StarBook ✨
A digital diary that can help you in keeping track of your mood and productivity throughout the month. Mood tracker is a good way to see how you are mostly feeling. And it helped me a lot to realise how my general mood is and to improve it. Cause I was feeling down two years ago so now when I look at my mood board it looks much nicer.
About Me
·
Report Bug
·
Request Feature
Get the App
Table Of Content
📝 About the App
“StarBook” is a digital diary, and a mood tracking app. The user will be able to rate his mood for each day and write a short story for him, like how his day was. Color is given to each mood, let’s say, green for a happy mood, red for angry and yellow for a sad mood. The statistics of users will be visualized in a methodical structure. For this the app will form a graph, calendar, each date box is colored with the color of users' aura lets say green for positive spirits. StarBook will cooperate with users to boost their positive energy and train healthy thinking, correspondingly moving towards calmer and patient personality. StarBook will use positive psychology and cognitive behavioral therapy for you to better understand yourself, overcoming stress, anxiety, and depressions. The app is all in all focused to give personalized experience to every individual user, increasing their productivity, objectivity, and emotional health.
MILESTONES
v1.0.0 (First Release)
- A main screen with Carousel calendar.
- Set color(mood) on clicking on day.
- Text input screen to add new or edit diary(story).
- Save data to the local database (phone’s storage).
- Profile and Settings Screen
v > 1.0.0 (Future Updates and Features)
- Option to sync data to the online database.
- Option to share Story and Mood statistics to the social media apps
- UI/UX Improvements.
- Attach pictures with stories
- Light and Dark mood
- Add notifications
