This is a solution designed for SharePoint Online which provides numerous web parts, extensions, and other components which you can use as an example and inspiration for your own customizations.
Please be aware that documentation work is still in progress and we will keep on provide more guidance and input around covered capabilities in this solution. In the meantime, please submit issues and questions using the issues list to help us provide better documentation and guidance. Thanks for your patience!
SharePoint Communication Sites have great out-of-the-box capabilities, but the out-of-the-box capabilities may not always be sufficient for your scenarios. This is exactly why you are able to include your own customizations. This solution addresses common scenarios and tasks you may encounter when introducing those customizations, and provides examples and guidance on how you might address them including:
- Automated provisioning of simple demo content within a communication site
- Automated provisioning of the whole solution to any tenant within minutes
- Automated configuration of Site Scripts and Site Designs at the tenant level using the PnP Remote Provisioning engine
- Implementation of different customizations for SharePoint Online
- Usage of Office UI Fabric and reusable PnP SPFx controls within the customizations
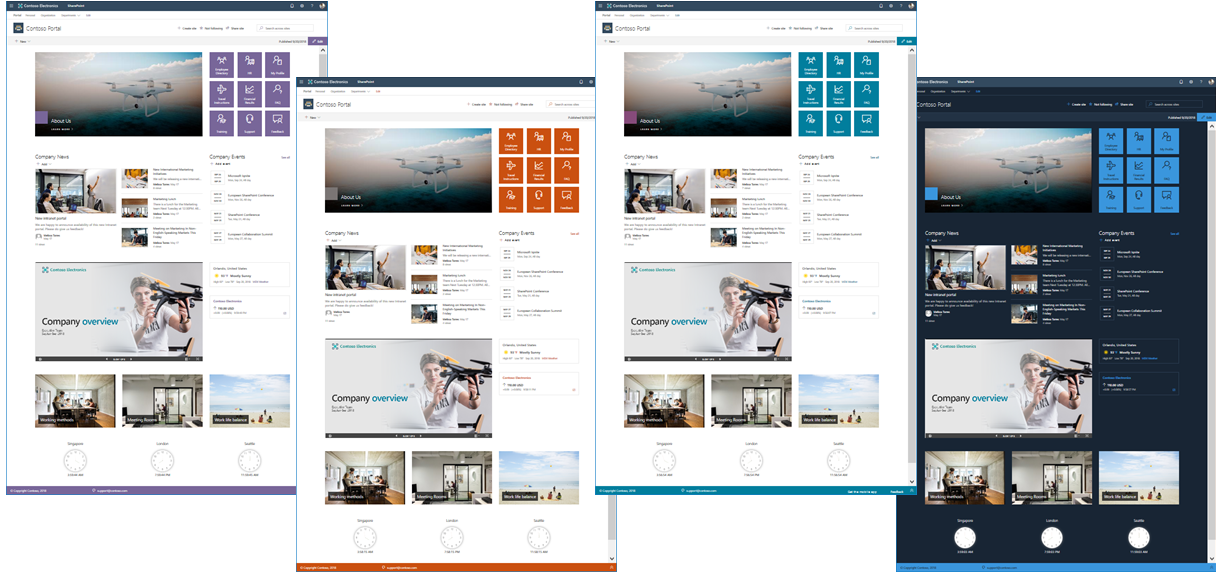
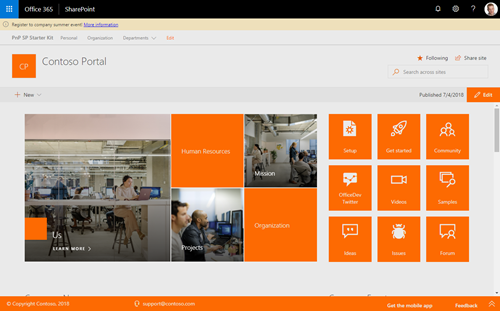
Additional high resolution screenshots are also available: front page.
Here are current pre-requirements for making this solution work in your tenant.
-
You will need to be a tenant administrator to be able to deploy this solution
- Notice that you can get free developer tenant from Office 365 developer program, if needed.
