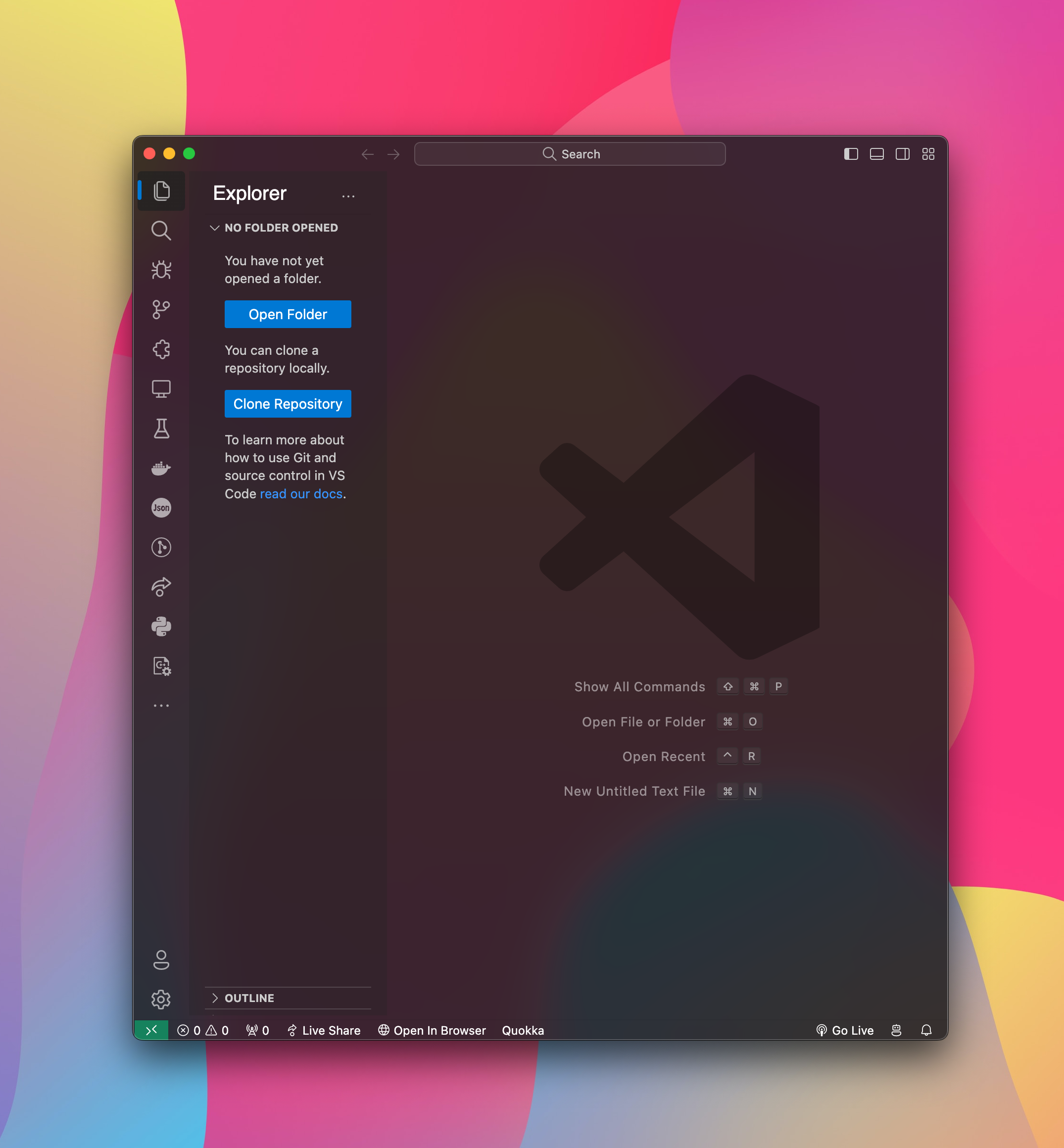
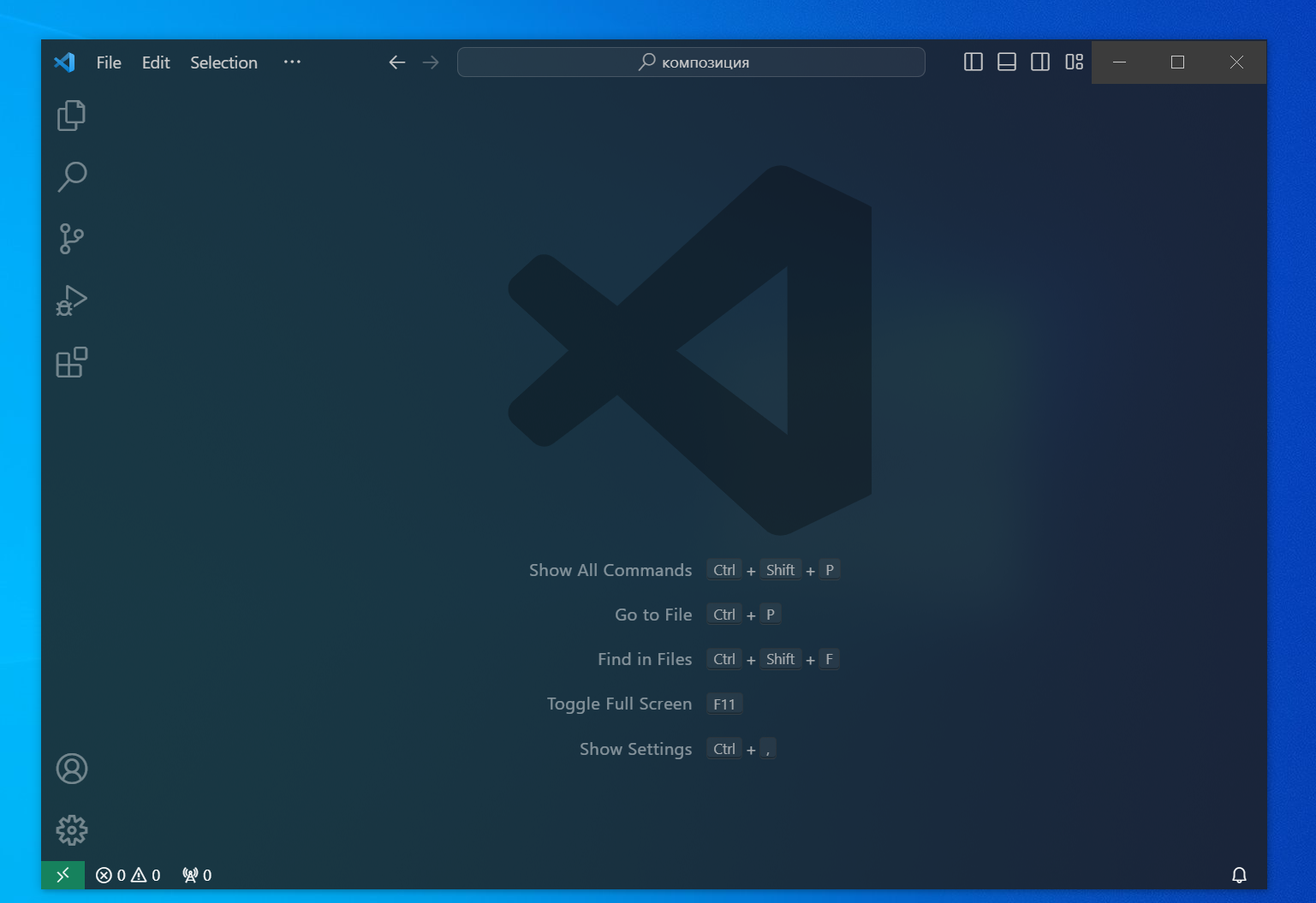
Bring the stunning Acrylic/Glass effect to your Visual Studio Code with Glassmorphism MacOS. Experience a sleek, macOS-inspired interface right in your editor.
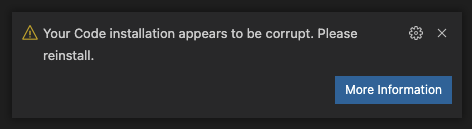
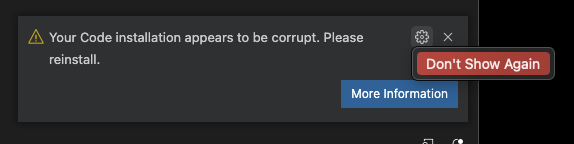
Upon installation, you might see a warning about VS Code being "corrupt." This is due to the extension modifying VS Code's CSS file. You can safely dismiss this warning and prevent it from reappearing.
For removing the "[Unsupported]" title bar warning, use Fix VSCode Checksums.
Windows Compatibility Issue: Due to breaking changes in Electron 27 with VSCode 1.86 and newer, the Glassmorphism effect might not work as expected on Windows 10/11. We've identified a temporary fix, but it disables window snap and maximize features, which we find too inconvenient to roll out.
Recommended Solution: For an uninterrupted Glassmorphism experience on Windows, please downgrade to VSCode version 1.85.2, available here: https://update.code.visualstudio.com/1.85.2/win32-x64-user/stable. We're working on a better fix and will update you as soon as possible.
- Windows 11
- Windows 10
- macOS
- Ensure your VSCode theme is 'Dark+' or a supported theme.
- Install Glassmorphism MacOS from the VS Code Marketplace.
- Activate the "Reload Vibrancy" command (Press F1).
- Restart VSCode when prompted.
Remember to re-enable Vibrancy after every VS Code update.
