The application was bootstraped using Create React App. You can add any aditional libraries like the below:
- React Router - for client-side (browser) routing
- axios - for HTTP requests
- React Query - for HTTP requests and state management
- any UI library such as Ant Design, reactstrap or Material UI
- any other global state management tool such as ContextAPI, Redux or MobX.
The only already installed dependency is the JSON server (development dependency), a "fake" REST API. This API exposes 3 different resourses (stats, courses and instructors) and you can view it on db.json file. We will demonstrate how this API works, but feel free to read the package details and this nice introductory article. For the visual learners there is also a nice quick intro video.
You need to have node.js installed. I am using node version 12.17 and npm version 6.14.4, but you can use any modern node/npm version you want. When you are ready, you can install all dependencies and run the development servers by typing the below commands:
npm install
npm run api // Runs API server in port 3001
npm start // Runs the create react app server in port 3000
open http://localhost:3000
When you are ready start implementing the below user stories. The screenshots where taken after using reactstrap (a Bootstrap implementation for React) UI library, but feel free to use whichever one you like. Just use the components that make more sence and display the screens / data nicely.
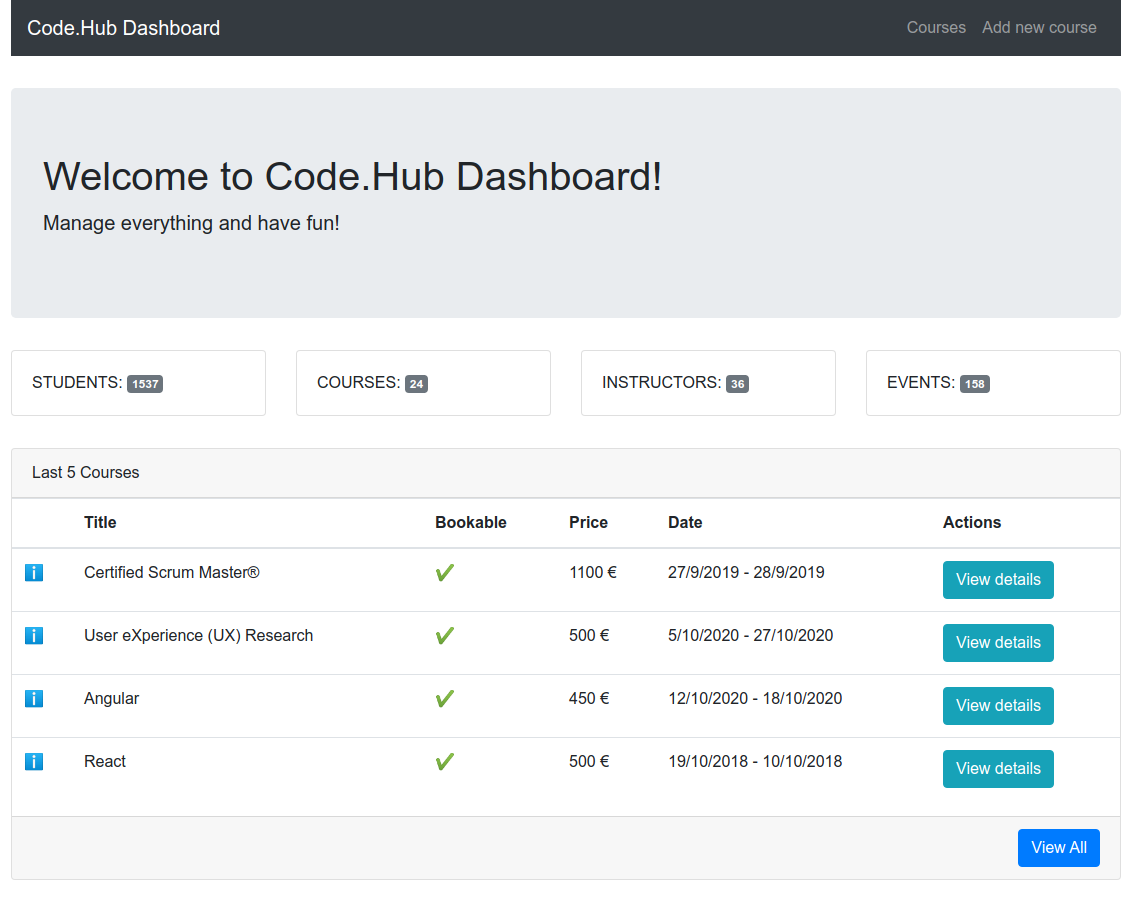