-
Automatic end-to-end provisioning only works with English tenants
- All solutions and web parts are also English in the current implementation
- For tenants that have English but have a different default language, the term set provisioning may be modified to assist with installation.
-
Release preferences for your tenant will need to be set as "Targeted release for everyone" option (also known as First Release)
-
Add the used tenant administrator account as Term Store Administrator in the Taxonomy Term Store through the SharePoint Admin Center
-
A tenant 'App Catalog' must have been created within the 'Apps' option of the SharePoint Admin Center
Shortest path to success: The following steps will help you get started in any tenant as fast as possible:
- Ensure that you meet the requirements for SharePoint Framework development and are using the latest version of PnP PowerShell
- Prepare your tenant, by accomplishing the tasks highlighted in document Preparing your tenant for the PnP SharePoint Starter Kit.
- Open PowerShell, and use PnP PowerShell to connect to any site in your tenant with the
Connect-PnPOnlinecmdlet using your own tenant url
Connect-PnPOnline https://contosodemosk.sharepoint.com- Change to the
provisioningfolder found in SP Starter Kit solution root and execute the following command (using your own tenant url and the prefix of your choosing):- Refer to the 'provisioning documentation' for advanced provisioning options and guidance
- If you run into errors during provisioning, refer to 'Common SP Starter Kit Provisioning results' for additional suggestions and common mistakes
Apply-PnPTenantTemplate -Path starterkit.pnp -Parameters @{"SiteUrlPrefix"="demo"}This will provision 3 site collections with urls of /sites/demoportal, /sites/demohr, and /sites/demomarketing. Your urls may vary depending on the SitePrefix you use and the managed path you selected for team sites in your tenant administration (this defaults to 'sites').
Notice that the starter kit also adds tenant level settings like themes, site designs, taxonomy term sets, and other adjustments. Therefore, it is recommended to test the starter kit in an isolated test tenant and not immediately execute it within your production environment.
Here are the custom web parts currently included in the solution package.
| Pic | Web Part | Description | Code |
|---|---|---|---|
 |
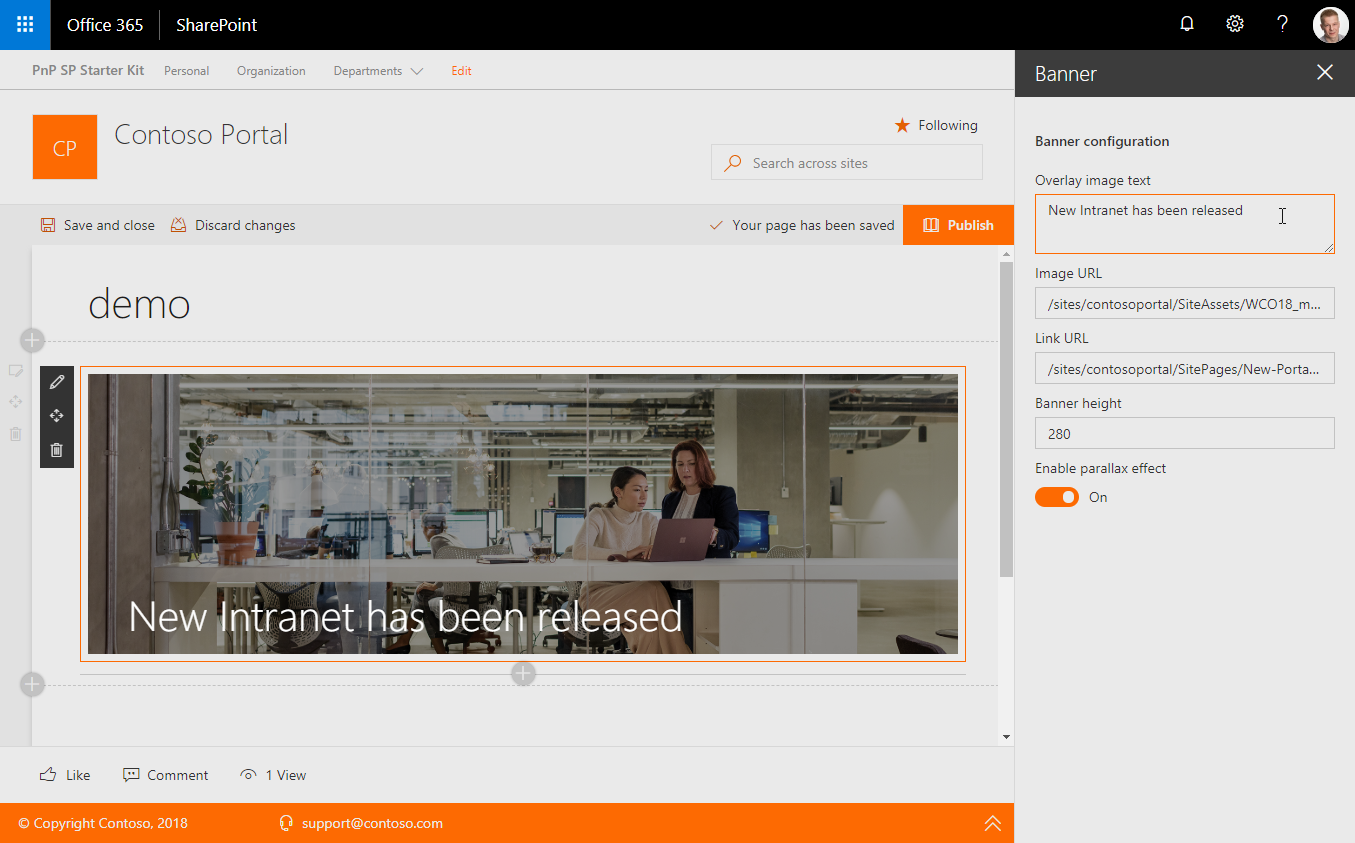
Banner | Creates a banner with an image and overlaid text. | code |
