A Todo list webapp built with Javascript using the Model, View Controller (MVC) design pattern. The source code is annotated extensively and jsdoc documentation is avaiable here.
The MVC pattern is great for decoupling a webapp's data structure and storage (model), DOM manipulation and HTML element creation (view), and manipulation of both its models and views according to a user's inputs and programmed logic (controller).
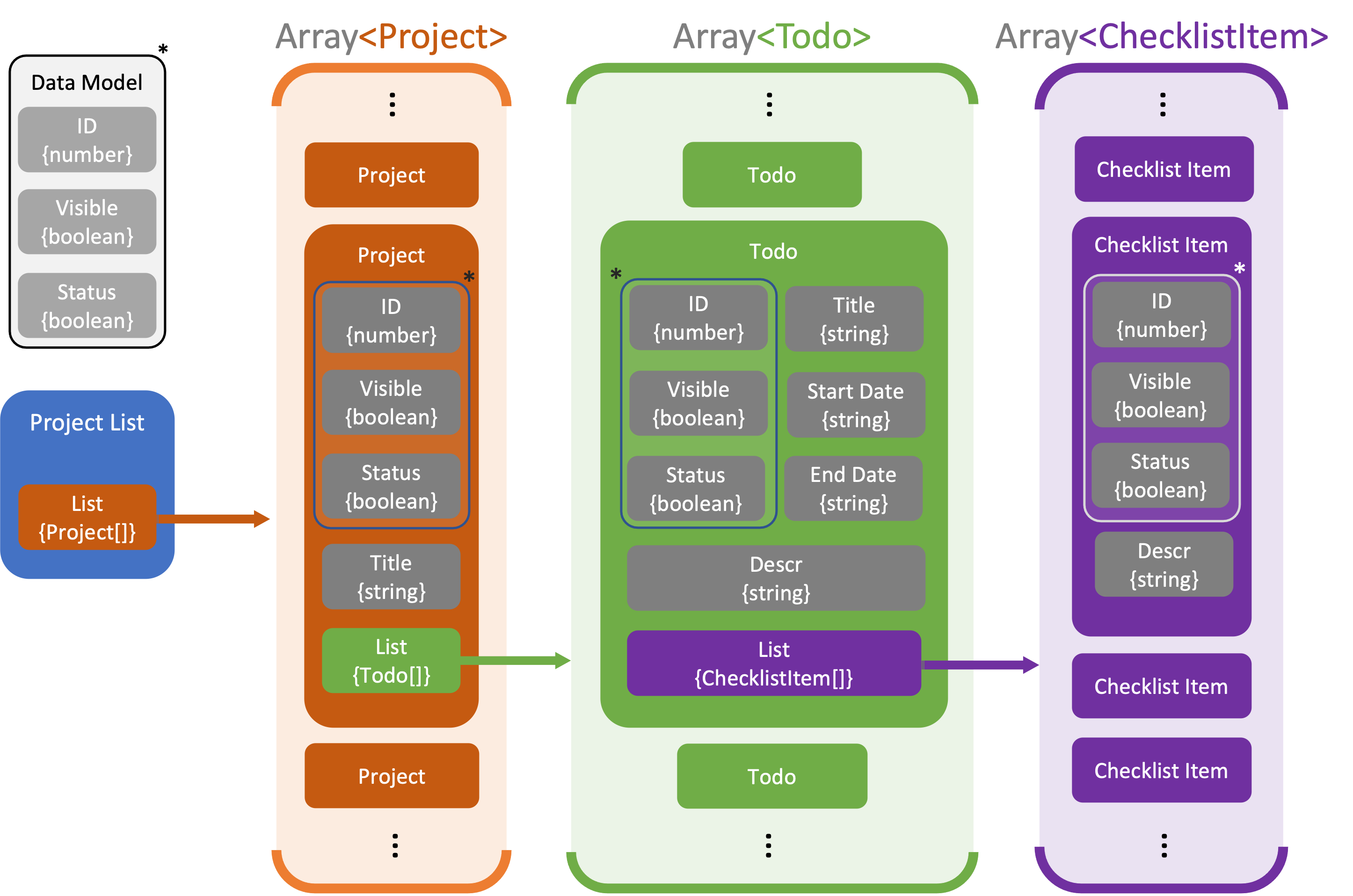
Model (doc)
The model represents the app's data. This Todo app is divided into projects, each with a list of Todos, and each Todo has a list of checklist items.
