text.HiddenChipsIndicator: Overrides the style of the bubble indicating the number of hidden chips if the thresholdForBubble prop has a value.InputBox: Overrides the style of the box containing the chips and search bar. Can be used to style the placeholder if the search is hidden.SearchIcon: Overrides the style of the search icon.SearchComponent: Overrides the styles of the search component.UnCheckedIcon: Overrides the style of the unchecked box.
You can utilize the provided prop names to customize the style of individual items in the chip or each item in the menu. This can be achieved by passing a function that returns the desired style for each element.
ChipComponent- Overrides the chip styleSelectedMenuItem- Overrides the selected menu item stylesUnSelectedMenuItem- Overrides the non selected item styles
The icons prop allows for the customization of default icons provided by this package
The following code displays the icons that can be customized
<MultiSelection
options={optionsArray}
icons={{
Arrow?: url || JSX.Element,
ChipClose?: url || JSX.Element,
Checked?: url || JSX.Element,
ClearSearch?: url || JSX.Element,
Search?: url || JSX.Element
}}
/>Arrow- Overrides the down arrow(right)ChipClose- Overrides the chip close iconChecked- Overrides the checkbox checked iconClearSearch- Overrides the close icon inside search boxSearch- Overrides the search icon