 |
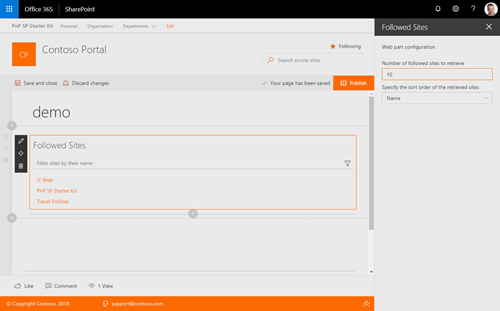
Followed Sites | Shows the list of sites which particular user is following | code |
 |
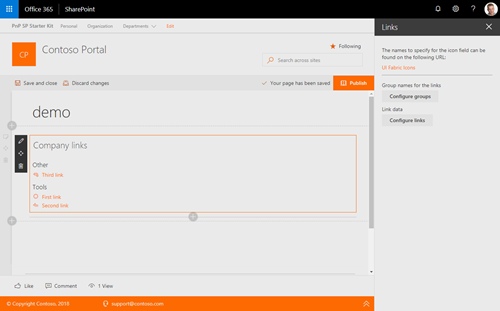
Links | Link list web part which is using collection data editor and stores the links in web part properties | code |
 |
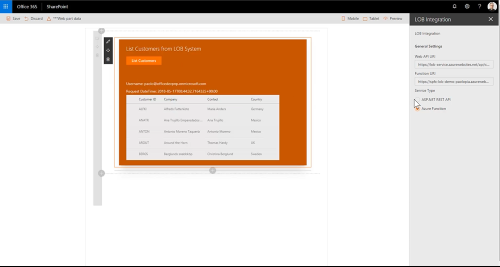
LOB integration | Sample web part to surface LOB information from API hosted in Azure. | code |
 |
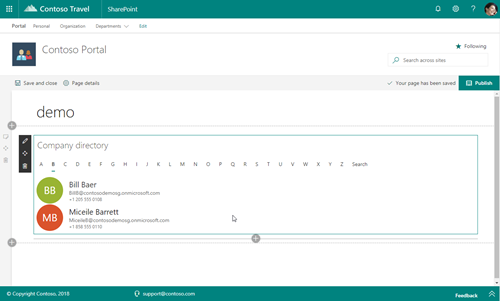
People Directory | People directory web part uses the people search API to get list of people to show. | code |
 |
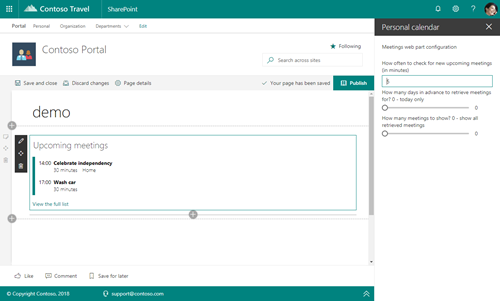
Personal Calendar | Shows upcoming calendar meetings for the particular user using Microsoft Graph. | code |
 |
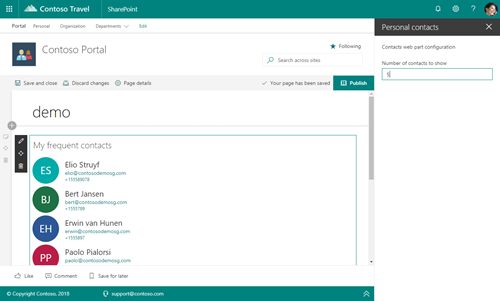
Personal Contacts | Personal contacts for particular user using Microsoft Graph. | code |
 |
Personal Email | List latest personal emails for the current user using Microsoft Graph. | code |
 |
Personal Tasks | Show personal tasks for the current user using Microsoft Graph. | code |
 |
Recent Contacts | Show recent contacts for the current user using Microsoft Graph. | code |
 |
Recently Used Documents | Show recently used documents for the current user using Microsoft Graph. | code |
