Ergo-Blogger-Template
Ergo is simple, seo optimized blogger template.
Customized blogger Template @ $25 : https://www.fiverr.com/s2/ceb7759ae8
Documentation:
Summery
- Installing Template
- Setting up Logo
- Setting Navigation Menu
- Setting Post Slider Widget
- Setting Custom Sidebar Widget
- Setting Author Description
- Setting Author Social Links
- Setting number of posts on each page
1. Installing Template
- Extract the obtained zip file and look for
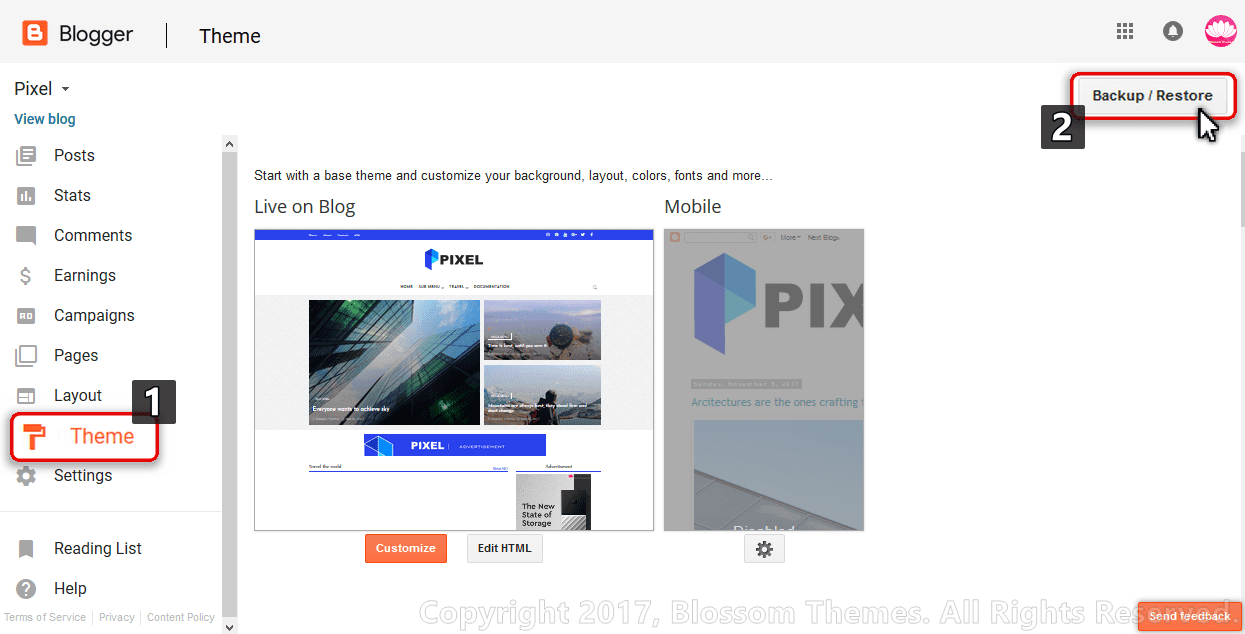
Ergo Blogger Template.xml - Go to your blogger dashboard and inside the template tab click on
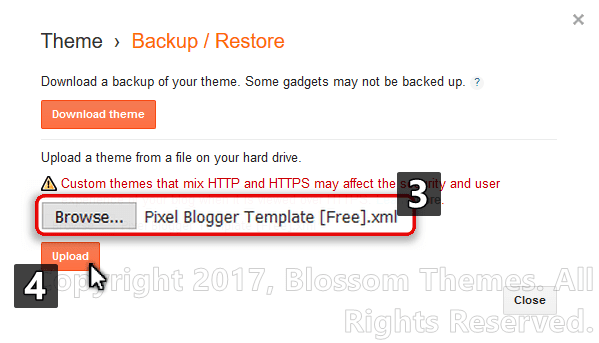
Backup/Restoreoption located at top right corner. - Now click on the browse button and select the extracted template file,
Ergo Blogger Template.xml. - Now click on the
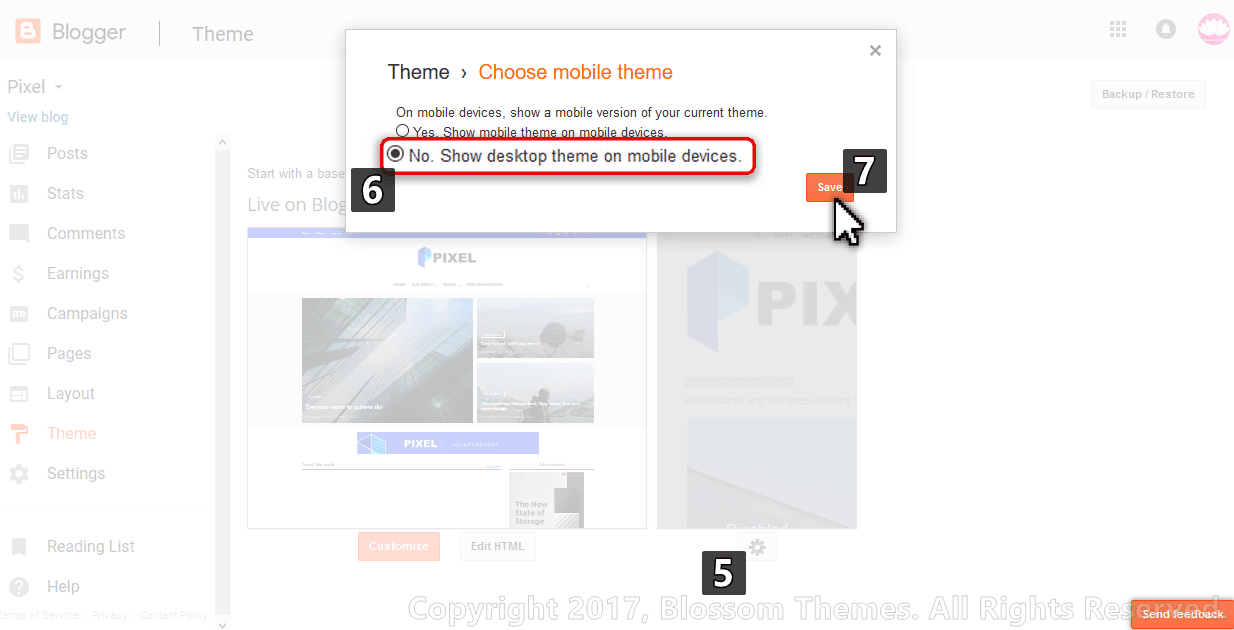
