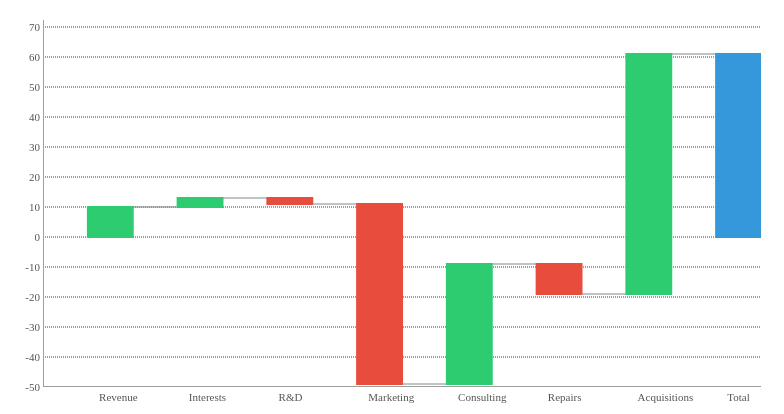
A customizable & responsive Waterfall chart for React project
Try tweaking a waterfall chart using this codesandbox link here
The easiest way to use react-waterfall-chart is to install it from npm and build it into your app with Webpack.
npm install @keyvaluesystems/react-waterfall-chart
You’ll need to install React separately since it isn't included in the package.
React Waterfall chart can run in a very basic mode by just providing the transactions like given below:
import WaterfallChart from '@keyvaluesystems/react-waterfall-chart';
<WaterfallChart
transactions={transactionList}
/>The transactions prop is an array of transactions with the following keys:
-
label- a string to represent each transaction -
value- a number that specifies the transaction quantity
An example for transactions array is shown below:
const transactionsList = [{
label: 'Quarter 1, 2020',
value: 1000
},{
label: 'Quarter 2, 2020',
value: -500
}];You can use barWidth prop to specify the width of each bar present in the chart. The given value will be converted to pixels (px) and applied to the chart.
With the help of showBridgeLines prop, the line connecting the adjacent bars can be shown/hidden.
showFinalSummary can be used to display the summary as the last transaction.
<WaterfallChart
transactions={transactionsList}
barWidth={100}
showBridgeLines={true}
showFinalSummary={false}
/>You can specify whether to show or hide the scale lines in the Y axis with the help of showYAxisScaleLines prop.
<WaterfallChart
transactions={transactionsList}
showYAxisScaleLines={true}
/>Props that can be passed to the component are listed below:
| Prop | Description | Default |
|---|---|---|
transactions: object[] |
An array of transaction objects to specifying the value and label | [] |
barWidth?: number |
A number to specify the width of each bars shown in the chart | true |
showBridgeLines?: number |
A boolean value to specify whether to show the connecting line between adjacent bars | true |
showYAxisScaleLines?: boolean |
The boolean value to control the display of scale lines in y axis | true |
yAxisPixelsPerUnit?: number |
The distance between each y axis scale unit. The value specified will be applied as pixels. | 0 |
showFinalSummary?: boolean |
The boolean value to control the display of summary section. The summary will be displayed as the last transaction | true |
summaryXLabel?: string |
The x axis label to be shown for the summary section. | Summary |
onChartClick?: function |
The callback function which will be triggered on clicking the bars in the waterfall chart. The current bar element will be passed as the prop in the function | undefined |
styles?: object |
Provides you with a bunch of callback functions to override the default styles. | undefined |
All the default styles provided by this package are overridable using the style prop.
the below code shows all the overridable styles:
<WaterfallChart
transactions={transactionsList}
showYAxisScaleLines={true}
styles={{
summaryBar: CSSProperties,
positiveBar: CSSProperties,
negativeBar: CSSProperties
}}
/>summaryBar- overrides the summary bar stylespositiveBar- overrides the positive value bar stylesnegativeBar- overrides the negative value bar styles