 |
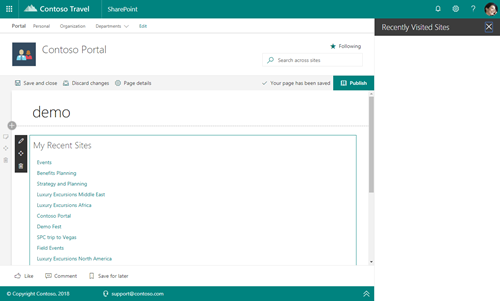
Recently Visited Sites | Show recently visited sites for current user using Microsoft Graph. | code |
 |
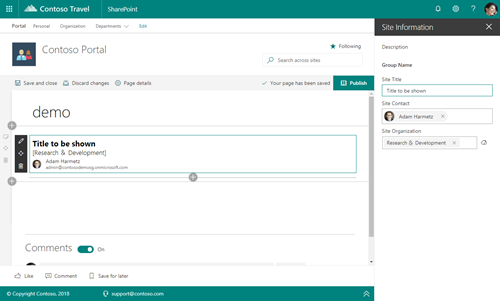
Site Information | Intended to collect and present additional metadata for group associated team sites. | code |
 |
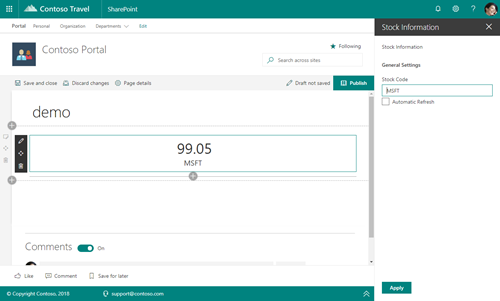
Stock Information | Display stock information by using the live stocks service provided by Alpha Advantage. You will need to register for a custom key for this to work at the Alpha Advantage site and then include the key in the tenant properties. | code |
 |
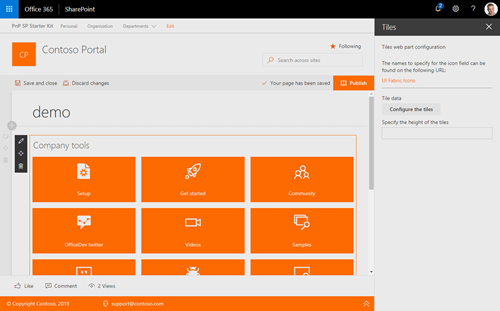
Tiles | Renders set of tiles. Icons are from Office UI Fabric and you can configure tiles using collection editor in web part properties. | code |
 |
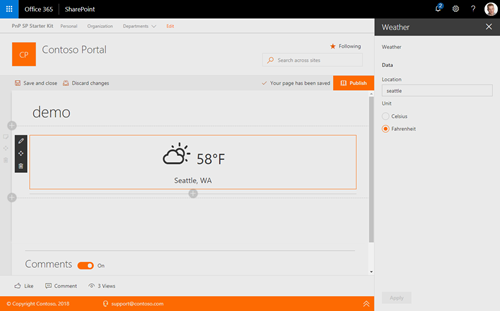
Weather Information | Weather information web part which is using Yahoo Weather APIs to get the forecast information. | code |
 |
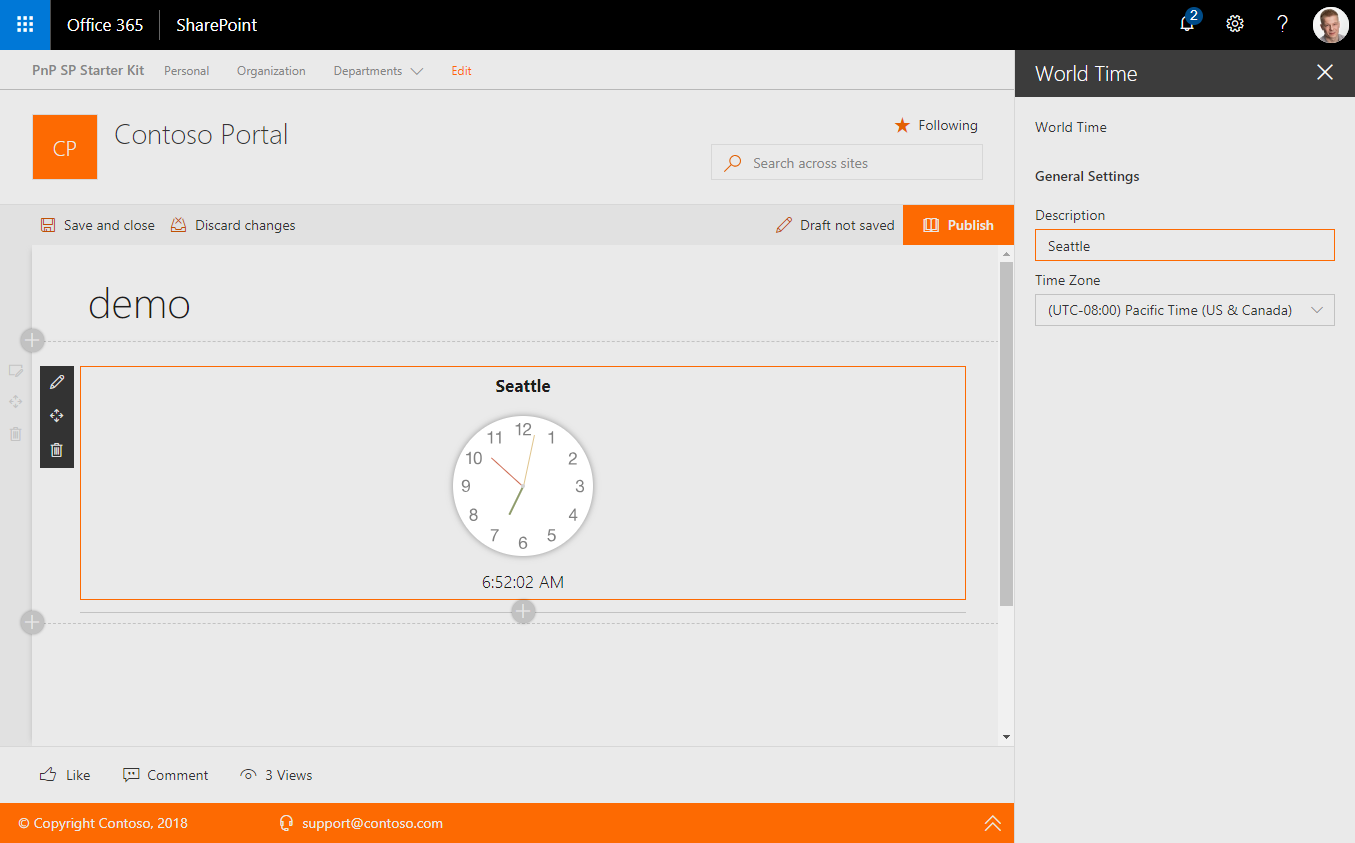
World Time | Clock web part to show the time in specific time zone. | code |
| Pic | Extension | Description | Code |
|---|---|---|---|
 |