The dashbord page must contain:
- Code.Hub's stats (students, courses, instructors and events)
- a list with the last 5 courses
- every course must have a link that leads to the course details page
- a link that leads to the courses page
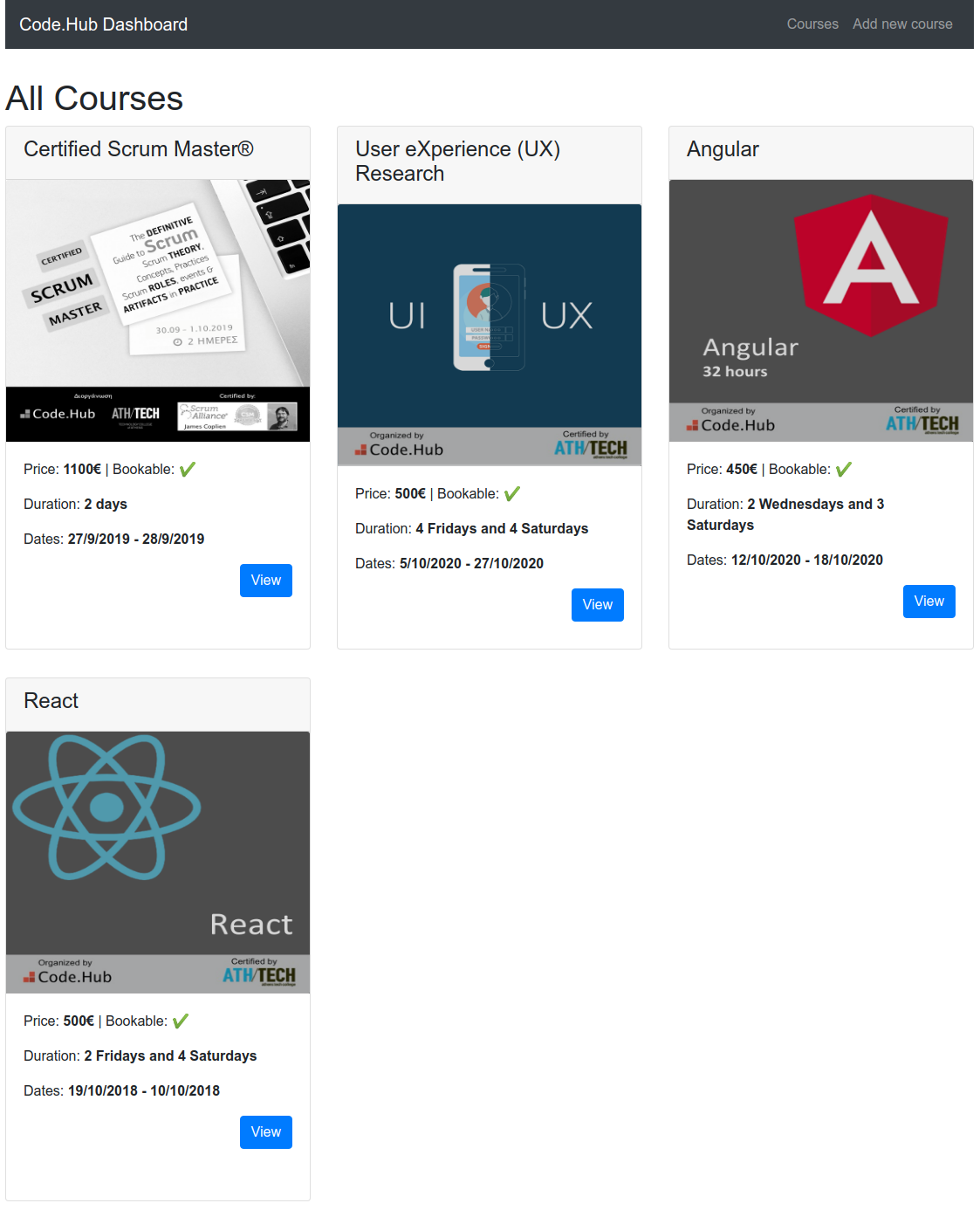
The courses page must contain:
- all the available courses
- every course must have a link that leads to the course details page
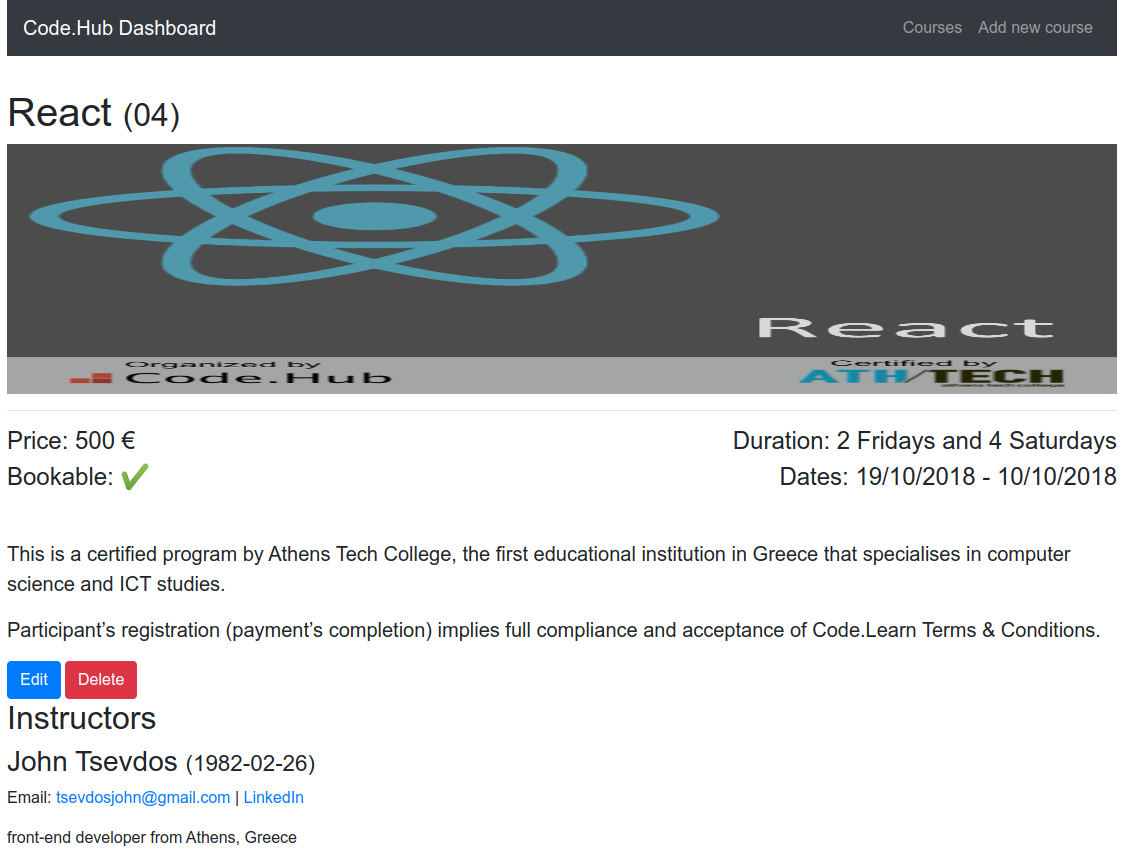
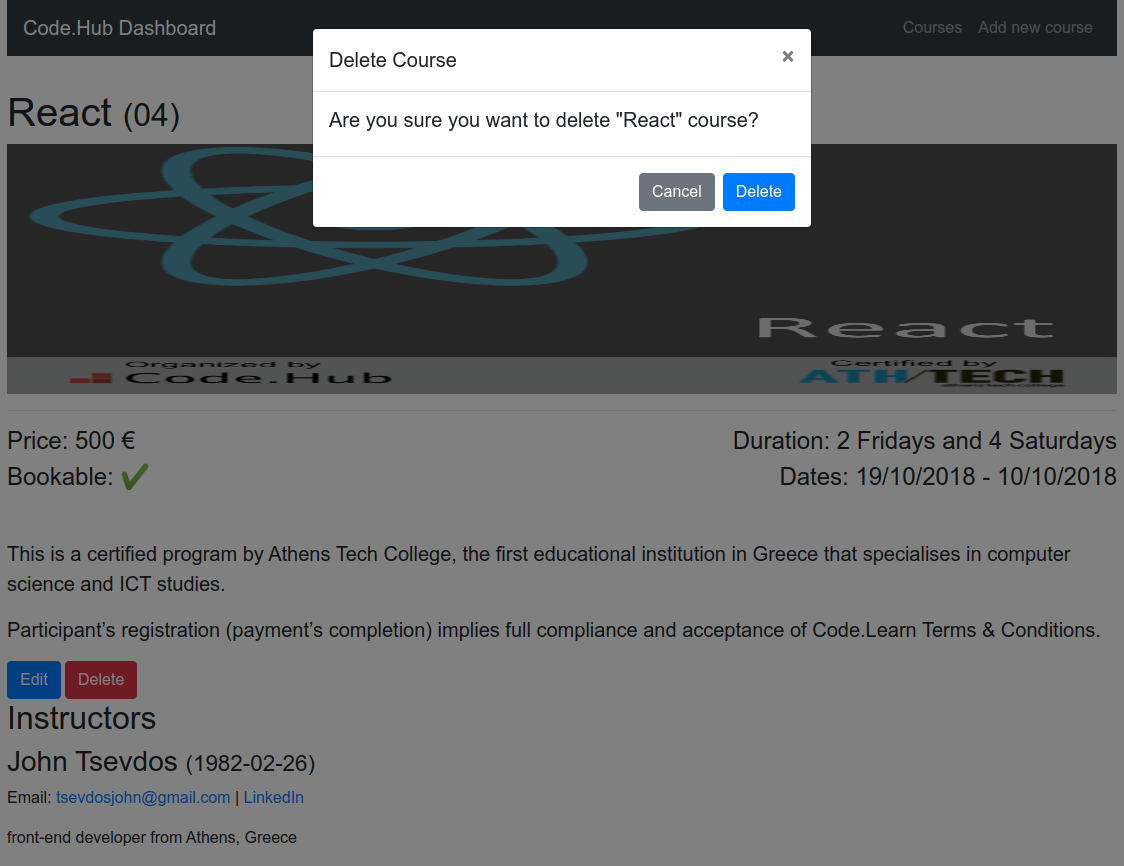