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisite: https://flutter.dev/docs/get-started/install
-
To get started, fork this repository to your GitHub account.
-
Clone the repo.
git clone https://github.com/<your-username>/star_book.git
-
Install packages.
flutter pub get
-
Run project.
flutter run
Steps to use Unsplash Photos to home_page.dart (Optional)
-
Uncomment .env from pubspec.yaml
assets: - .env -
Add a .env file to the root of your project.
-
Go to https://unsplash.com/developers and register as a developer.
-
Create an App and copy its Access Key.
-
Paste the Access key in the .env file as follows:
CLIENT_ID=<your-access_key>
Roadmap
See the project board for a list of proposed features (and known issues).
🤝 Contributing
The App is under development. Are you interested in building and contributing to this awesome app? Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated. To pick something for contribution refer StarBook board. For more, refer CONTRIBUTING.md
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
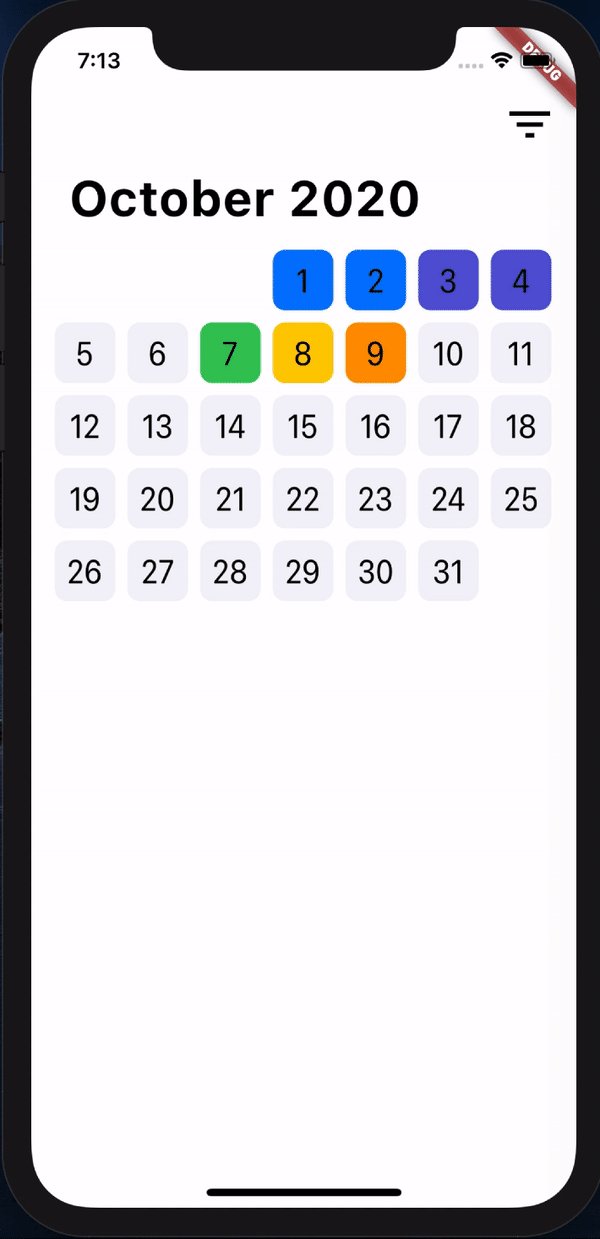
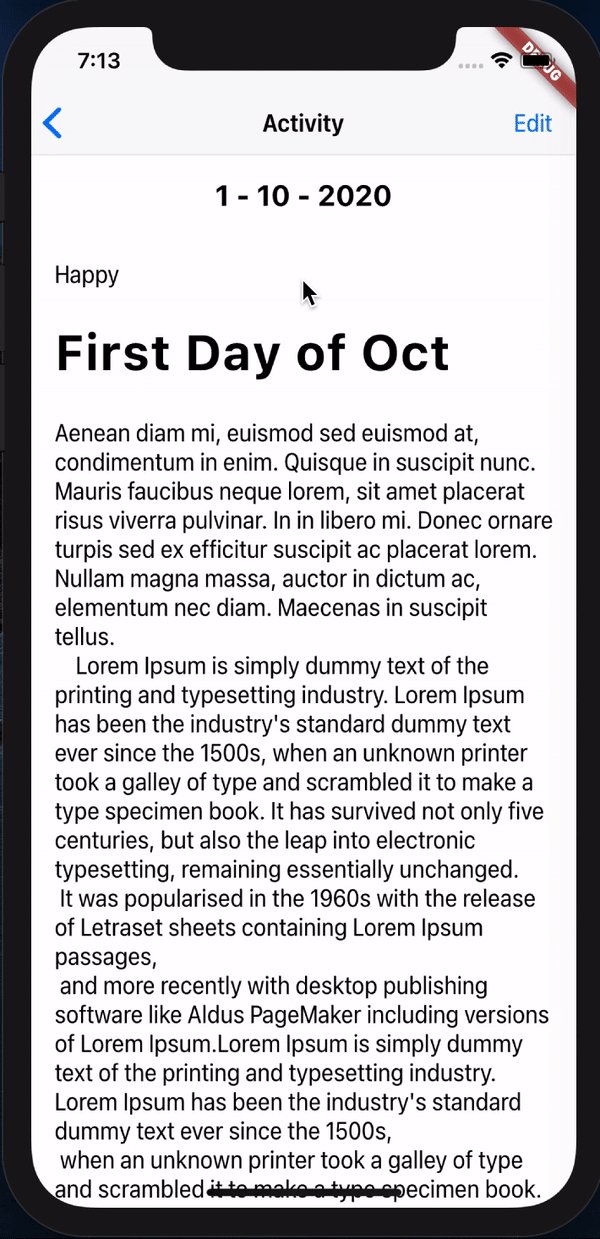
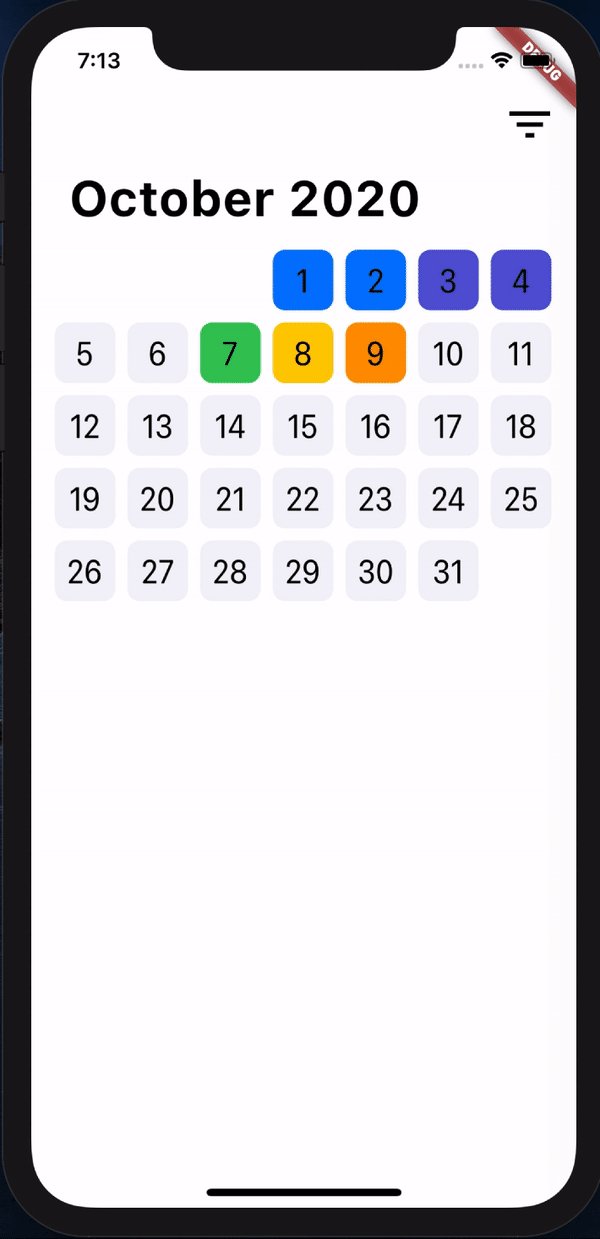
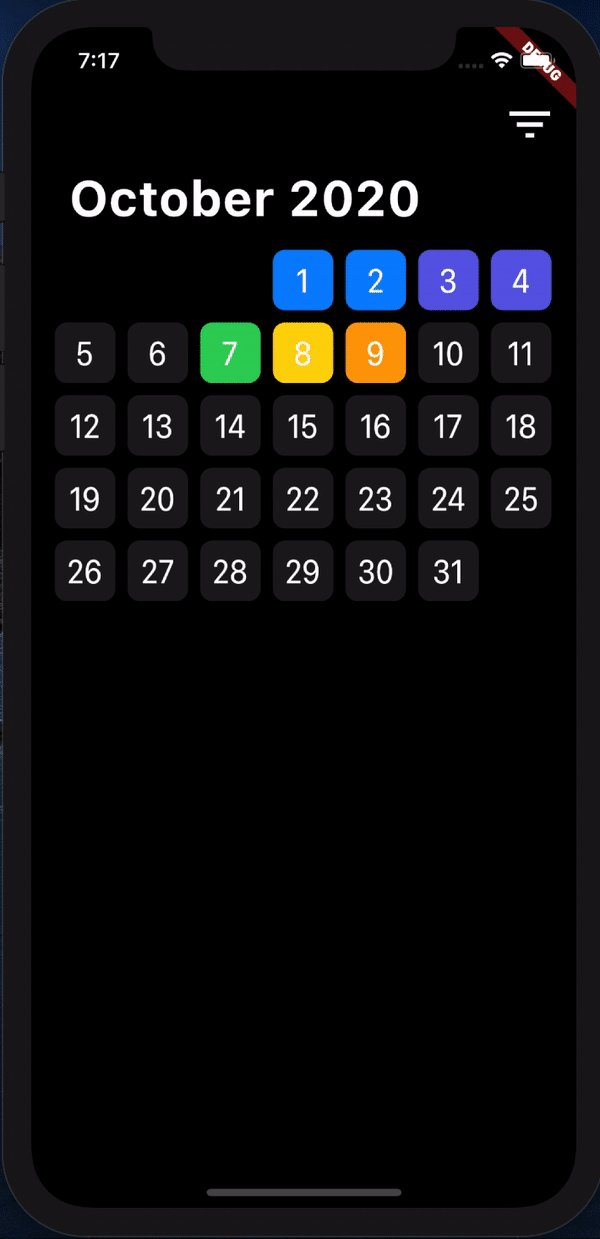
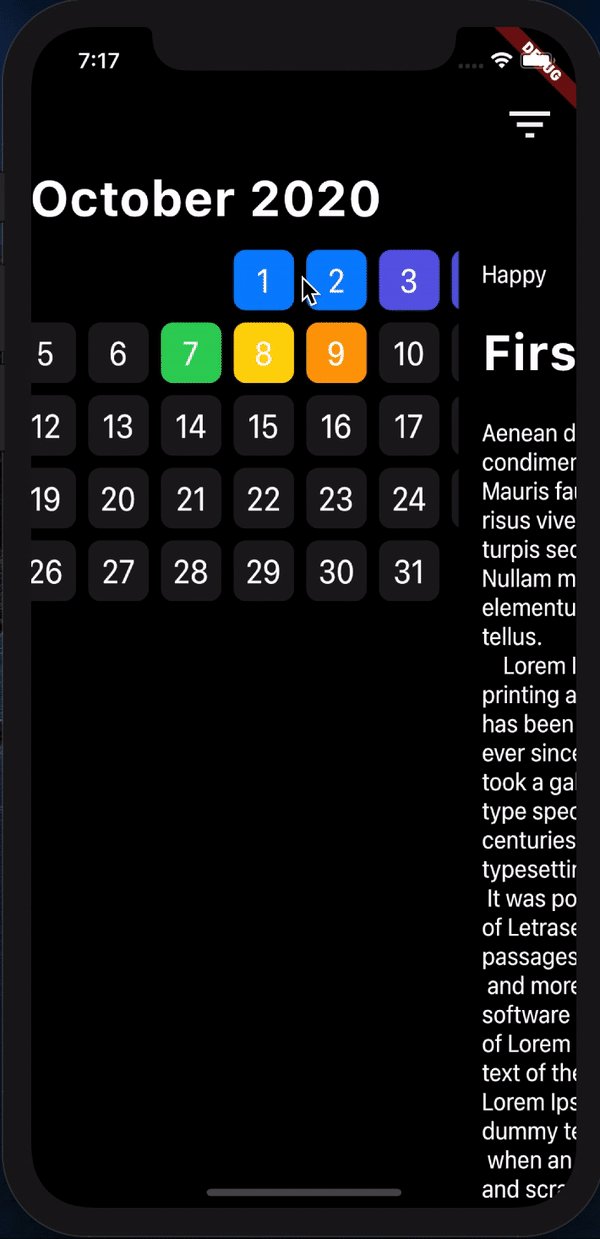
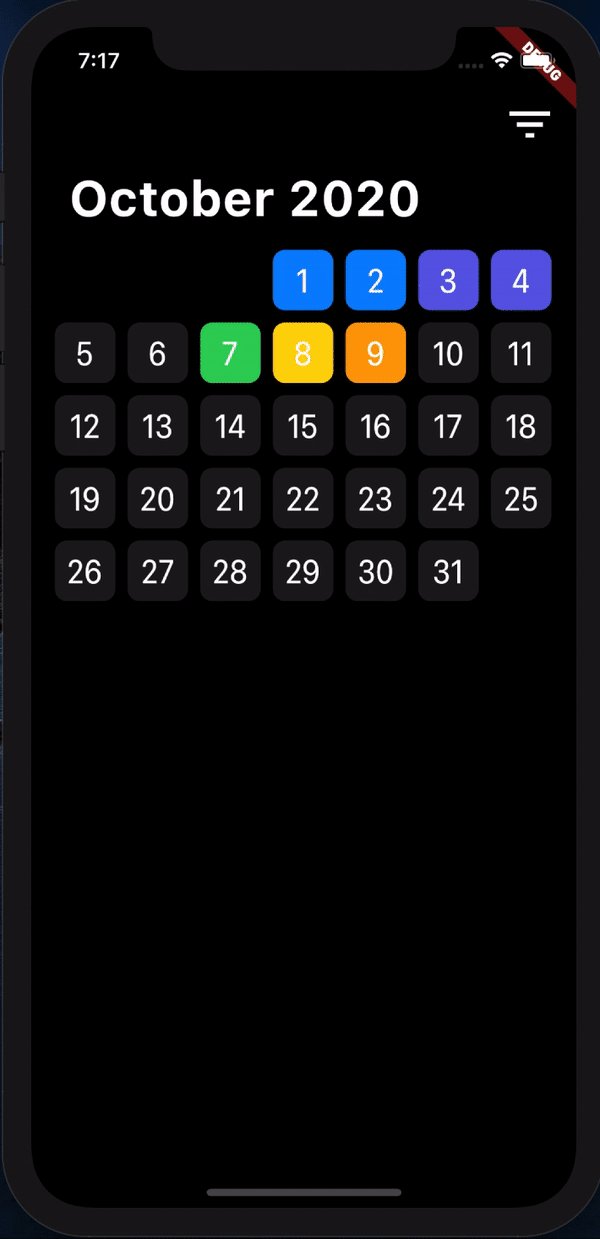
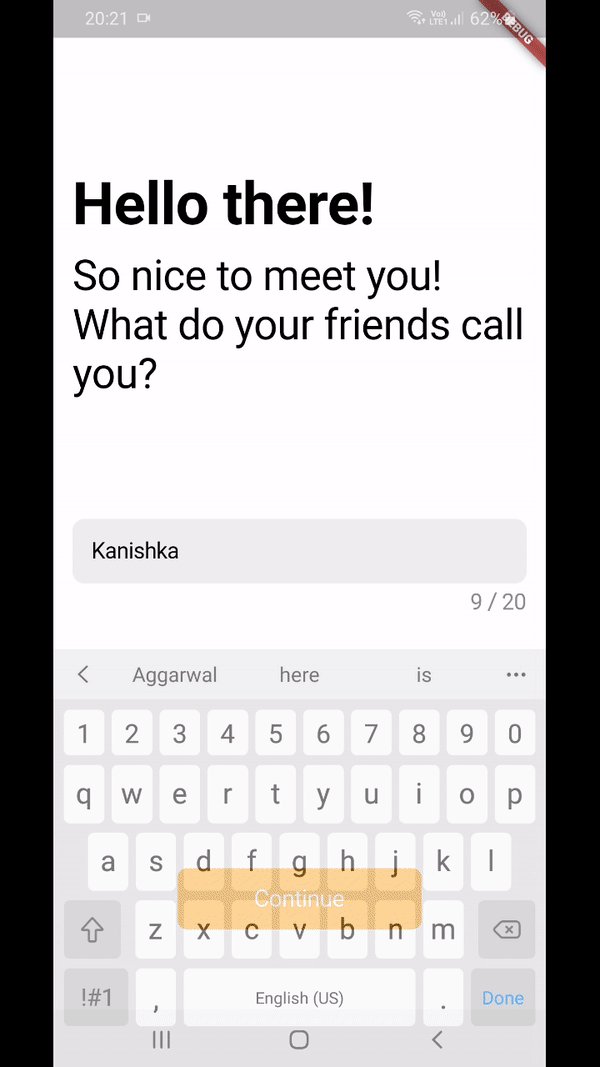
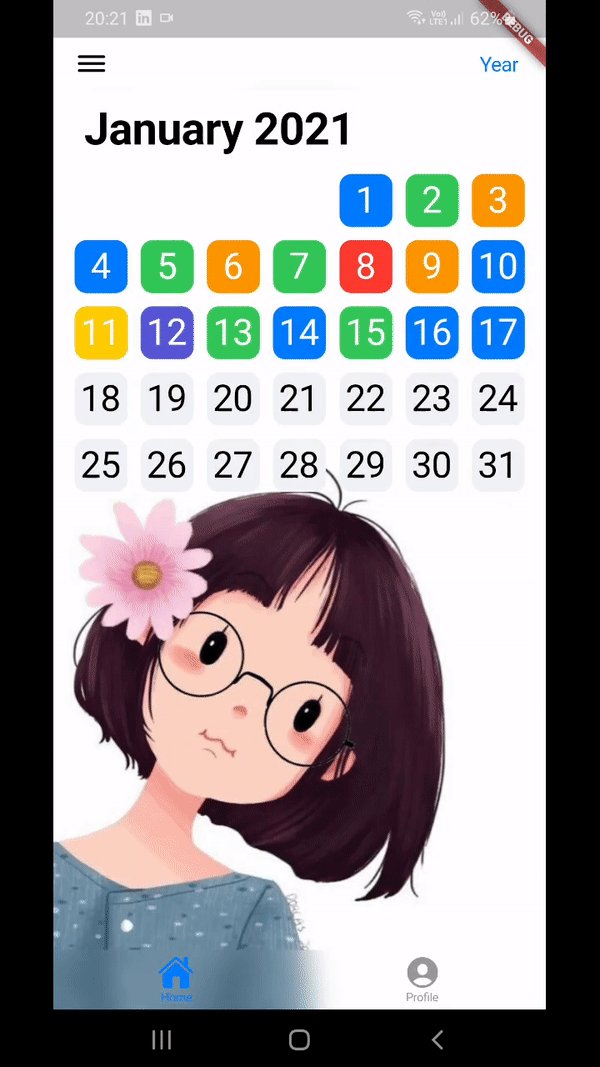
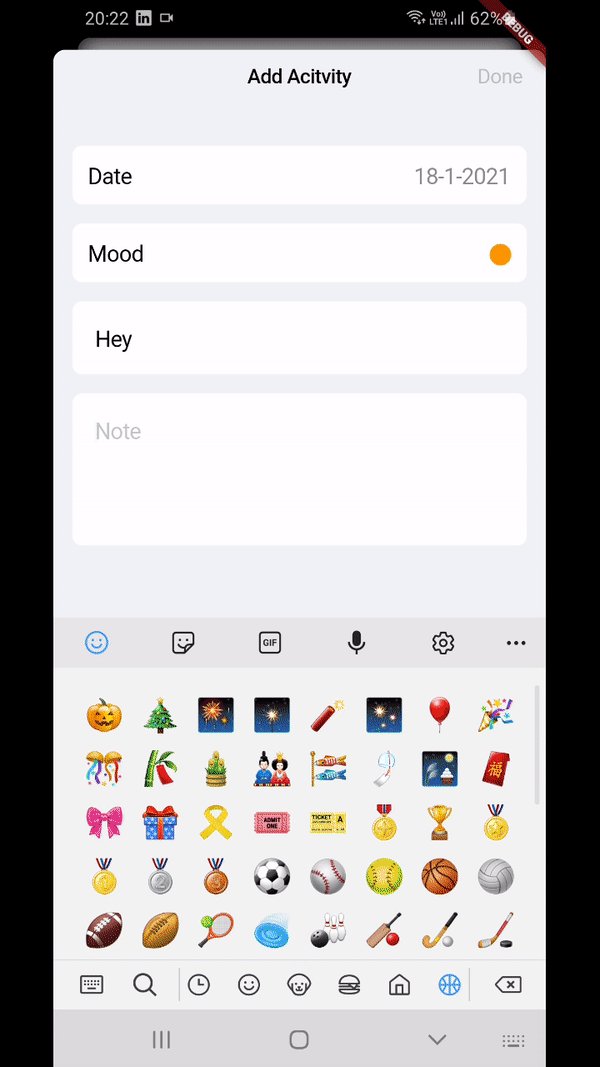
