- Front-end
> cd front-end
> yarn
> yarn start- Back-end
> cd back-end
> yarn
> yarn start-
Front-end
-
Back-end
-
Move logic of validate product temperature status to Back-end to simplify Front-end works for only viewing
-
Front-end
- Convert the part of fetching Product by product Id into separated hook which only handle Product Polling
- Add hook to handle httpClient request to handle response and error as a generic hook
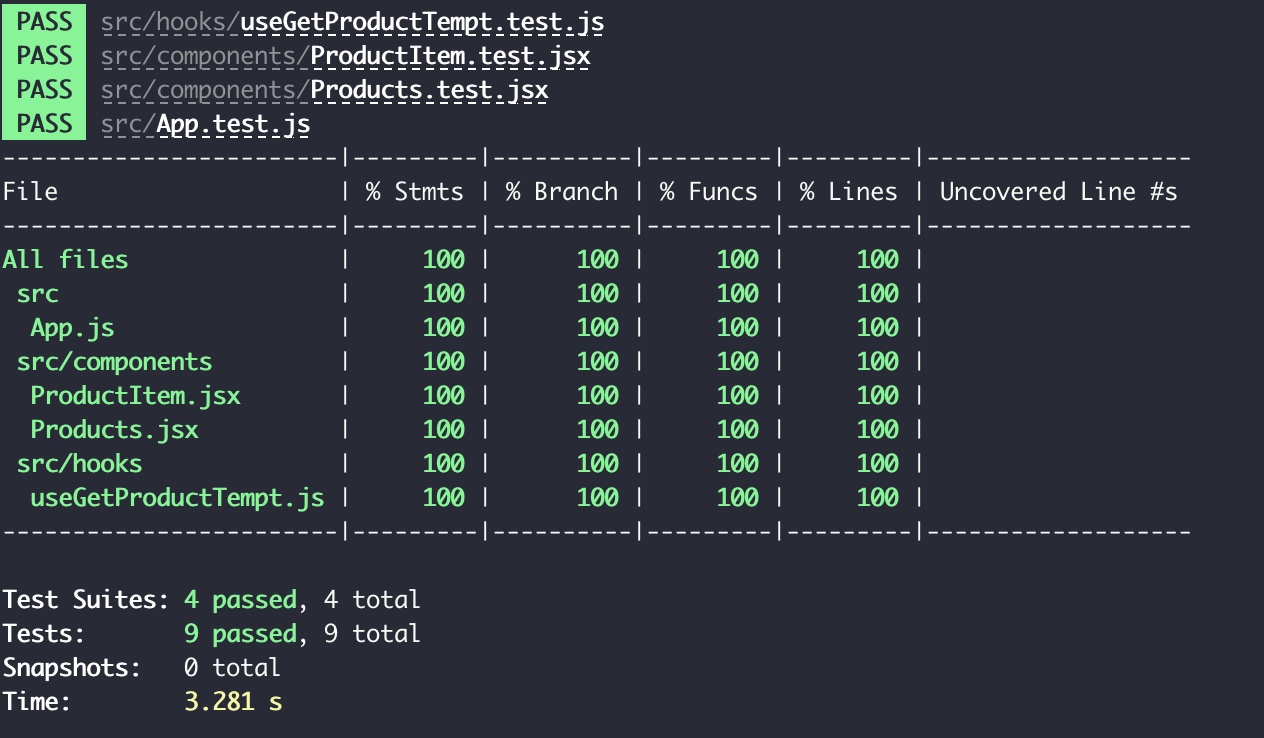
- Improve test with Snapshot testing
- Use ReactQuery to handle Interval queries and retries in case of failure request
-
Back-end
- Convert part of fetch 3rd party temperature service into service component to simplify controller logic for purpose of receiving request and response data
- Re-structure controller folder to have it own route such as
/temperature - Create
routes.jsto manage all routes - Adding request schema validation to validate Input Request
- Add retries when falure fetching 3rd party such as rate limiting or unavaialble service
- I assume
https://temperature-sensor-service.herokuapp.comservice will be available and no rate limiting.
