Autor: Krystel Rodríguez Fecha: 16/12/2022

|

|
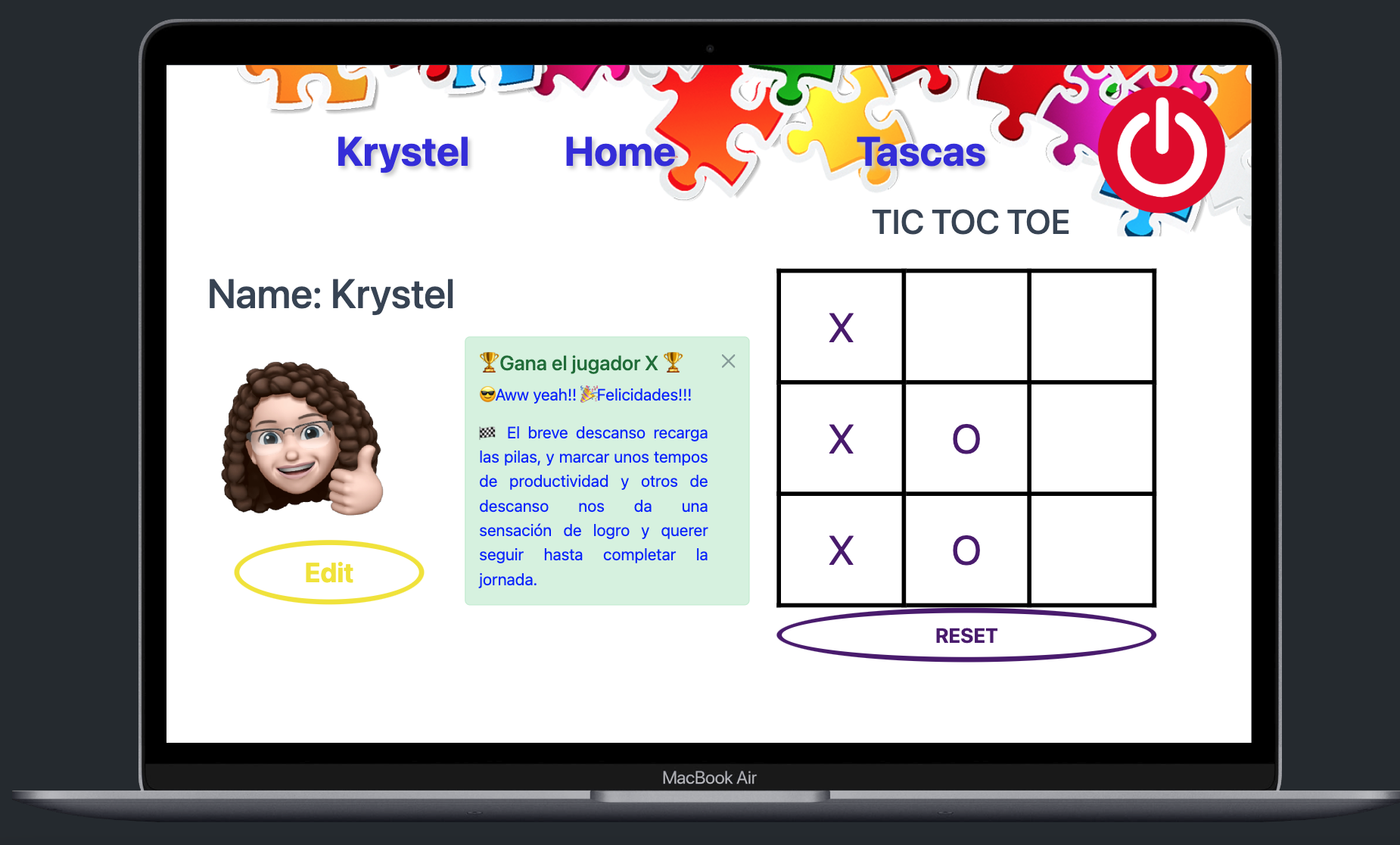
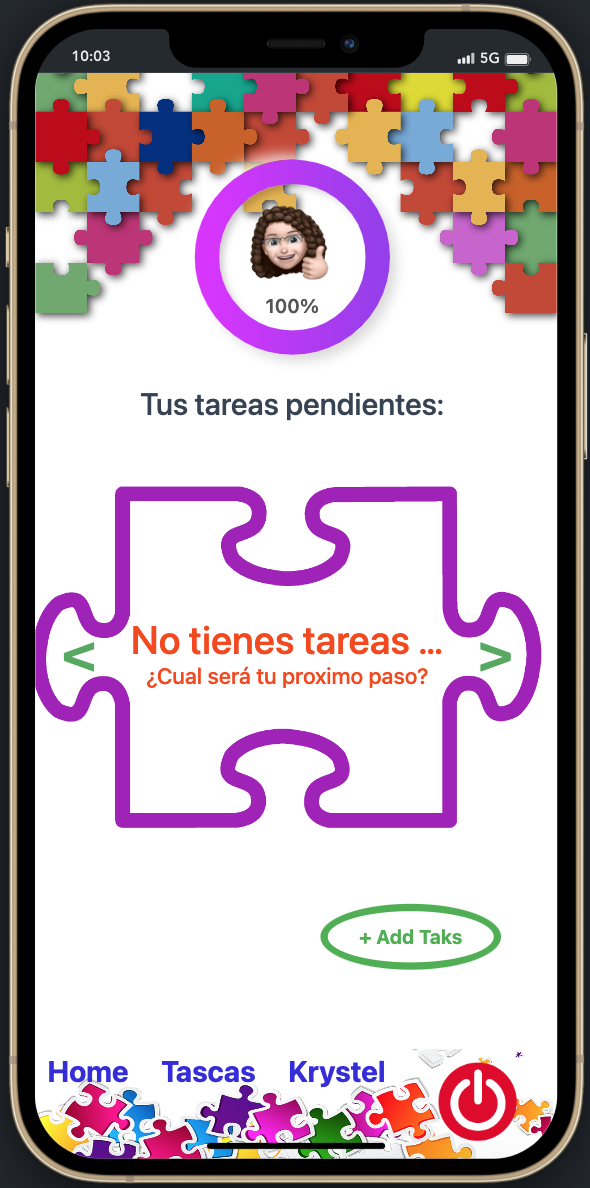
Se trata del proyecto final realizado durante el bootcamp de Front End Development en el Ironhack que consiste en una pagina web que te permite gestionar tus tareas.
Es una aplicacion creada con Vue.js que permite a usuarios crear una cuenta, añadir tareas a completar, editarlas, marcarlas como completadas y finalmente borrarlas. Nuestra pagina web esta vinculada a una base de datos, donde estaremos almacenando todos los datos de usuarios y las tareas. En este caso, para gestionarlo utilizaremos Supabase, que nos ofrece un subconjunto de funcionalidades de Back End que nos permite gestionarlo como un servicio.
El objetivo de este proyecto es poner en practica los conocimientos de Vue.js obtenidos durante el curos y ademas poder conectarlo a una base de datos externa y gestionarla.
- Client: Vue.js y Vite
- Router: Vue Router
- Store: Pinia y Pinia Persist para el Log In
- Database: Supabase
- Implentar HTML y CSS del Sign Up y Sing In
- Implentar la logica para el Sign Up, Sign In y Sing Out
- Implentar los componentes del Navbar y el Footer
- Empezar con el diseño HTML y CSS del componente addTask
- Implementar la funcionalidad de addTask y taskItem
- Añadir el diseño HTML y CSS del componente taskItem
- Hacer el fetch de las tareas de Supabase al cargar la pagina y cada vez que se ejecute alguna accion de cambio
- Preparar la tienda task.js para poder conectar los botones con la base de datos
- Añadir funcionalidad al boton toggle que permite cambiar el estado de la tarea
- Añadir funcionalidad al boton de cambiar el nombre que permite al usuario cambiar el titulo de la tarea
- Añadir funcionalidad al boton de borrar la tarea
- Implemntar la funcionalidad de ocultar/mostrar contraseña a la hora de hacer Sign In
- Adaptar el diseño a la version movil.
- Cuando el usuario clique en el boton de toggle y cambie el estado de la tarea de completa a incompleta.
- Subir el proyecto a Vercel para que este disponible para todo el mundo
- Comenzar con la parte del perfil de usuario.
- Repaso a la pagina y todas sus funcionalidades.
- Preparar el README con la descripcion del proyecto.
- Preparar la presentacion del proyecto.