KeyboardKit is a Swift SDK that lets you create fully customizable keyboards in a few lines of code, using SwiftUI.
KeyboardKit extends Apple's native APIs and provides you with a lot more functionality. It lets you mimic the native iOS keyboard and tweak its style and behavior, or create completely custom keyboards.
Custom iOS keyboard extensions can be used with all other apps that support text input. It's the only way for your product, brand or technology to directly interact with other apps on iOS. Don't miss out!
KeyboardKit can be used in different ways. Keyboard extensions can use it to create custom keyboards. Apps can use it to check keyboard and full access status, provide settings etc.
KeyboardKit can be installed with the Swift Package Manager:
https://github.com/KeyboardKit/KeyboardKit.git
After installing KeyboardKit, make sure to link it to all targets that need it.
After installing KeyboardKit, just make your KeyboardViewController inherit KeyboardInputViewController instead of UIInputViewController:
import KeyboardKit
class KeyboardController: KeyboardInputViewController {}This gives your controller access to new lifecycle functions like viewWillSetupKeyboard, observable state like state.keyboardContext, services like services.actionHandler, and much more.
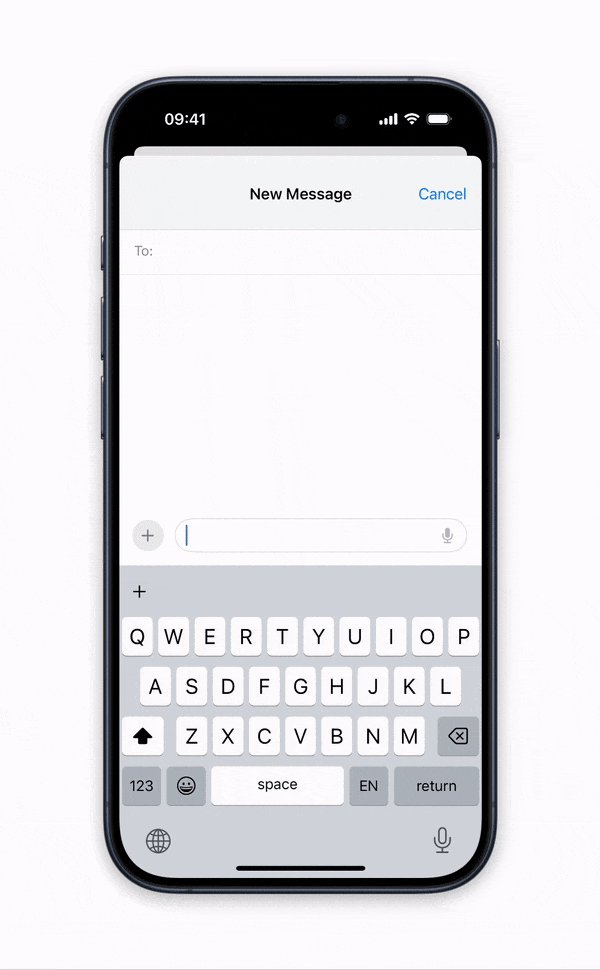
If you just want to use the default SystemKeyboard view, which mimics a native iOS keyboard, you don't have to do anything else. KeyboardKit will set up everything.
To replace or customize the default SystemKeyboard, just override viewWillSetupKeyboard and call setup with a view builder:
class KeyboardViewController: KeyboardInputViewController {
override func viewWillSetupKeyboard() {
super.viewWillSetupKeyboard()
setup { [weak self] controller in // <-- Use [weak self] or [unowned self] if you need self here.
SystemKeyboard(
state: controller.state,
services: controller.services,
buttonContent: { $0.view },
buttonView: { $0.view },
emojiKeyboard: { $0.view },
toolbar: { _ in MyCustomToolbar() }
)
}
}
}For more information, please see the getting started guide.