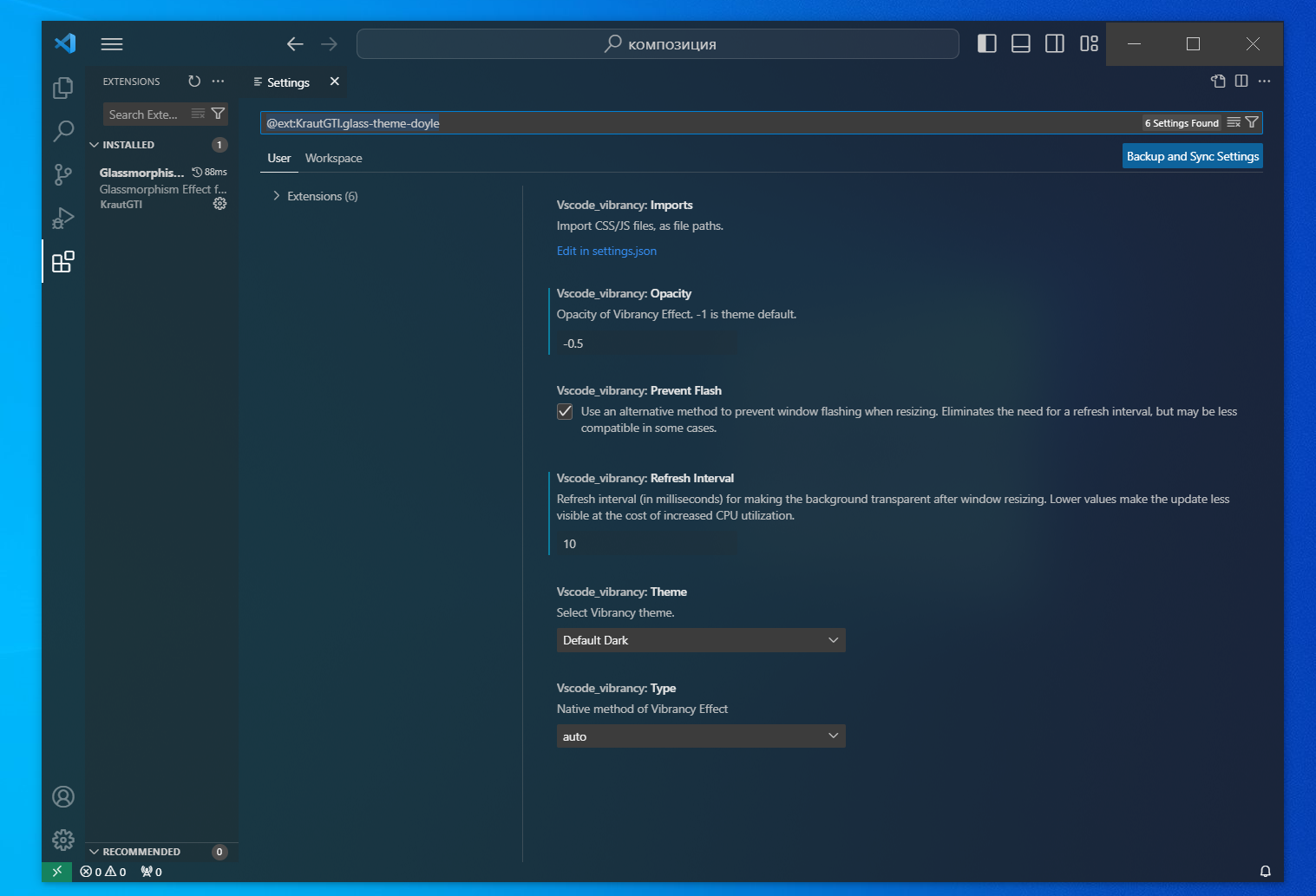
- vscode_vibrancy.type: Choose the Vibrancy Effect type (auto, acrylic, appearance-based, etc.).
- vscode_vibrancy.opacity: Set the opacity level (-1.0 to 1.0).
- vscode_vibrancy.imports: Import custom CSS/JS files.
- vscode_vibrancy.preventFlash: Toggle new method to prevent window flashing (default: true).
- vscode_vibrancy.refreshInterval: Set refresh interval for transparency update (1 to 1000 ms).
- Uninstalling: Use "Disable Vibrancy" command and restart VS Code.
- Terminal Issues: Change the terminal renderer type to dom.
- Administrator Privileges Prompt: Restart VS Code as an administrator.
- EROFS Error on macOS: Move VS Code to
/Applicationsor use the provided terminal command. - Windows 10 Lag Issues: Read the discussion.
- Effect Not Working: Ensure transparency effects are enabled in your OS settings.
- Windows Not Working: Currently, For the best experience on Windows, downgrade to VSCode 1.85.2. Stay tuned for updates on a fix for newer versions!