This repository contains the source code for my personal portfolio, built using Hugo, hosted on Netlify, and set up with a continuous deployment workflow using GitHub Actions and Netlify.
- Hugo Framework: Utilizes the Hugo static site generator for fast and efficient site generation.
- Netlify Hosting: Hosted on Netlify for easy deployment and automatic scaling.
- Continuous Deployment: GitHub Actions and Netlify integration for seamless continuous deployment.
- Responsive Design: Mobile-friendly design to ensure a consistent user experience across devices.
- Easy Customization: Simple configuration and theming for quick personalization.
Before you begin, ensure you have the following installed:
- Hugo: The static site generator used for building the site.
- Git: Version control system for managing the source code.
- Netlify CLI: Command-line tools for Netlify deployment.
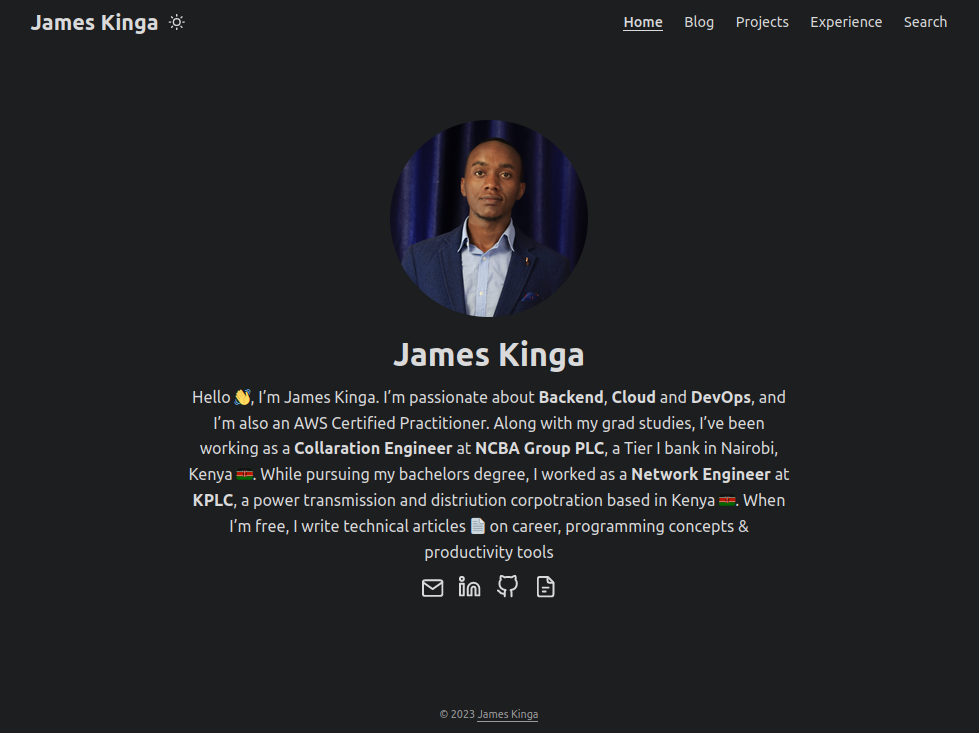
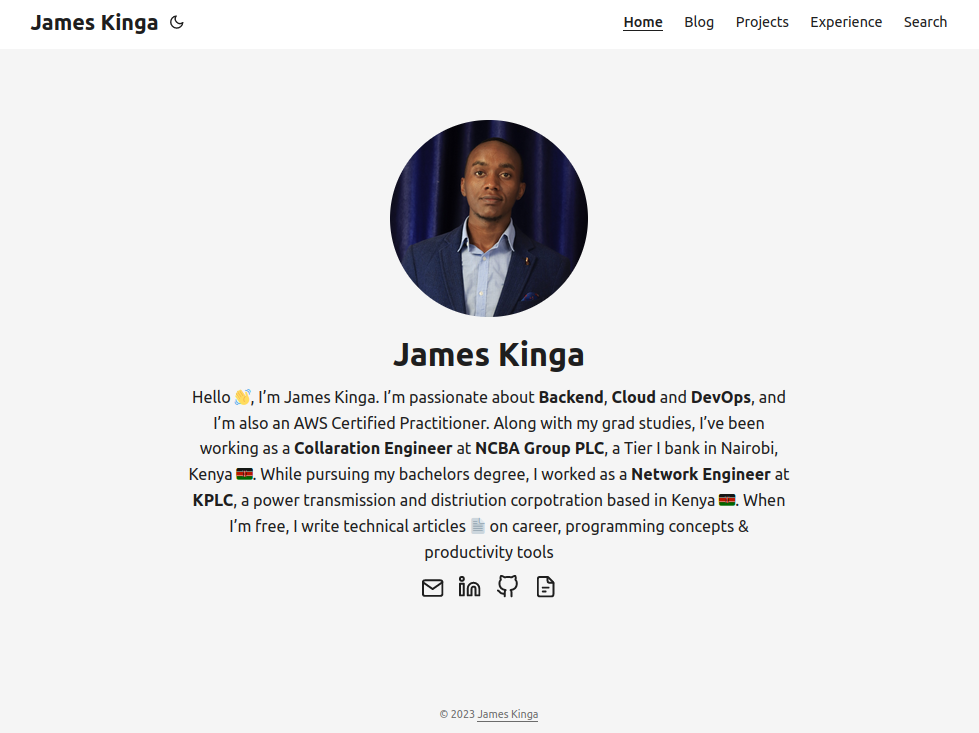
The portfolio looks as follows:
- Hugo (Static site generator)
- GitHub Actions (Build and Deploy Pipeline)
- Netlifly (Hosting)
- [TODO] Add site visitor count using:
-
-
AWS Lambda Functions (Python),
-
AWS DynamoDB to store the count.
-