-
Front-end
-
From original
App.jscomponent, I realise it can be split into smaller component such astable,rowitem for easier on testing and improve coding coverage. Create smaller components are also easier on managing and reviewing code and reusable in other components. Therefore I decided to split into smaller components asProducts.jsfor wrappingtableandProductItem.jsfor wrappingrowitem -
I also split code of fetching Back-end api into a hook. Using hook to wrap component logic also make easier on test, we can test those logic independently from component and gain more confident on testing. It also remove duplication usage and easy to share across components.
-
I also move the logic for validate temperature to Back-end, because I always try to reduce as much as possible to make Front-end code to due with viewing purpose only. The more logic we add to Front-end part, the more heavy and bad UX can produce in user browser
-
-
Back-end
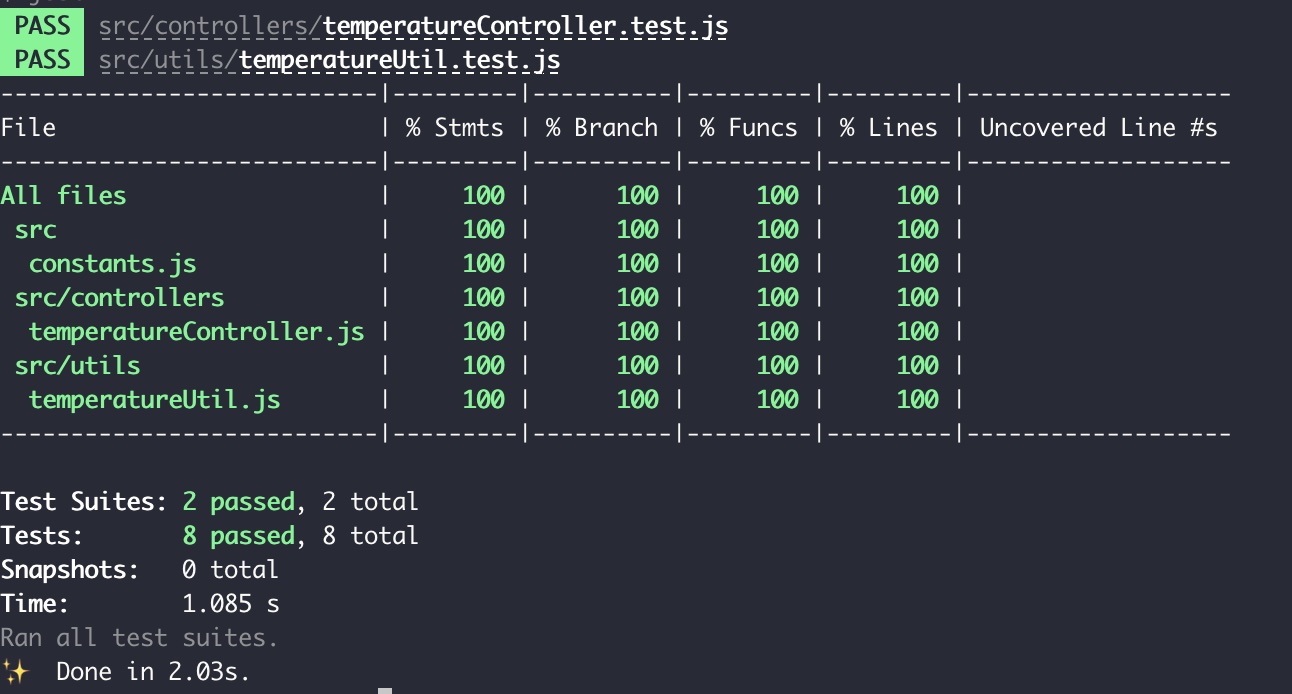
- With original
index.jswhich gather all in one file, it is extremely hard to write tests. Therefore I decided to split it into more structure source code with controllers and utils - I still want to restructure more detail to make Back-end more readable and manageble when more complex code come
- With original