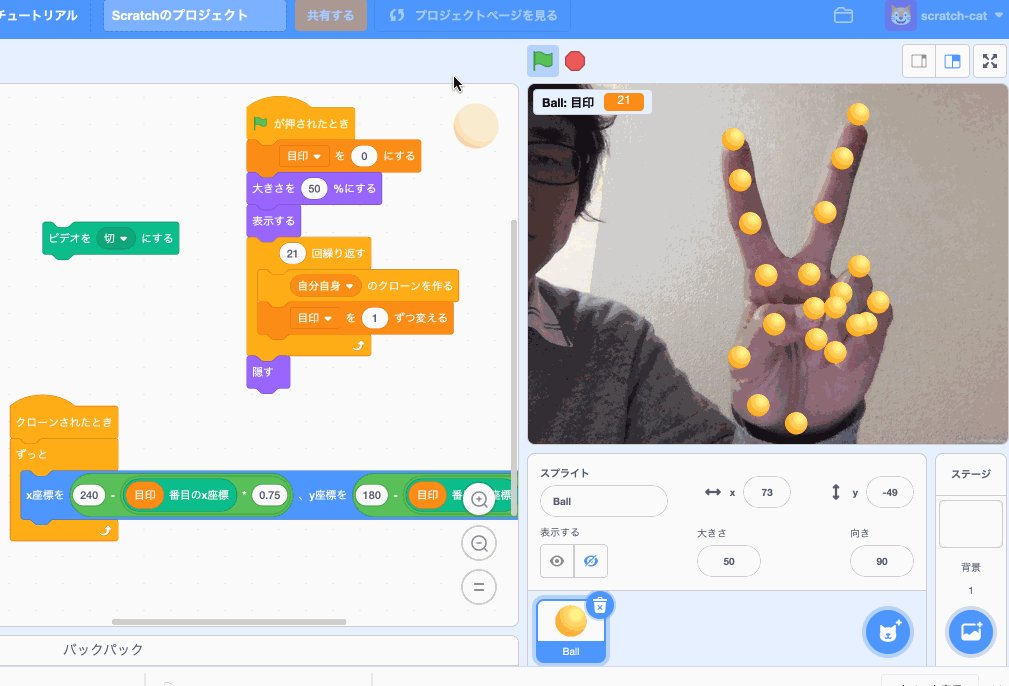
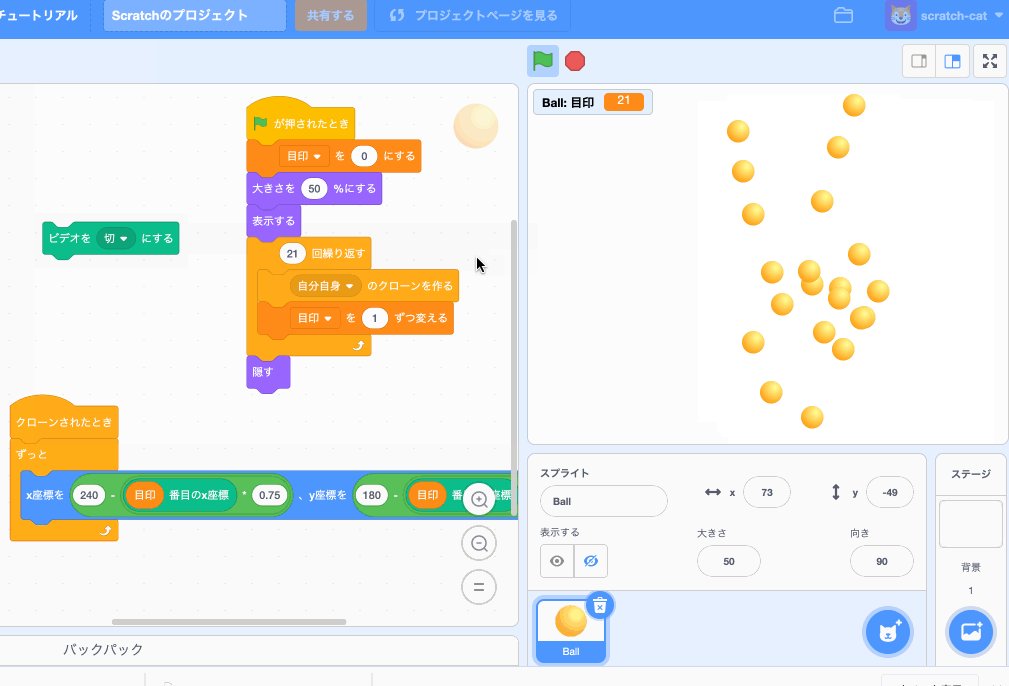
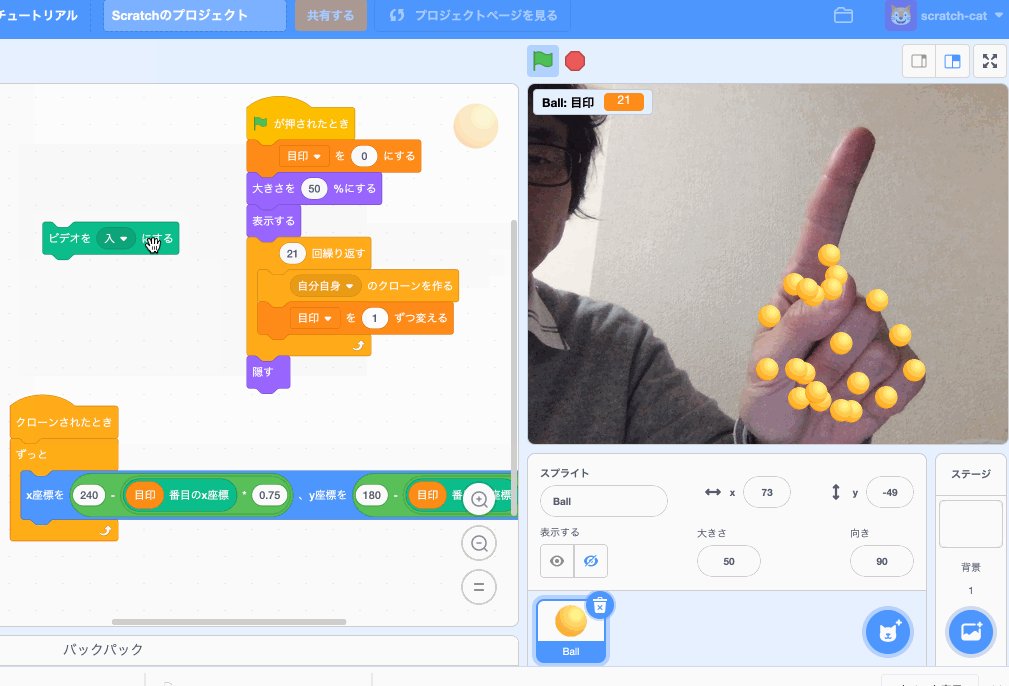