Alert Notification | Shows informational or important messages in the header section of pages based on a custom list information in the hub site. | code |
 |
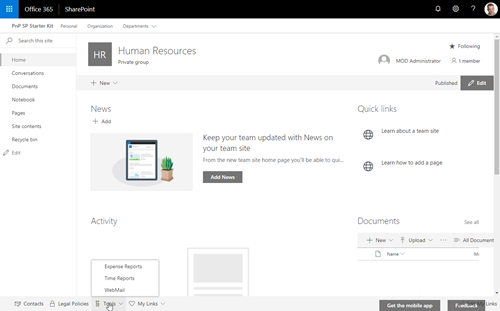
Collaboration Footer | Shows company wide links which are configured using Taxonomy service. Includes also personalized links which are stored in user profile property if set. By default associated to group associated team sites when a custom Site Design is selected for new sites. | code |
 |
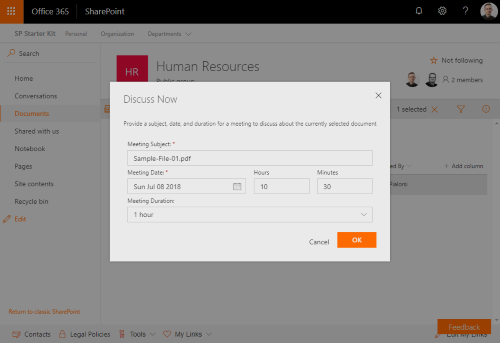
Discuss Now | Custom list view command set to add new custom dialog for document library. | code |
 |
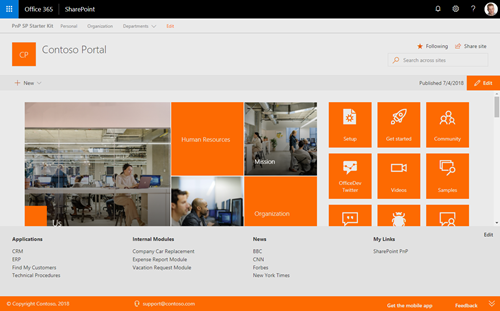
Portal Footer | Expanding footer for communication site. Show standard company links and also supports personalized links for the current user which are stored in User Profile. | code |
| Not available | Redirect | Can be used to perform automatic redirections of URLs in the site based on a custom list. | code |
 |
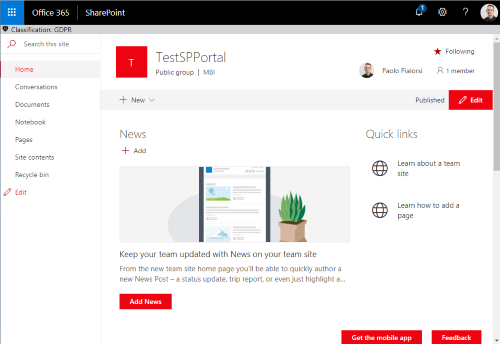
Site Classification | Renders a header with site classification information. | code |
| Not available | Tab Page | Renders a header with links between two different pages in the site. | code |
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.