Model objects can be Project, Todo, or Checklist Item objects. Each class is derived from a parent Data model class.
Projects are stored in a project list, which is the main app model and is loaded from and saved to localStorage.
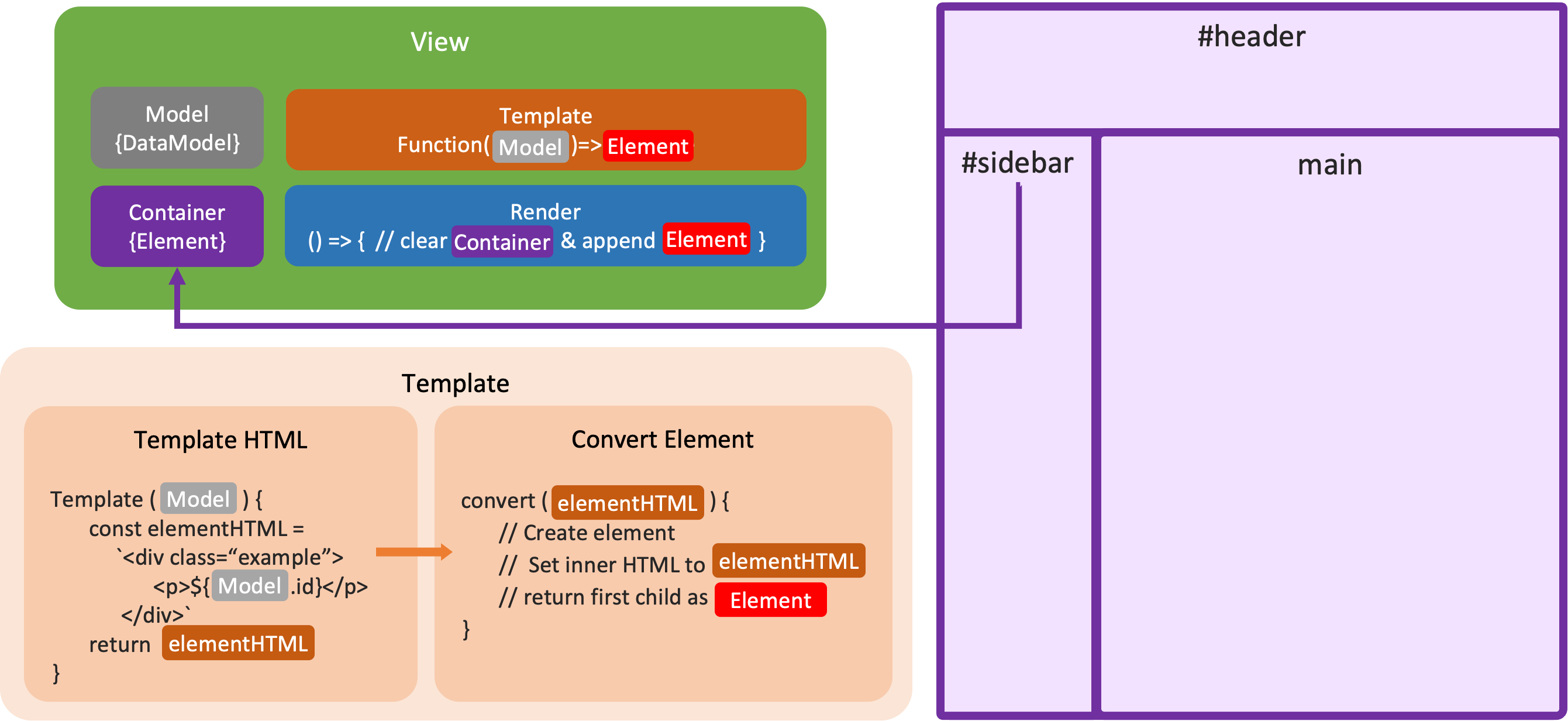
View (doc)
A View handles rendering a model objects' data onto the page by creating and appending elements to the DOM.