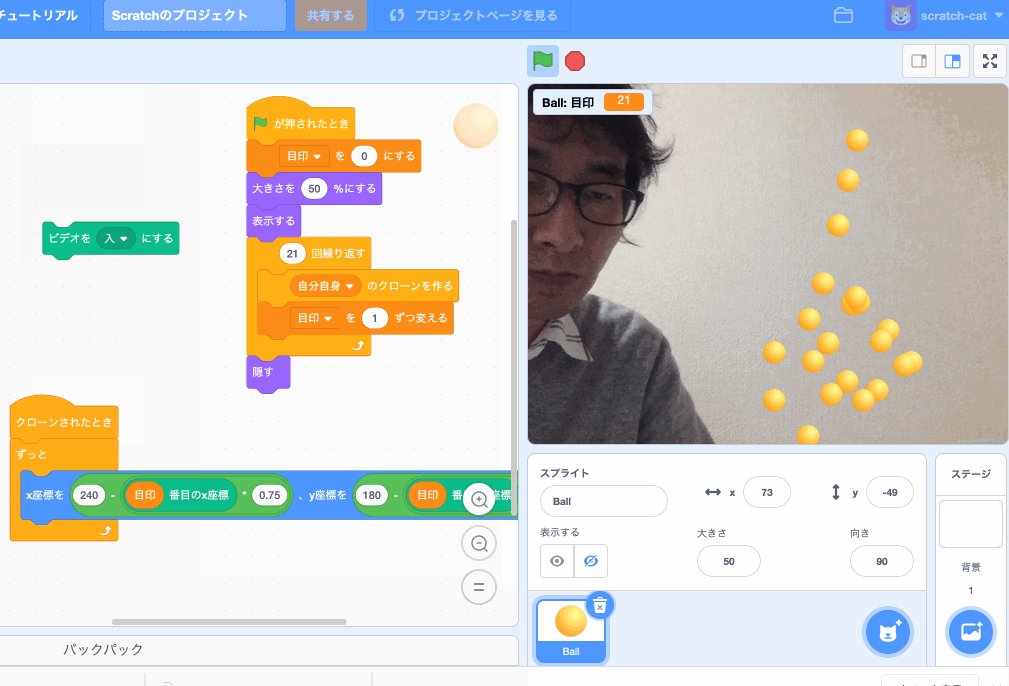
Hand tracking on Scratch 3 with Webcam only.