KeyboardKit supports 68 keyboard-specific locales:
🇦🇱 🇦🇪 🇦🇲 🇧🇾 🇧🇬 🇦🇩 🏳️ 🇭🇷 🇨🇿 🇩🇰
🇳🇱 🇧🇪 🇺🇸 🇬🇧 🇺🇸 🇪🇪 🇫🇴 🇵🇭 🇫🇮 🇫🇷
🇨🇦 🇧🇪 🇨🇭 🇬🇪 🇩🇪 🇦🇹 🇨🇭 🇬🇷 🇺🇸 🇮🇱
🇭🇺 🇮🇸 🏳️ 🇮🇩 🇮🇪 🇮🇹 🇰🇿 🇹🇯 🇹🇯 🇹🇯
🇱🇻 🇱🇹 🇲🇰 🇲🇾 🇲🇹 🇲🇳 🏳️ 🇳🇴 🇳🇴 🇮🇷
🇵🇱 🇵🇹 🇧🇷 🇷🇴 🇷🇺 🇷🇸 🇷🇸 🇸🇰 🇸🇮 🇪🇸
🇦🇷 🇲🇽 🇰🇪 🇸🇪 🇹🇷 🇺🇦 🇺🇿 🏴
KeyboardKit provides a basic keyboard layout with basic callout actions. KeyboardKit Pro provides localized layouts, callouts and behaviors for all supported locales.
KeyboardKit comes packed features to help you build amazing keyboard extensions:
- ⌨️ Essentials - KeyboardKit provides essential utilities, types & views.
- 💥 Actions - KeyboardKit makes it easy to trigger keyboard-related actions.
- 🤖 AI - KeyboardKit has features that are needed for AI.
- 📱 App - KeyboardKit has app-specific screens & views.
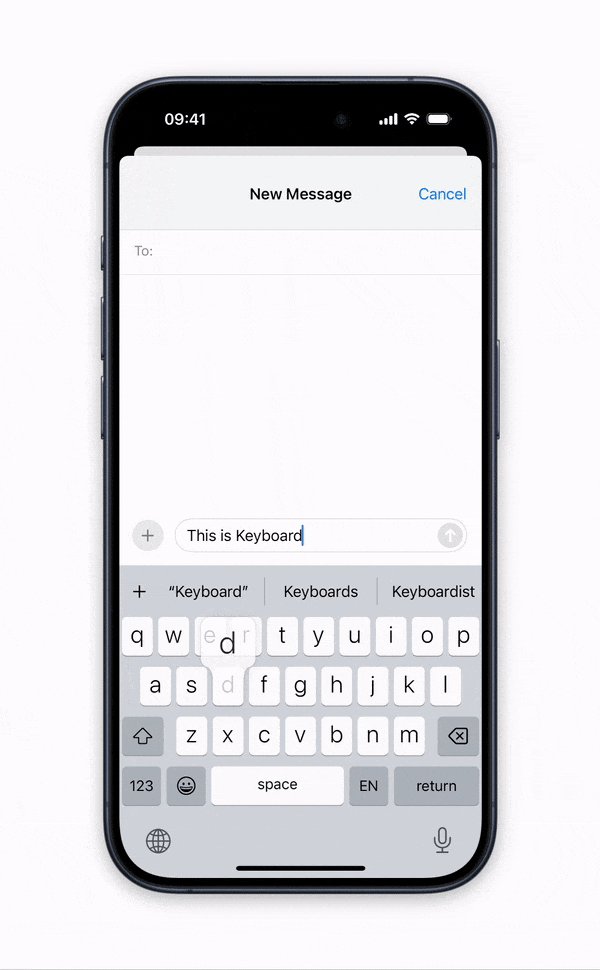
- 💡 Autocomplete - KeyboardKit can perform autocomplete.
- 🗯 Callouts - KeyboardKit can show input & secondary action callouts.
- 🌈 Colors - KeyboardKit defines keyboard-specific colors.
- 🖥️ Device - KeyboardKit has device-specific utilities.
- 🎤 Dictation - KeyboardKit can perform dictation from the keyboard.