uploadbutton. - After installing click on the “
gear icon” in the theme section and select “No. Show desktop theme on mobile devices.” and click on save.
2. Setting up Logo
- Login to your blogger account and go to “
Layout” tab. - In the layout tab, look for the
Blog Logoand click on “Edit“. - Click on the “
Browse” button and select your respective logo. - Select the option ”
Instead of title and description” - Now click on the save button and also click on “
save arrangement” button at top right corner.
3. Setting Navigation Menu
- Login to your blogger account and go to the “
Layout” tab. - In the layout tab, look for the widget “
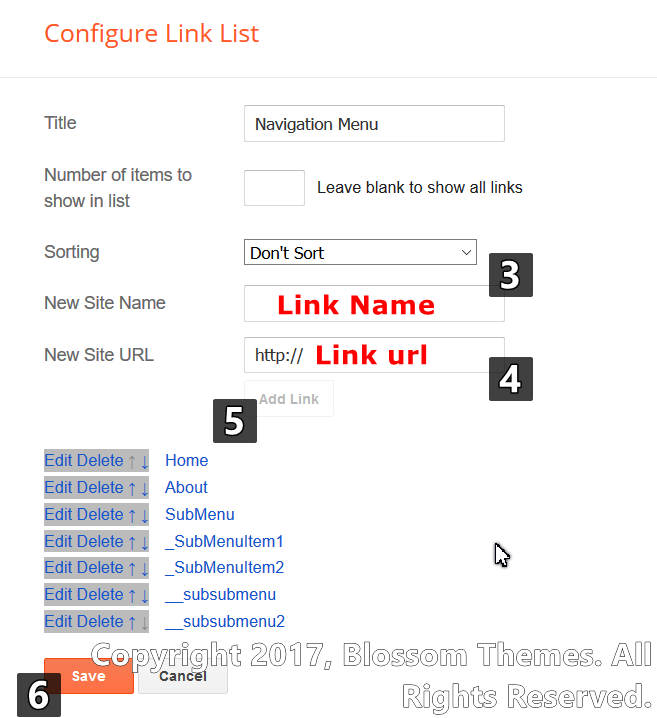
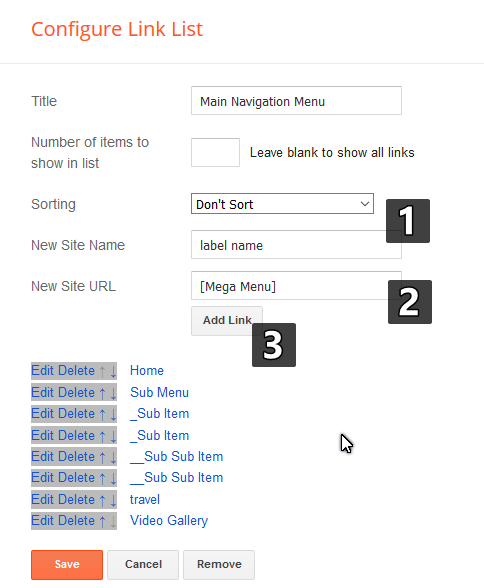
Main Menu” and click on “Edit“. - In the text input of new site name enter your Link name.