It uses handpose package provided by MediaPipe and TensorFlow.js. If you want to know about the technology behind, please refer to "Face and hand tracking in the browser with MediaPipe and TensorFlow.js"
- Open https://champierre.github.io/handpose2scratch on Chrome browser.
- Open Handpose2Scratch extension.
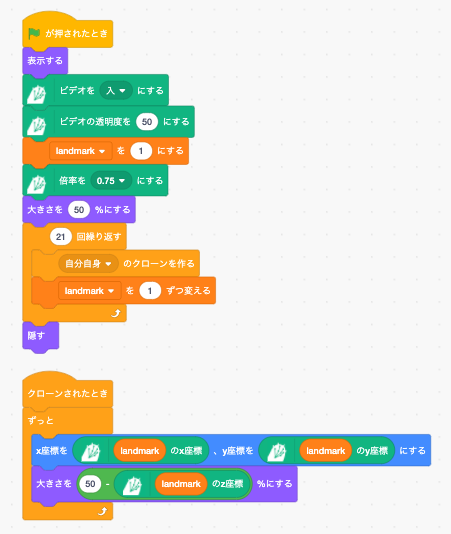
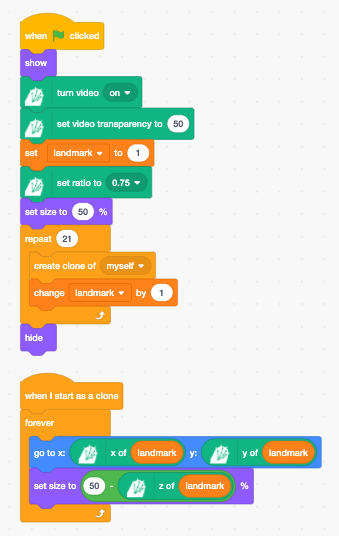
https://github.com/champierre/handpose2scratch/raw/master/sample_projects/handpose.sb3
- Handpose2Scratch is under BSD 3-Clause License, open source and freely available to anyone. You can use it at your classes, workshops. Commercial usage is also accepted. If you or your students created something cool using Handpose2Scratch, please share it on SNS using hashtag #handpose2scratch or let me know to any of these contacts. Interesting projects will be added to the "Examples of use".
- OS
- Windows 8 (TBD)
- Windows 10 (TBD)
- MacOS
- iOS
- Browser
- Chrome
- Safari(iOS)
Handpose2Scratch sometimes does not work because of some Chrome extensions. Please switch to Guest Mode in such cases.
- Setup LLK/scratch-gui on your computer.
% git clone git@github.com:LLK/scratch-gui.git
% cd scratch-gui
% npm install
- In scratch-gui folder, clone Handose2Scratch. You will have handpose2scratch folder under scratch-gui.
% git clone git@github.com:champierre/handpose2scratch.git
- Run the install script.
% sh handpose2scratch/install.sh
- Run Scratch, then go to http://localhost:8601/.
% npm start