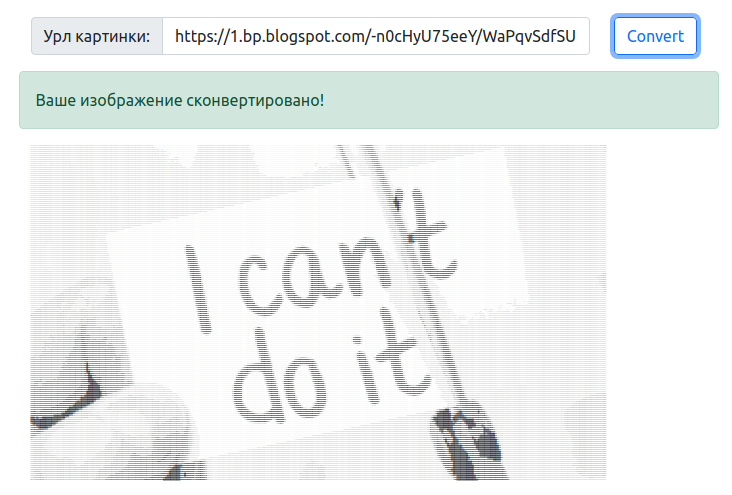
Приложение умеющеет скачивать картинки по URL и конвертировать изображения в текстовую графику (т. е. текст из разных символов, которые в совокупности выглядят как изображение). Вот пример его работы (картинка на нём — это текст из мелких символов):
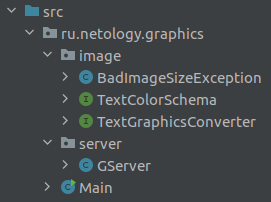
| Класс / Интерфейс | Для чего? |
|---|---|
BadImageSizeException |
Класс исключения |
TextColorSchema |
Интерфейс цветовой схемы |
TextGraphicsConverter |
Интерфейс конвертера картинок |
GServer |
Класс сервера, который будет использовать конвертер |
Main |
Запуск приложения. В нём запускается сервер, также в нём можно будет конвертировать картинки в текстовые файлы без сервера |
Все требования к конвертеру описаны в интерфейсе. Самый главный метод это метод convert, который принимает параметром урл в виде текста (например, "https://raw.githubusercontent.com/netology-code/java-diplom/main/pics/simple-test.png"), внутри метода качает и анализирует картинку, после чего отдаёт значение типа String, в котором содержится это изображение в виде текстовой графики.
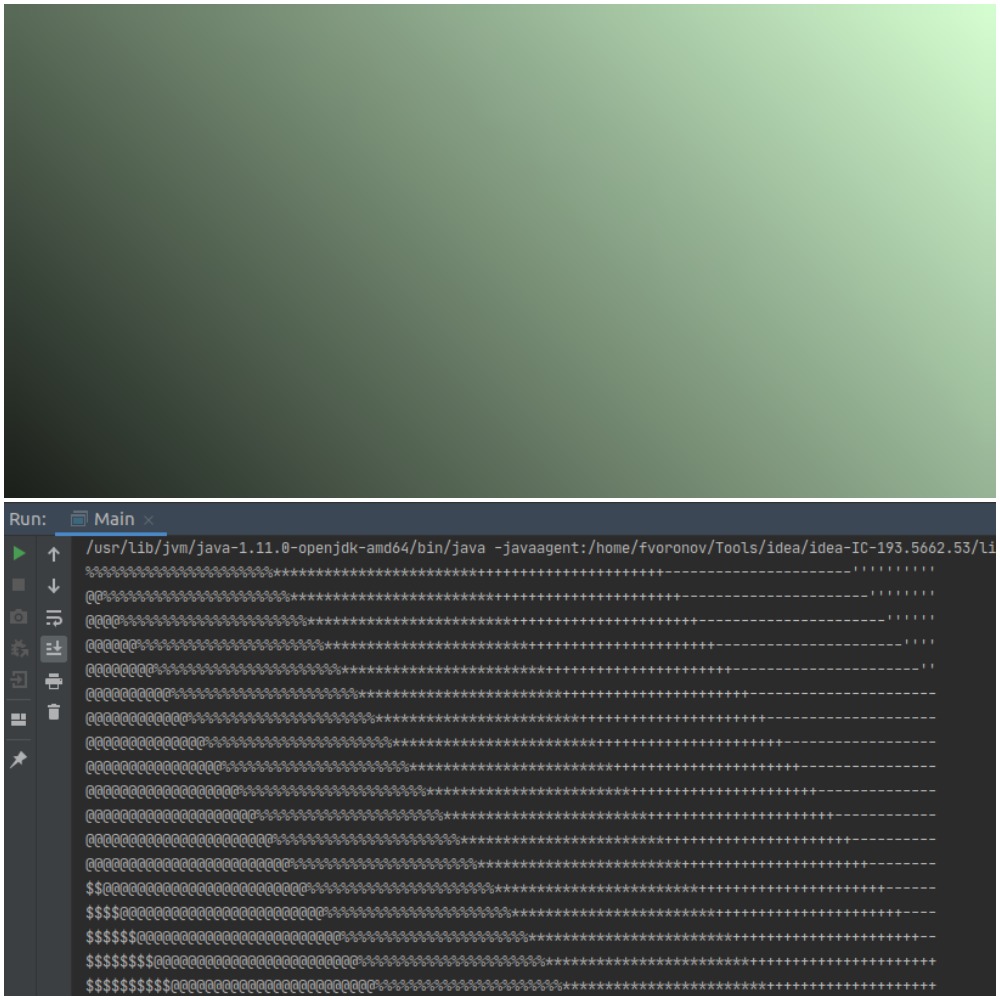
Пример работы конвертера, результат работы которого выводим в консоль:
String url = "https://raw.githubusercontent.com/netology-code/java-diplom/main/pics/simple-test.png";
String imgTxt = converter.convert(url);
System.out.println(imgTxt);В итоге мы видим такой результат, где более тёмные участки заменяются на более "жирные" символы, а светлые на более незаметные символы:
Также интерфейс конвертера требует от него иметь возможность вытавлять ему определённые настройки перед конвертацией:
- Можно установить максимально допустимое соотношение сторон (ширины и высоты); если метод не вызывали, то любое соотношение допустимо;
- Можно установить максимально допустимую высоту итогового изображения; если метод не вызывали, то любая высота допустима;
- Можно установить максимально допустимую ширину итогового изображения; если метод не вызывали, то любая ширина допустима;
- Можно установить текстовую цветовую схему — объект специального интерфейса, который и будет отвечать за превращение степени белого (числа от 0 до 255) в символ; если метод не вызывали, то должен использоваться объект написанного вами класса как значение по умолчанию.
