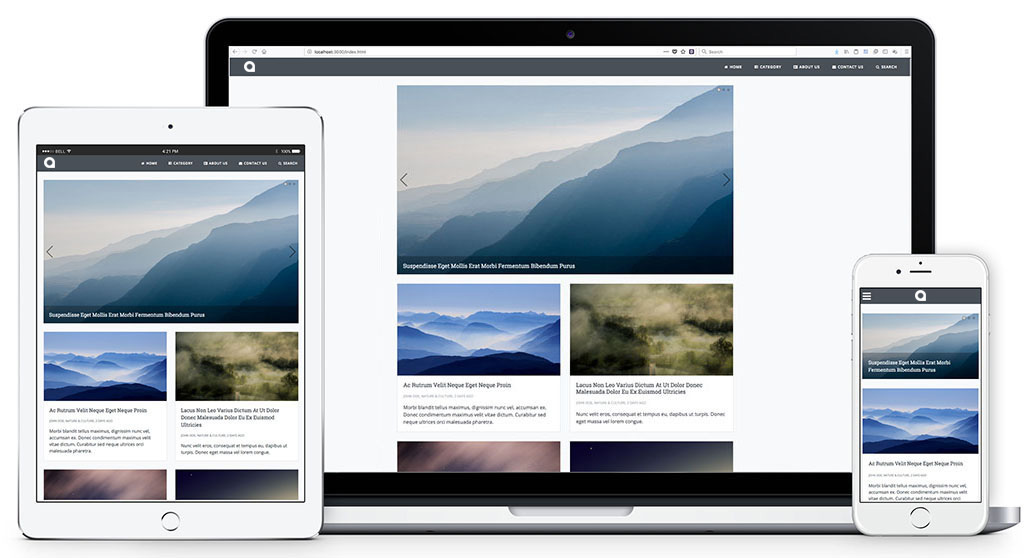
Clean and responsive HTML theme for Bootstrap 4 based on Startbootstrap Clean Blog. This theme features home page, category page, about page, contact page, search page, and post page.
To begin using this template, choose one of the following options to get started:
- Clone the repo:
git clone https://github.com/prianto/artika-html.git. - Download on GitHub.
After downloading, simply edit the HTML and CSS files included with the template
in your favorite text editor to make changes. These are the only files you need
to worry about, you can ignore everything else. To preview the changes you make
to the code, you can open the index.html file in your web browser.
After installation, run npm install and then run gulp dev which will open up
a preview of the template in your default browser, watch for changes to core
template files, and live reload the browser when changes are saved. You can
view the gulpfile.js to see which tasks are included with the dev environment.
gulp buildthe default task that builds everything.gulp devbrowserSync opens the project in your default browser and live reloads when changes are made.gulp nunjuckcompiles Nunjucks' files into HTML.gulp sasstomincsscompiles SCSS files into minified CSS.gulp minify-jsminifies the themes JS file.gulp copycopies dependencies from node_modules to the vendor directory.
Artika HTML is an open source library and passed the W3C validation. It uses toolkits/libraries/preprocessors: Gulp, Gulp Plugins, Sass, and Nunjucks.
MIT license.