The course details page must contain:
- all the details of the course
- all the course instructors
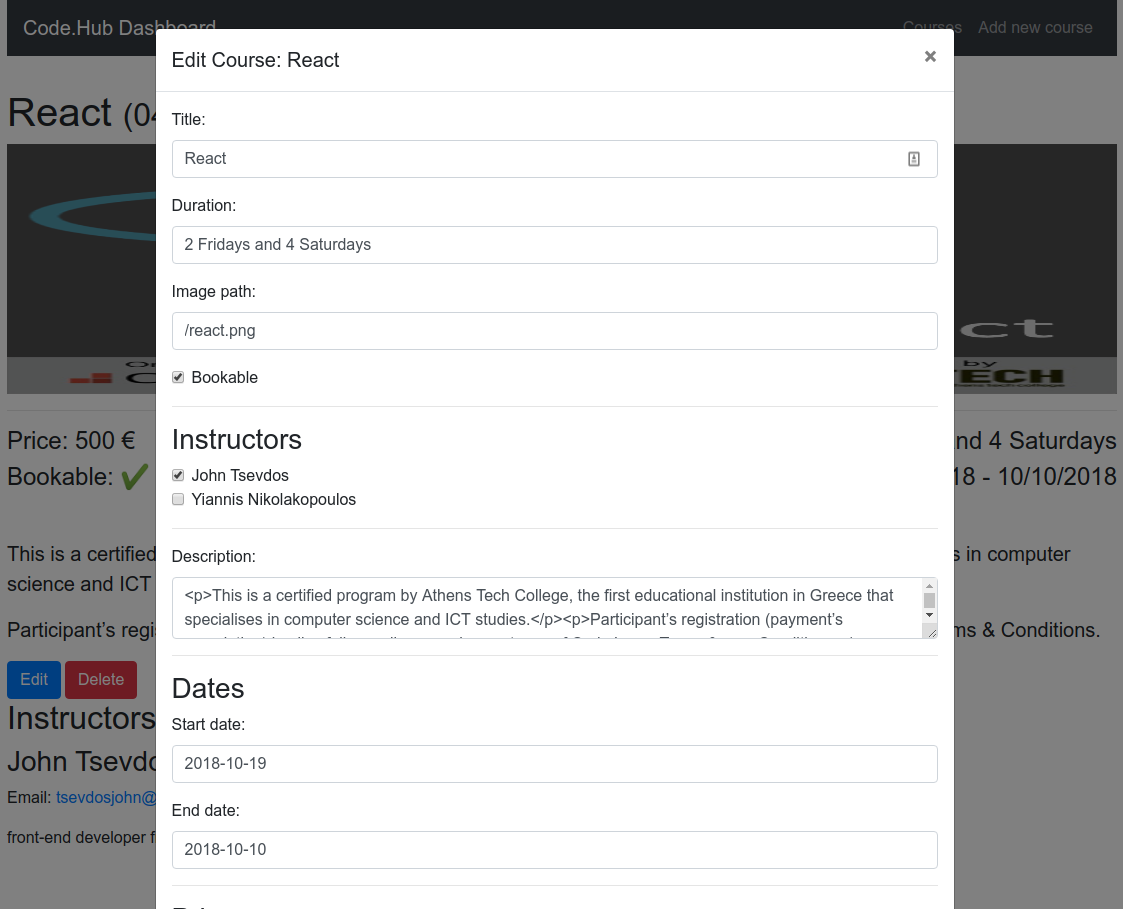
- an edit button that will edit the current course (edit the course inline or in another page)
- a delete button that will delete the current course
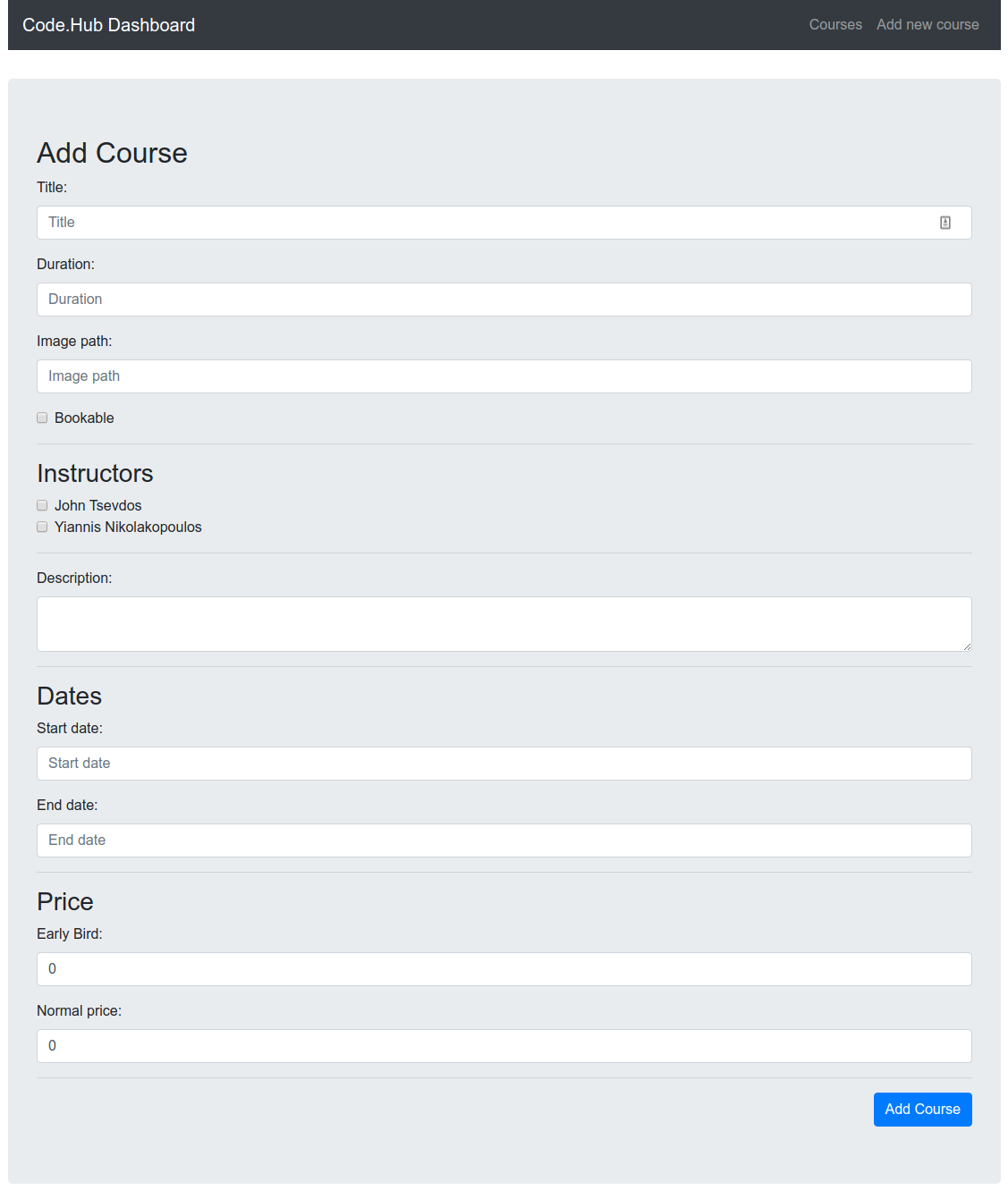
The add new course page must contain:
- a form with the appropriate course fields
- a submit button that posts the data correctly
- Add client-side validations
- Use a UI library
- Global state