Например, следующий конвертер не должен конвертировать, если ширина больше длины в три раза, тк максимальное соотношение сторон ему выставлено в 2:
TextGraphicsConverter converter = ...; // Создайте тут объект вашего класса конвертера
converter.setMaxRatio(2); // выставляет максимально допустимое соотрношение сторон картинки
String imgTxt = converter.convert(...); // для слишком широкой картинки должно выброситься исключение BadImageSizeException.Будьте внимательны, когда вы передадите конвертер серверу, он выставит ему свои желаемые параметры, которые будут влиять на конвертацию:
Общая схема работы метода convert соответствует следующей последовательности действий:
- Скачиваем картинку по URL;
- Менеджеру могли выставить максимально допустимое соотношение сторон (ширины и высоты); если оно слишком большое, то конвертация не делается и выбрасывается исключение;
- При конвертации мы будем менять каждый пиксель на символ: чем пиксель темнее, тем «жирнее» символ, который мы подставим. Менеджеру могли выставить максимальные ширину и высоту итоговой картинки, при этом если исходная картинка больше, то нам надо уменьшить её размер, соблюдая пропорции;
- Превращаем цветное изображение в чёрно-белое (чтобы мы смотрели только на интенсивность цвета, а не подбирали для красного одни символы, для зелёного другие и т. п);
- Перебираем все пиксели изображения, спрашивая у них степень белого (число от 0 до 255, где 0 — это чёрный, а 255 — это светлый). В зависимости от этого числа выбираем символ из заранее подготовленного набора;
- Собираем все полученные символы в единую строку, отдаём как результат конвертации.
Костяк метода convert:
@Override
public String convert(String url) throws IOException, BadImageSizeException {
// Вот так просто мы скачаем картинку из интернета :)
BufferedImage img = ImageIO.read(new URL(url));
// Если конвертер попросили проверять на максимально допустимое
// соотношение сторон изображения, то вам здесь надо сделать эту проверку,
// и, если картинка не подходит, выбросить исключение BadImageSizeException.
// Чтобы получить ширину картинки, вызовите img.getWidth(), высоту - img.getHeight()
// Если конвертеру выставили максимально допустимые ширину и/или высоту,
// вам надо по ним и по текущим высоте и ширине вычислить новые высоту
// и ширину.
