- 在百度、谷歌搜索时,可点击搜索栏边上的相应按钮切换到对应网站搜索同一结果;
- 可使用快捷键
Alt + S或Ctrl + Shift + Enter触发切换搜索;
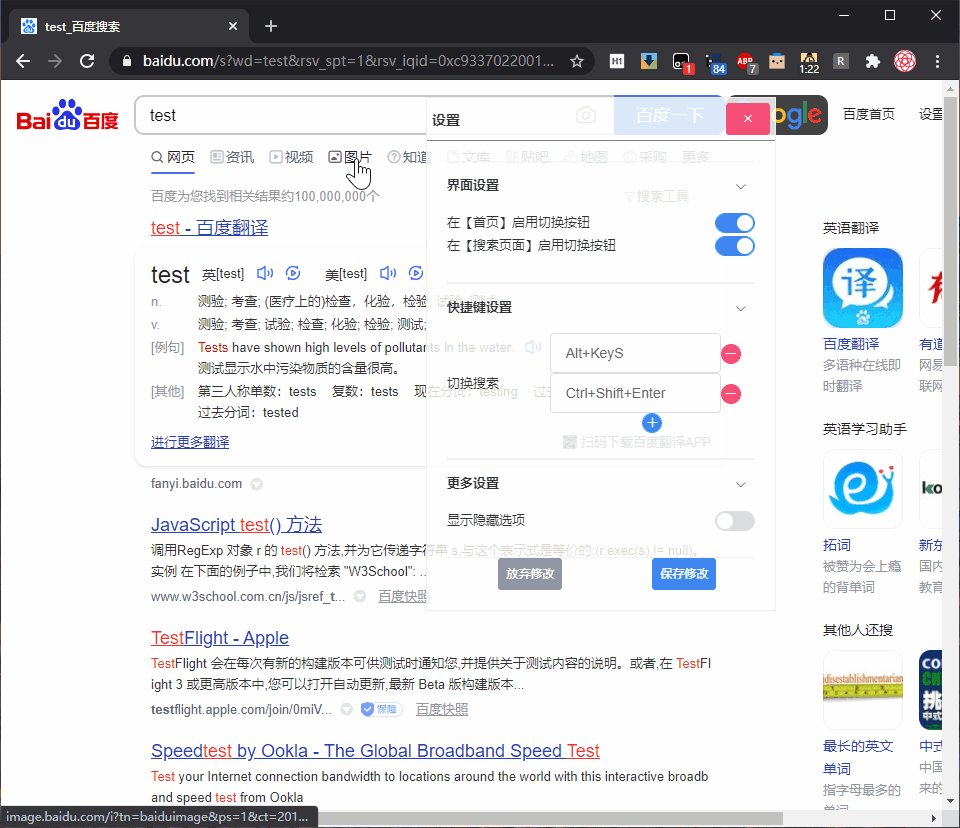
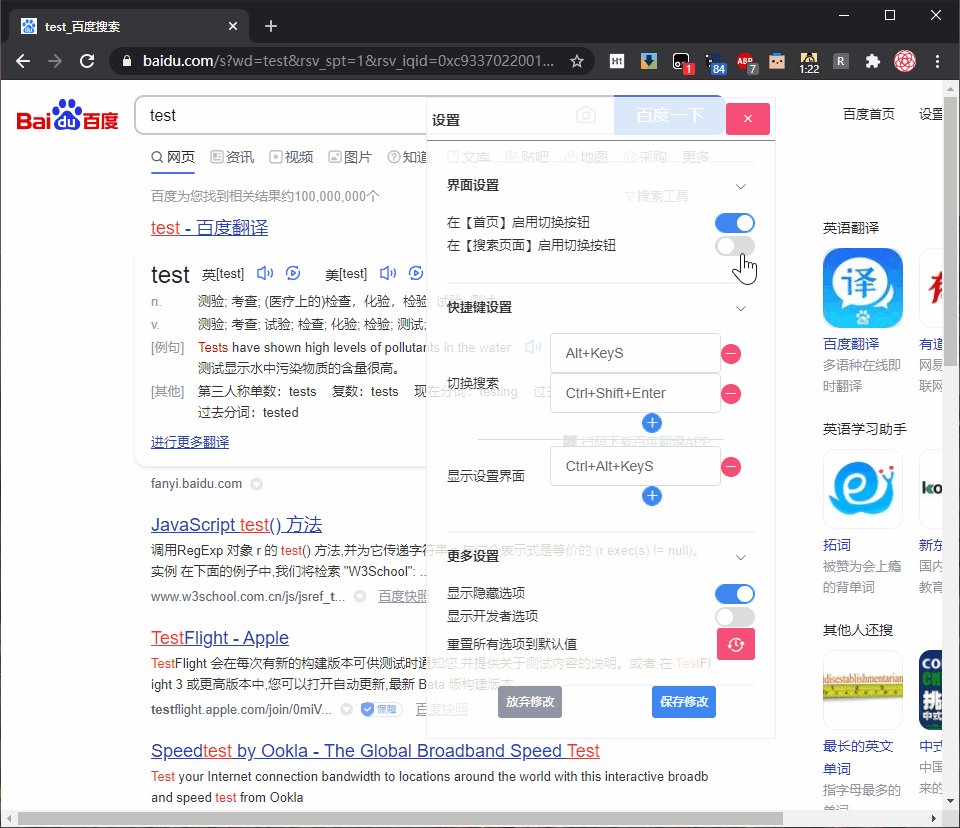
- 添加配置界面;
- 优化启动速度;
- 上一版本Google页面的百度图标太小不易点击,所以扩大大小;
- 修复Google页面滚动后百度图标错位;
- 快捷键
Alt + S/Ctrl + Shift + Enter触发切换搜索
欢迎到Github或OpenUserJS或Greasy Fork上提出反馈意见。
本脚本使用Vue v3、TypeScript、TSX编写,使用Webpack v5来打包.
编译开发可参考以下文档: (基于Trim21的 webpack-userscript-template 工程模版开发 )
Just use this git repo as a template.
- Allow Tampermonkey's access to local file URIs tampermonkey/faq
- install deps with
npm iornpm ci. npm run devto start your development.- open
webpack-userscript-template/dist/index.dev.user.jsin your Chrome and install it with your userscript manager.
this userscript's meta contains // @require file://path/to/dist/index.prod.user.js,
it will run the code in index.prod.user.js,
which take src/js/index.js as entry point.
every times you edit your metadata, you'll have to install it again, because Tampermonkey don't read it from dist every times.
- edit src/js/index.js with es6, you can even import css or less files. You can use scss if you like.
- go wo https://www.example.com/ and open console, you'll see it's working.
livereload is default enabled, use this chrome extension
use typescript as normal, see example
There are two ways to using a package on npm.
like original UserScript way, you will need to add them to your user script metadata's require section , and exclude them in config/webpack.config.base.js
just install a package and import it in your js file. webpack will pack them with in your final production js file.
npm run builddist/index.prod.user.js is the finally script. you can manually copy it to greaskfork for deploy.
github actions will deploy production userscript to gh-pages branch.
You can auto use greskfork's auto update function.