https://krenbot.github.io/workday-scheduler/
Create a simple calendar application that allows a user to save events for each hour of the day by modifying starter code. This app will run in the browser and feature dynamically updated HTML and CSS powered by jQuery.
- HTML
- CSS
- JavaScript
- jQuery
- moment.js
- Appending from localStorage in JavaScript
- moment.js formatting/syntax
- Allow users to input their own 8hr workday blocks
- Implement dropdown list with calendar integration
- Allow users to pick their own past/present/future colors
AS AN employee with a busy schedule
I WANT to add important events to a daily planner
SO THAT I can manage my time effectivelyGIVEN I am using a daily planner to create a schedule
WHEN I open the planner
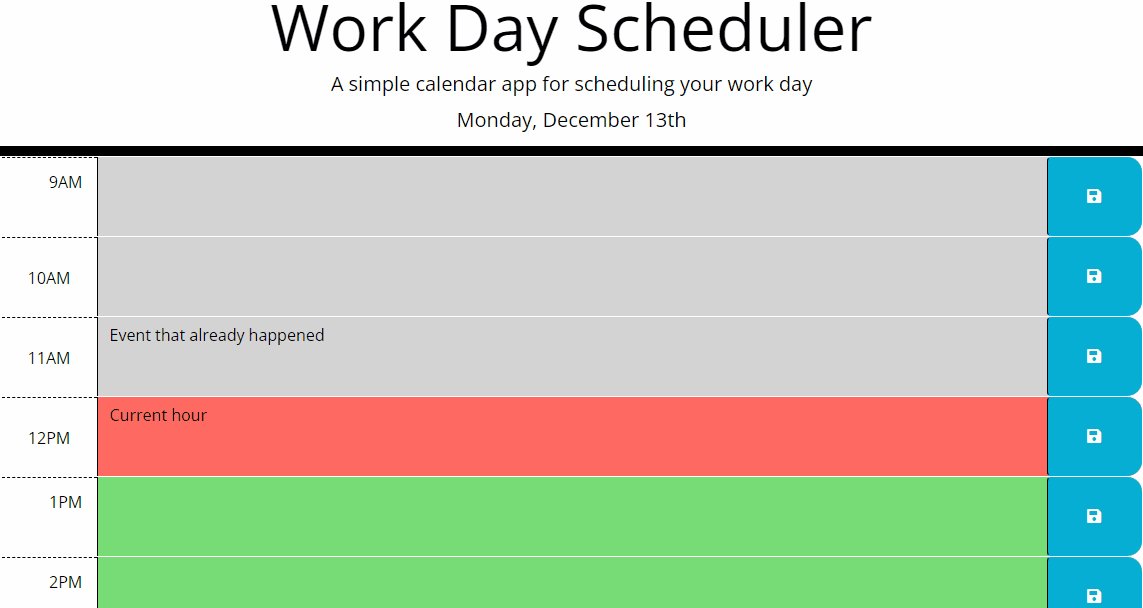
THEN the current day is displayed at the top of the calendar
WHEN I scroll down
THEN I am presented with timeblocks for standard business hours
WHEN I view the timeblocks for that day
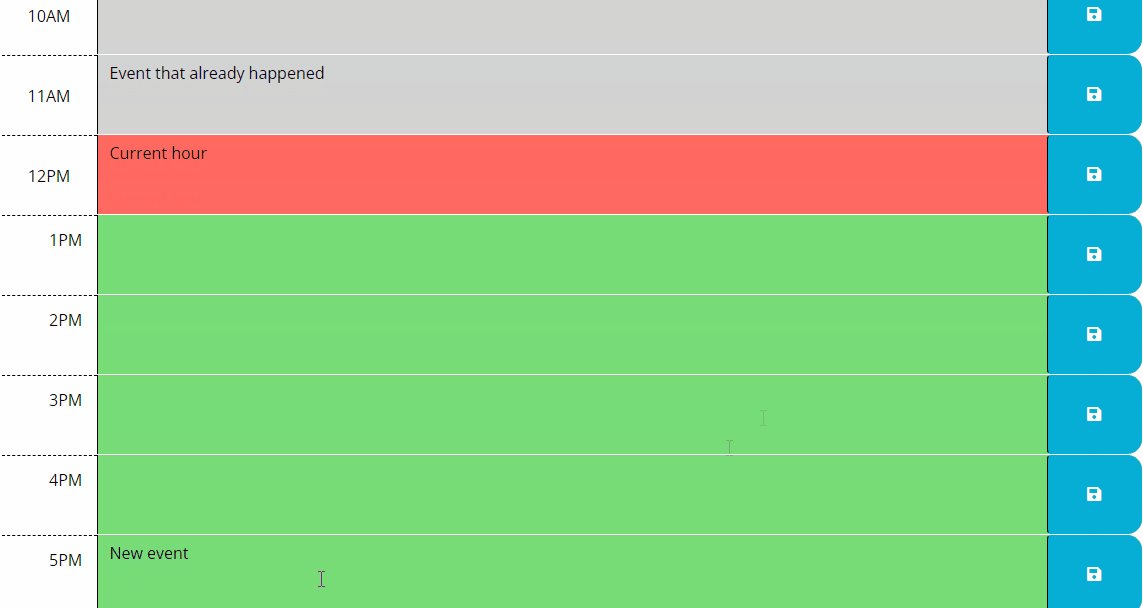
THEN each timeblock is color coded to indicate whether it is in the past, present, or future
WHEN I click into a timeblock
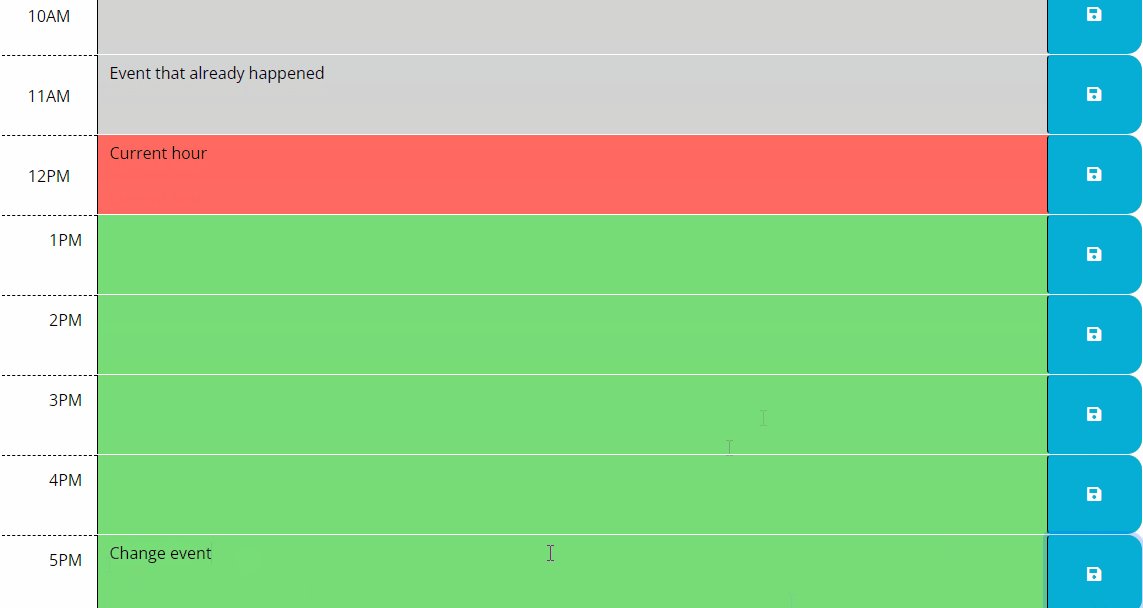
THEN I can enter an event
WHEN I click the save button for that timeblock
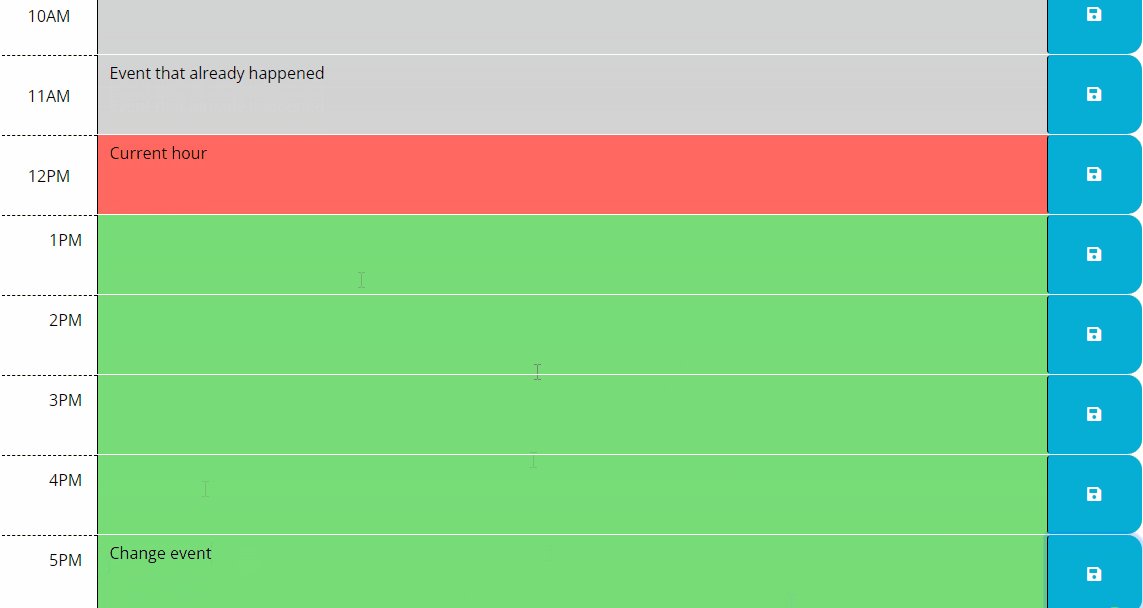
THEN the text for that event is saved in local storage
WHEN I refresh the page
THEN the saved events persist- Download/clone repository to local machine
- Open index.html in default browser
MIT © Krenbot