In this project, view objects render elements to the page by:
- Passing a source
modelintotemplatefunctions that: - These elements are then appended to a
container, a specified parent element in the DOM.
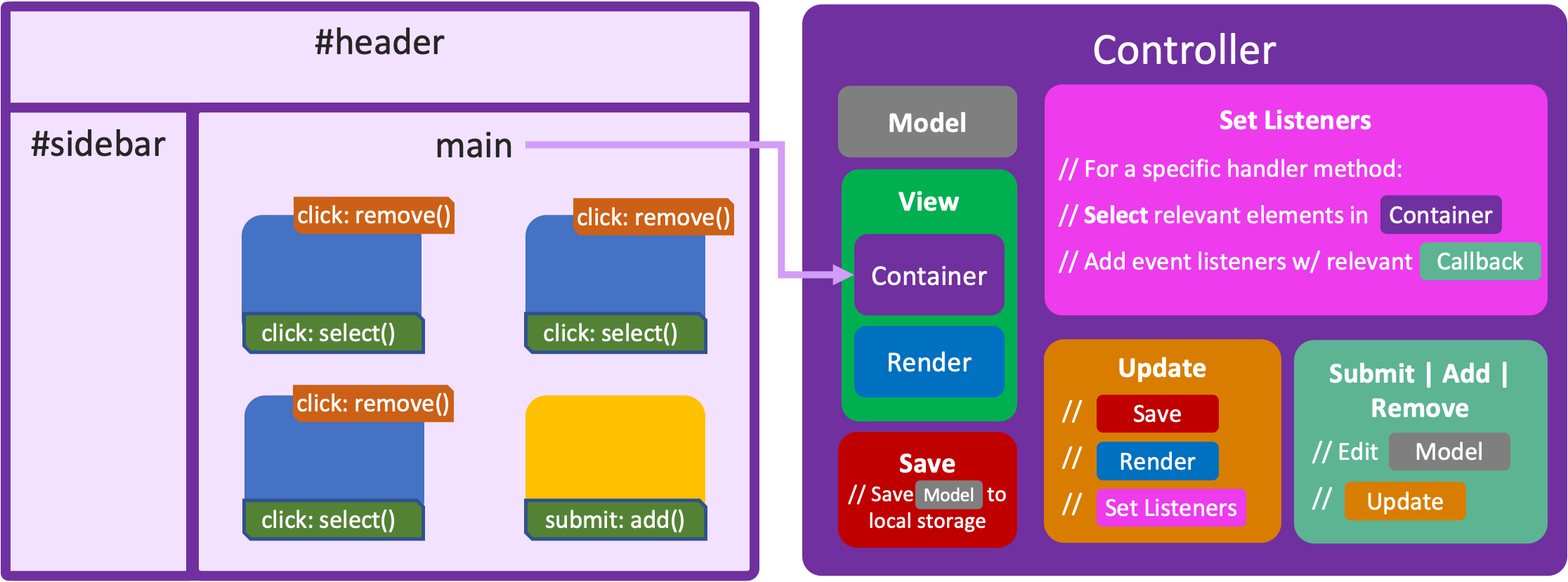
Controller (doc)
Controllers contain both the view and model objects and contain all the logic that responds to a user's input.
 In this app,
In this app, controller objects handle:
- Calling the
view's rendering and DOM manipulation methods - Setting event listeners on elements rendered by the
view - Storing handlers and methods that update the
modelandviewaccording to events trigerred by the user. - Saving the
modeltolocalStorage - Instancing new
controllers for child model objects.
- Using design patterns lets you write clean and efficient code with less spaghetti 🍝.
- Adding code documentation with JSdoc makes it easier to understand and more maintainable down the line and by others with only minor extra maintanence overhead
- Settings
@types is great, and opens up a lot of functionality such as property suggestions. - Plus, it feels damn good to hover a function and see what you wrote about it
- Settings
- When you're in a jam for some diagrams, there's no shame in being a PowerPoint stan.
- Just add your shapes, select them all, right click and
Save as Picture. It exports PNGs with proper transparency.
- Just add your shapes, select them all, right click and