https://krenbot.github.io/Horiseon/
We were asked to work with existing code in order to better handle client-side site experience. CSS/HTML code redundancies were cleaned, broken links were reorganized, and semantic HTML elements were replaced.
- HTML
- CSS
- Having little experience in HTML/CSS
- Having little previous exposure to semantic elements
- Having little GitHub experience, leading to a wipe and reset of the repository
- Having said wipe lead to 0 commit history because of reupload.
- Active CSS elements for better user interfacing
- More robust hyperlink systems
- Better SEO criteria
AS A marketing agency
I WANT a codebase that follows accessibility standards
SO THAT our own site is optimized for search engines
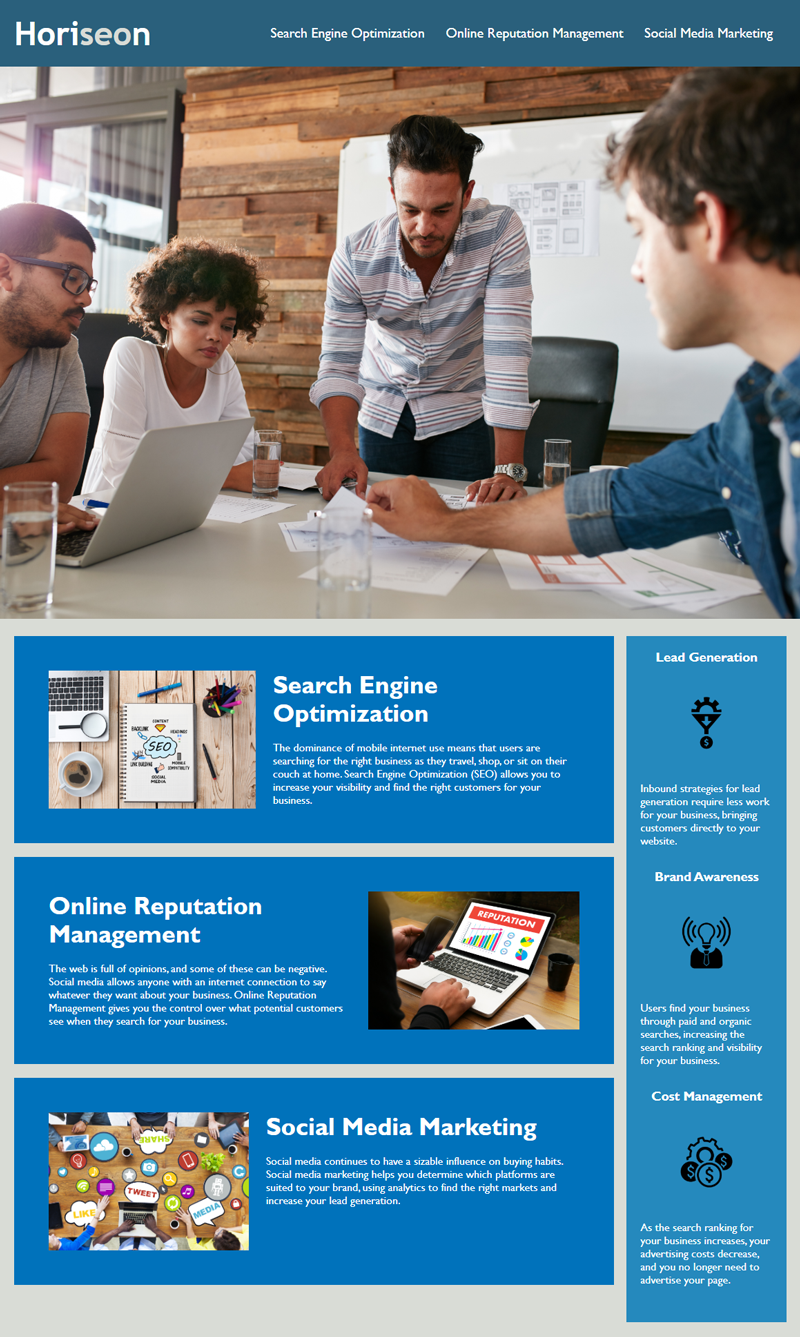
The following image was a mockup from the client of the intended page viewing:
- Download/clone repository to local machine
- Open index.html in default browser
- GitHub.com
MIT © Krenbot