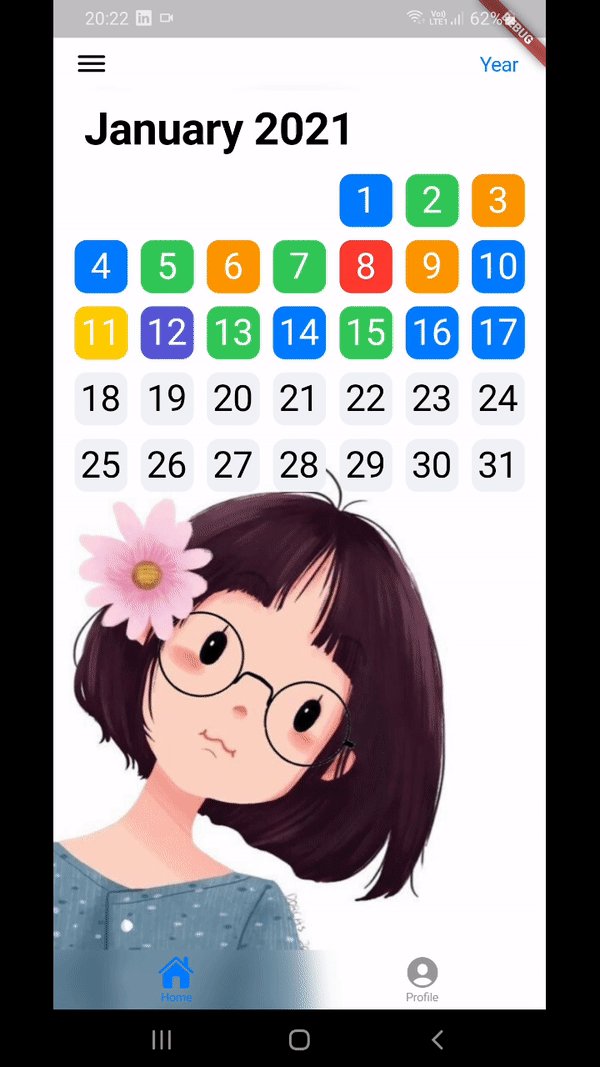
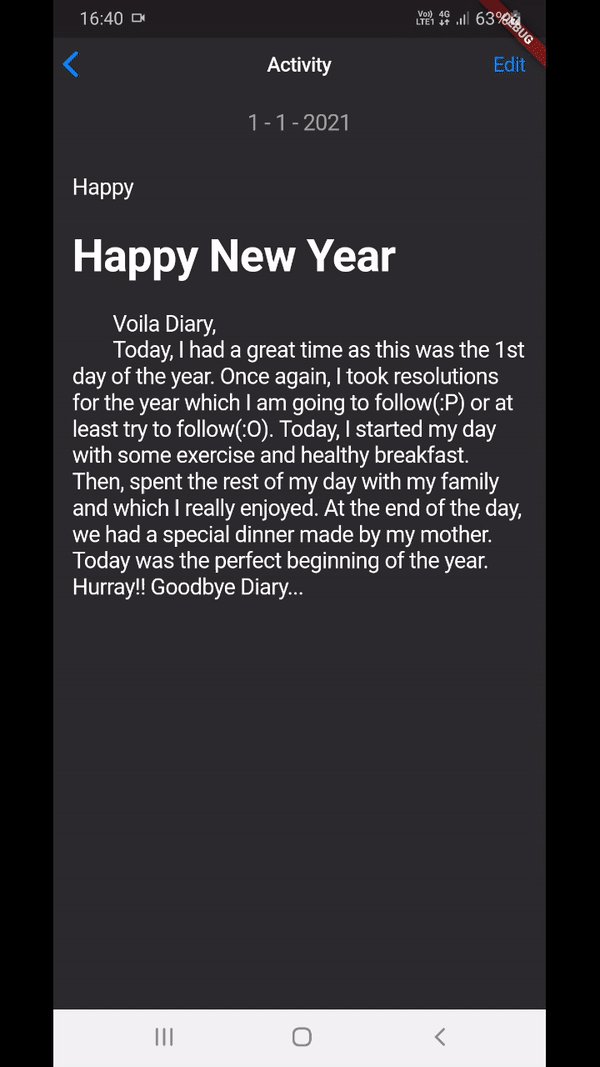
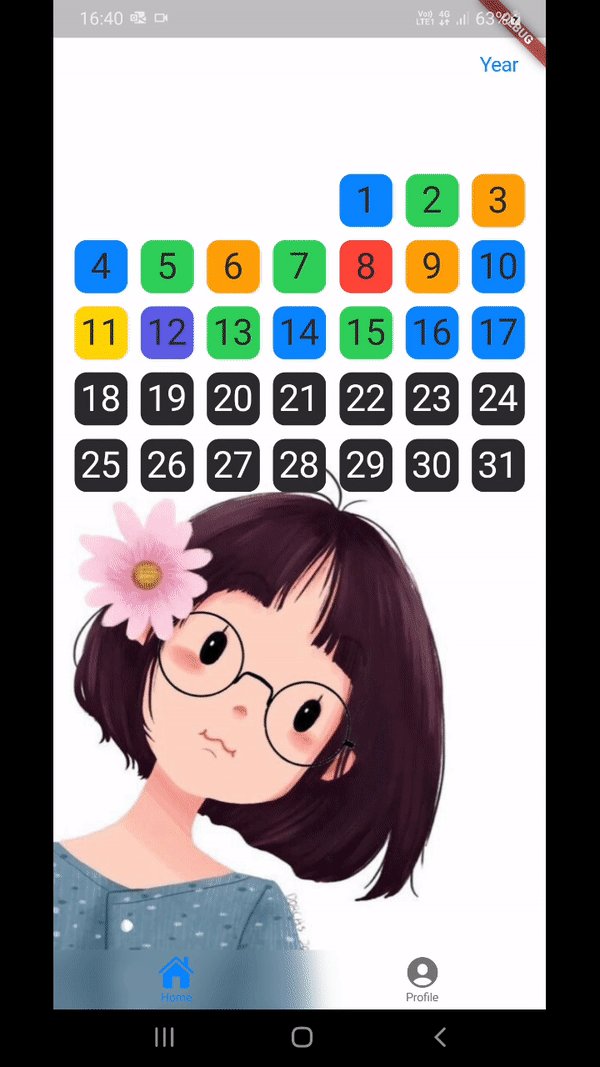
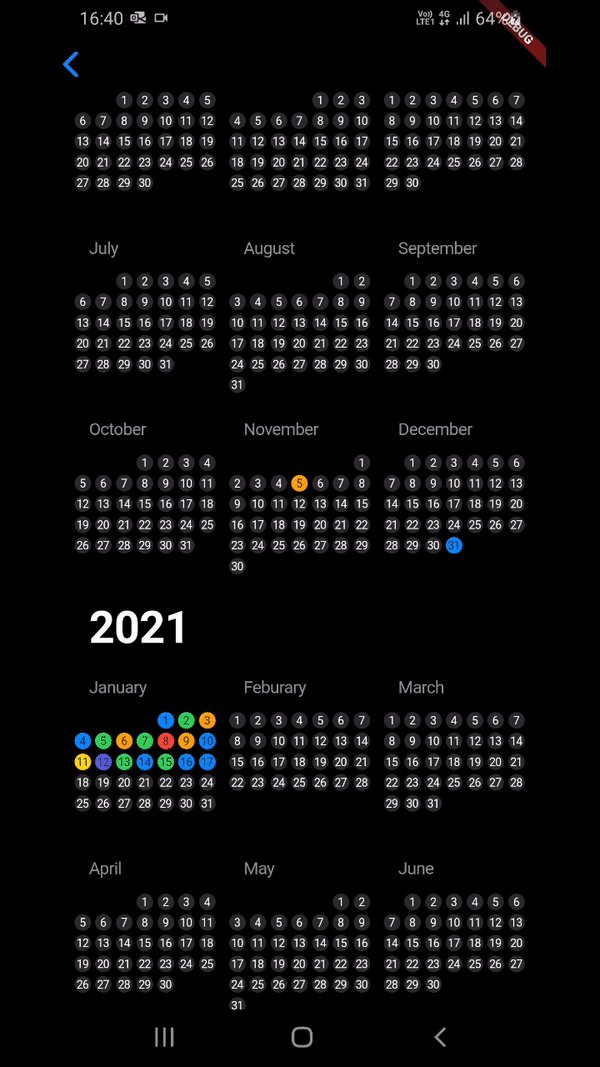
🚀 Demo
App is under development. For now it is like this. With your help we will add more features and functionalities.
IOS
| Light Mode | Dark Mode |
|---|---|
 |
 |
Android
| Light Mode | Dark Mode |
|---|---|
 |
 |
License
Distributed under the MIT License. See LICENSE for more information.