// Соблюдение пропорций означает, что вы должны уменьшать ширину и высоту должны
// в одинаковое количество раз.
// Пример 1: макс. допустимые 100x100, а картинка 500x200. Новый размер
// будет 100x40 (в 5 раз меньше).
// Пример 2: макс. допустимые 100x30, а картинка 150x15. Новый размер
// будет 100x10 (в 1.5 раза меньше).
// Подумайте, какими действиями можно вычислить новые размеры.
// Не получается? Спросите вашего руководителя по курсовой, поможем!
int newWidth = ???;
int newHeight = ???;
// Теперь нам надо попросить картинку изменить свои размеры на новые.
// Последний параметр означает, что мы просим картинку плавно сузиться
// на новые размеры. В результате мы получаем ссылку на новую картинку, которая
// представляет собой суженную старую.
Image scaledImage = img.getScaledInstance(newWidth, newHeight, BufferedImage.SCALE_SMOOTH);
// Теперь сделаем её чёрно-белой. Для этого поступим так:
// Создадим новую пустую картинку нужных размеров, заранее указав последним
// параметром чёрно-белую цветовую палитру:
BufferedImage bwImg = new BufferedImage(newWidth, newHeight, BufferedImage.TYPE_BYTE_GRAY);
// Попросим у этой картинки инструмент для рисования на ней:
Graphics2D graphics = bwImg.createGraphics();
// А этому инструменту скажем, чтобы он скопировал содержимое из нашей суженной картинки:
graphics.drawImage(scaledImage, 0, 0, null);
// Теперь в bwImg у нас лежит чёрно-белая картинка нужных нам размеров.
// Вы можете отслеживать каждый из этапов, просто в любом удобном для
// вас моменте сохранив промежуточную картинку в файл через:
// ImageIO.write(imageObject, "png", new File("out.png"));
// После вызова этой инструкции у вас в проекте появится файл картинки out.png
// Теперь давайте пройдёмся по пикселям нашего изображения.
// Если для рисования мы просили у картинки .createGraphics(),
// то для прохода по пикселям нам нужен будет этот инструмент:
WritableRaster bwRaster = bwImg.getRaster();
// Он хорош тем, что у него мы можем спросить пиксель на нужных
// нам координатах, указав номер столбца (w) и строки (h)
// int color = bwRaster.getPixel(w, h, new int[3])[0];
// Выглядит странно? Согласен. Сам возвращаемый методом пиксель — это
// массив из трёх интов, обычно это интенсивность красного, зелёного и синего.
// Но у нашей чёрно-белой картинки цветов нет, и нас интересует
// только первое значение в массиве. Вы спросите, а зачем
// мы ещё параметром передаём интовый массив на три ячейки?
// Дело в том, что этот метод не хочет создавать его сам и просит
// вас сделать это, а сам метод лишь заполнит его и вернёт.
// Потому что создавать массивы каждый раз слишком медленно. Вы можете создать
// массив один раз, сохранить в переменную и передавать один
// и тот же массив в метод, ускорив тем самым программу.
// Вам осталось пробежаться двойным циклом по всем столбцам (ширина)
// и строкам (высота) изображения, на каждой внутренней итерации
// получить степень белого пикселя (int color выше) и по ней
// получить соответствующий символ c. Логикой превращения цвета
// в символ будет заниматься другой объект, который мы рассмотрим ниже
for ??? {
for ??? {
int color = bwRaster.getPixel(w, h, new int[3])[0];
char c = schema.convert(color);
??? //запоминаем символ c, например, в двумерном массиве или как-то ещё на ваше усмотрение
}
}
// Осталось собрать все символы в один большой текст
// Для того, чтобы изображение не было слишком узким, рекомендую
// каждый пиксель превращать в два повторяющихся символа, полученных
// от схемы.
return ???; // Возвращаем собранный текст.
}Предлагается следующая логика его работы. Вот список символов от самых «тёмных» к самым «светлым»: '▇', '●', '◉', '◍', '◎', '○', '☉', '◌', '-'. В зависимости от переданного значения интенсивности белого, должен выбираться соответствующий символ. Например, если значение близко к 0, то выбрать надо '▇'; если к 255, то '-'. Если где-то посередине, то и выбирать надо тоже где-то посередине.