- In the text input for new site url, provide your link url.
- Now click on the add link button.
- For the SubMenu add “
_” (One underscore) before the name of the link. For the Sub Sub menu add “__” (Double underscore) before the name of link. - For setting up the
Mega Menuin the input for new site name insert the label name for which you want to show the mega menu and in the input for url add “[Mega Menu]” as shown in image below. - Save the widget and the layout arrangements.
4. Setting Post Slider Widget
- Login to your blogger account and go to “
Layout” tab. - In the layout tab, look for the widget “
Slider Widget” and click on “Edit“. - In the content area place
<span data-type="ergofeatured" data-slides="Number of slides" data-label="LABEL NAME"></span>
.
- Now click on save and save the arrangements.
5. Setting Custom Sidebar Widget
- Ergo Theme come with the different sidebar widget options. To setup them go to the “
Layout” tab. - In the layout tab look for the sidebar/tabs section and add the “
HTML/JavaScript” widget. - As per your requirement add the respective code shown in the table below.
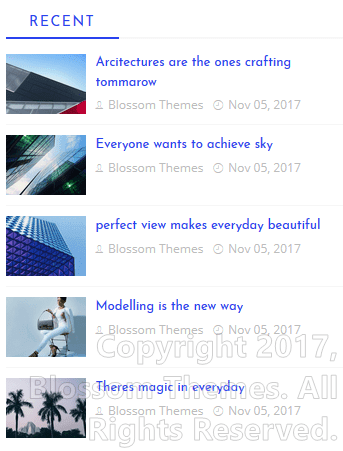
Widget Type Code <span class="ergo-recent" data-no="5"></span>
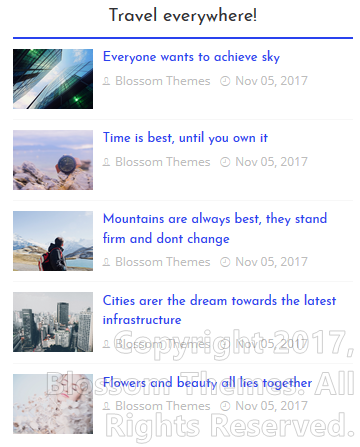
<span class="ergo-tagswid" data-no="5" data-label='LABEL NAME'></span>
<span class="ergo-cmnt" data-no="5"></span>
- Now click on save. [Note: If you are setting up the label post widget make sure you change the label name as per yours.]
6. Setting Author Description
- Login to your blogger account and go to “
Layout” tab. - In the layout tab, look for the widget in the admin bar, “
Author details” and click on “Edit“. - In the content area place the description about author which will be shown at bottom of post.
- Now click on save and save the arrangements.
7. Setting Author Social Links
- Login to your blogger account and go to “
Layout” tab. - In the layout tab, look for the widget in the admin bar, “
Post Author Social Profile” and click on “Edit“. - Now in another window open the link
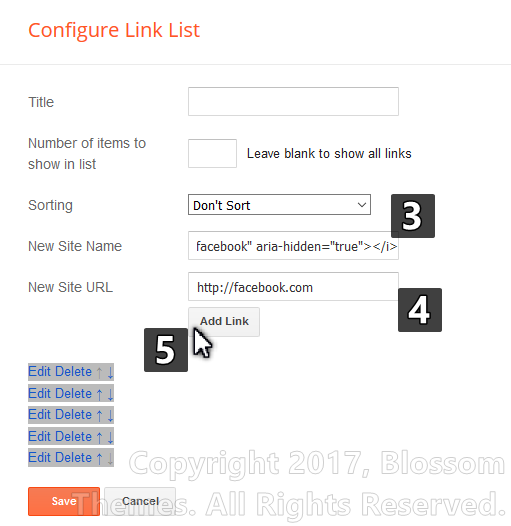
http://fontawesome.io/icons/and search for your social media icon and click on them. - In the new window copy the code shown in the image below.
- Now go back to the window open earlier by clicking on edit button. In the input for “
New site name” place the code we just copied. - In the input for the “
New site url” place the location/profile url for the respected icon. - Now click on add link button. Once all icons are added click on save.
8. Setting number of posts on each page
- Login to your blogger account and go to “
Layout” tab. - In the layout tab, look for the widget in the admin bar, “
Posts per page” and click on “Edit“. - In the content area place the number of posts you want to show on each page.
- Now click on save and save the arrangements.