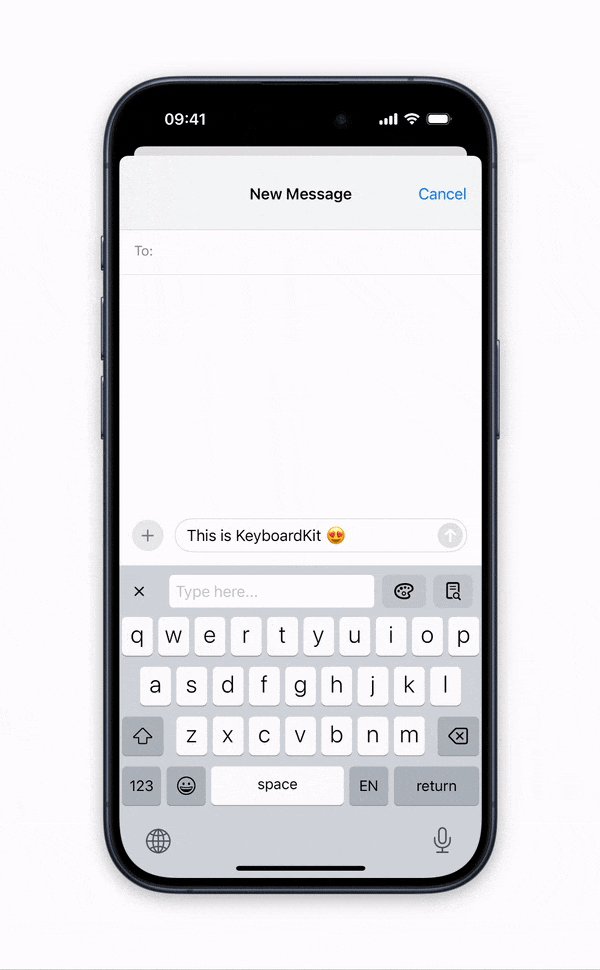
- 😀 Emojis - KeyboardKit defines emojis, categories, versions, skin tones, etc.
- 🔉 Feedback - KeyboardKit can trigger audio & haptic feedback.
- 👆 Gestures - KeyboardKit has a customizable keyboard gesture engine.
- 🏠 Host - KeyboardKit can identify the host application.
- 🖼️ Images - KeyboardKit defines keyboard-specific images.
- 🔣 Layout - KeyboardKit has customizable input sets & keyboard layouts.
- 🌐 Localization - KeyboardKit supports 68 locales.
- 🗺️ Navigation - KeyboardKit lets you open urls and apps from the keyboard.
- 👁 Previews - KeyboardKit has extension keyboard preview support.
- ➡️ Proxy - KeyboardKit extends the text document proxy with a lot more capabilities.
- ⚙️ Settings - KeyboardKit has tools for in-app settings & System Settings.
- 🩺 Status - KeyboardKit can detect if a keyboard is enabled, has full access, etc.
- 🎨 Styling - KeyboardKit lets you style your keyboards to great extent.
- 📝 Text - KeyboardKit can route text to input fields within the keyboard.
- 🍭 Themes - KeyboardKit can use themes to style keyboards in flexible ways.
Many features are open-source and free to use. You can upgrade to KeyboardKit Pro to unlock Pro features.
The online documentation has more information, articles, code examples, etc.
The demo app shows how to display keyboard state, link to system settings, etc.
The demo app has two demo keyboards:
Keyboarduses KeyboardKit and a customizedSystemKeyboard.KeyboardProuses KeyboardKit Pro and enables all locales, autocomplete, themes, etc.
Just open and run the demo app in the Demo folder, then enable the keyboards under System Settings. Note that you need to enable full access for some features to work.
If you want to try KeyboardKit Pro without having to write any code or build the demo app from Xcode, there is a KeyboardKit app in the App Store, that lets you try out many pro features.
KeyboardKit is open-source and completely free, but you can support the project by becoming a GitHub Sponsor, upgrading to KeyboardKit Pro or get in touch for freelance work, paid support etc.
Feel free to reach out if you have questions or if you want to contribute in any way:
- Website: keyboardkit.com
- Mastodon: @keyboardkit@techhub.social
- Twitter: @getkeyboardkit
- E-mail: info@keyboardkit.com
KeyboardKit is available under the MIT license. See the LICENSE file for more info.