После того, как вы реализуете ваши классы, откройте класс Main и заполните переменную для конвертера объектом вашего класса, чтобы он был передан серверу. Теперь, после старта метода main будет запущен сервер на строке server.start(). Сервер будет писать о происходящем в консоль. Если ему удалось успешно стартовать, то страница приложения будет доступна по локальному для вашего компьютера адресу http://localhost:8888/ .
Для конвертации достаточно вставить прямую ссылку на картинку форму и нажать Convert. Если конвертация будет успешной, то перед вами будет изображение, выполненное текстовой графикой (его сервер получит от вашего конвертера). Если конвертер не сможет сконвертировать, то в консоли будет стек-трейс исключения, однако сервер при этом не упадёт, а продолжит свою работу (на веб-странице же будет сообщение о том, что конвертация не удалась).
Для тестирования можете использовать урл следующих изображений:
- Простое маленькое изображение для отладки:
https://raw.githubusercontent.com/netology-code/java-diplom/main/pics/simple-test.png - Другое изображение для демонстрации:
https://i.ibb.co/6DYM05G/edu0.jpg
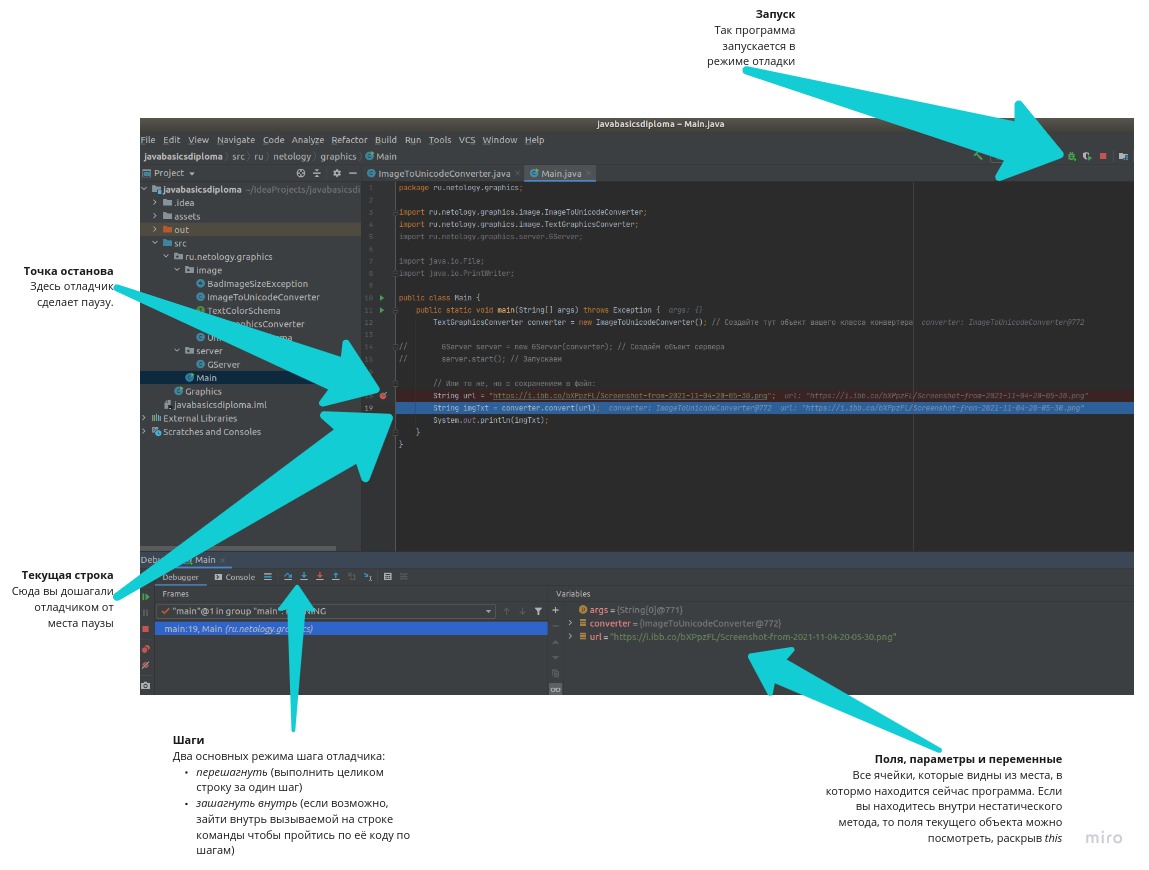
Во время поиска проблем вы также можете в Main закомментировать секцию, запускающую сервер, и раскомментировать логику, выводящую сконвертированное изображение в консоль. Также вы можете воспользоваться отладчиком: