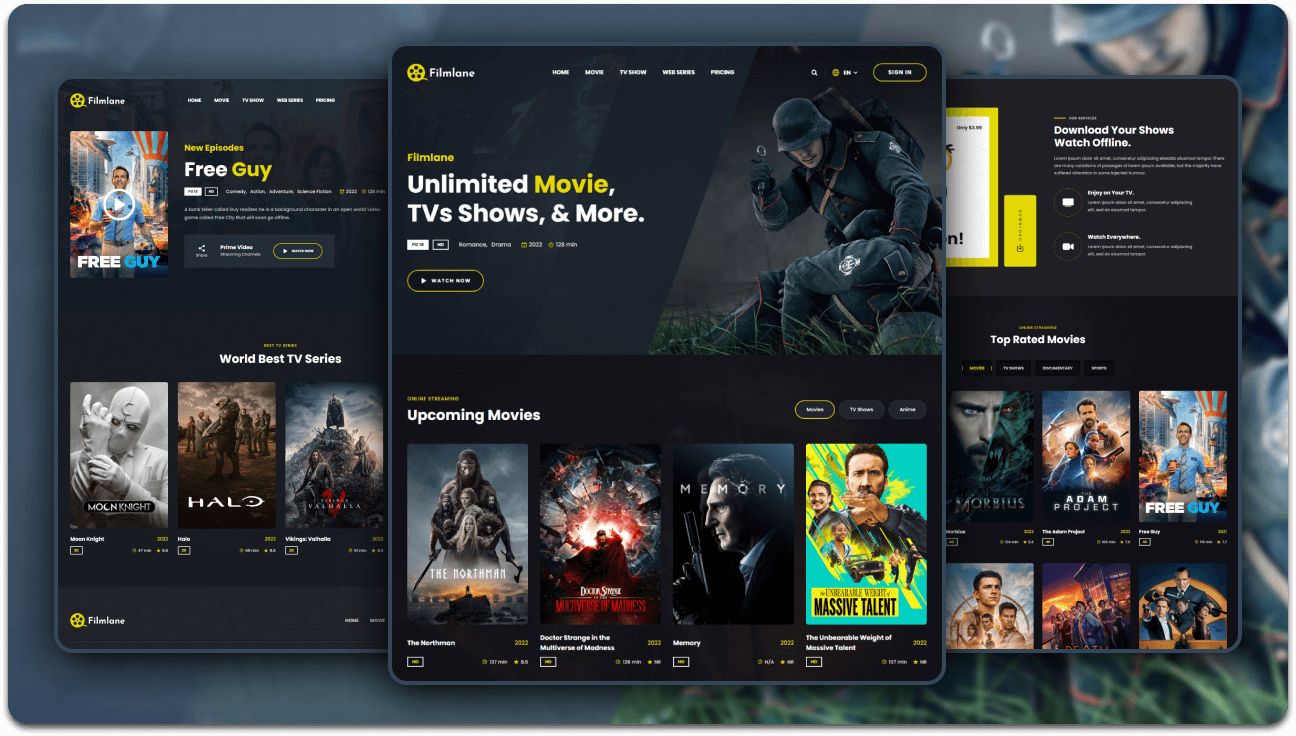
Welcome to the FilmLane Movie Dashboard! This is a responsive and interactive movie dashboard website created using pure HTML, CSS, JavaScript, and Bootstrap. Check it out live here!
- 📊 Dashboard: View a curated list of movies with details.
- 🎨 Responsive Design: Seamlessly adapts to different screen sizes.
- 🔍 Search Functionality: Quickly find your favorite movies.
- ✨ Modern UI: Clean and sleek design using Bootstrap.
- HTML: Structure of the website
- CSS: Styling and layout
- JavaScript: Interactive features
- Bootstrap: Responsive design and pre-built components
To get a local copy up and running, follow these steps:
-
Clone the repository:
git clone https://github.com/krypto-etox/filmlane-movie-website.git
-
Navigate to the project directory:
cd filmlane-movie-website -
Open
index.htmlin your favorite browser:open index.html
For any questions or feedback, feel free to reach out:
- GitHub: krypto-etox
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
✨ Happy Coding! ✨