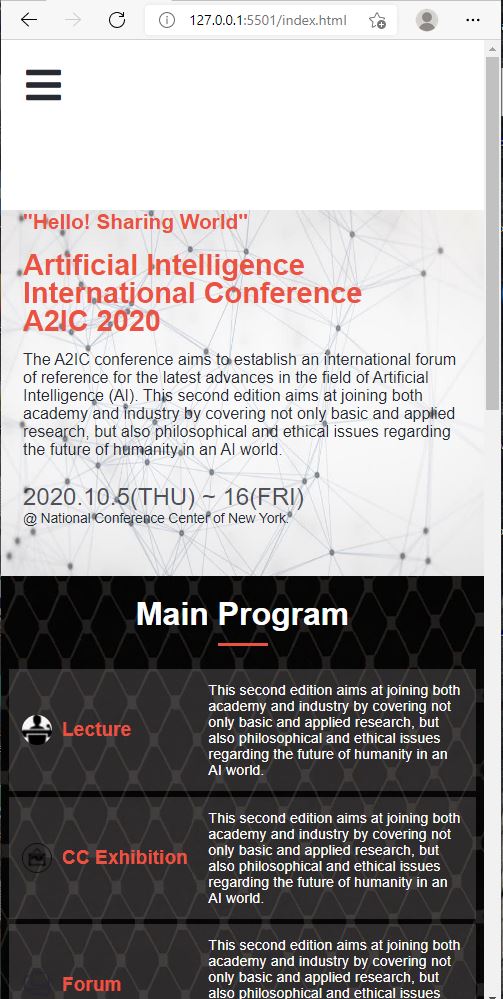
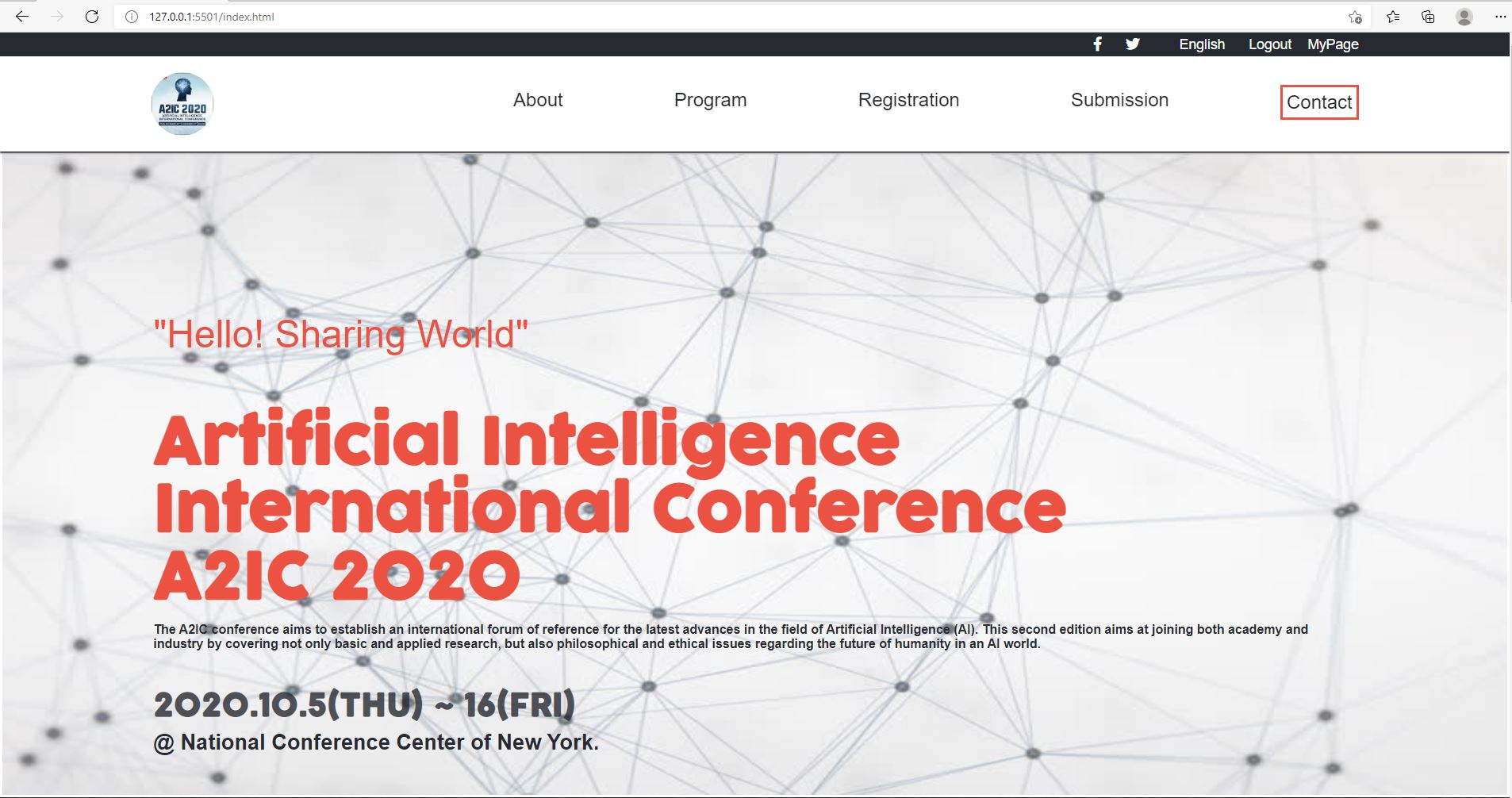
This project is to create a mobile and desktop version of an online conference website.
This is a capstone project to showcase the skills acquired the last 4 weeks studying HTML, CSS and DOM. The project is online conference website.
- Html
- Css
- Javascript
- Text editor
- Git
- Html
- Css
To get a local copy up and running follow these simple example steps.
-
You can clone this repo by typing git clone
https://github.com/Kossi-stack/First-Capstone-Project.giton your terminal -
Type cd
First-Capstone-Projectto access the project on the terminal
Run npm install from the command line
Run npx hint . to test for html linting check
Run npx stylelint "**/*.{css,scss}" to test for css linting check
Run npx eslint . to test for js linting check
👤 Kossi-Stack
- GitHub: @githubhandle
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- A spcial thanks to "Creative Commons license of the design" for providing this design template used for this project.
- A special thanks to Microverse for inspiring this project.
- Once again a big thanks to the Microverse Team for the incredible work.
This project is MIT licensed.