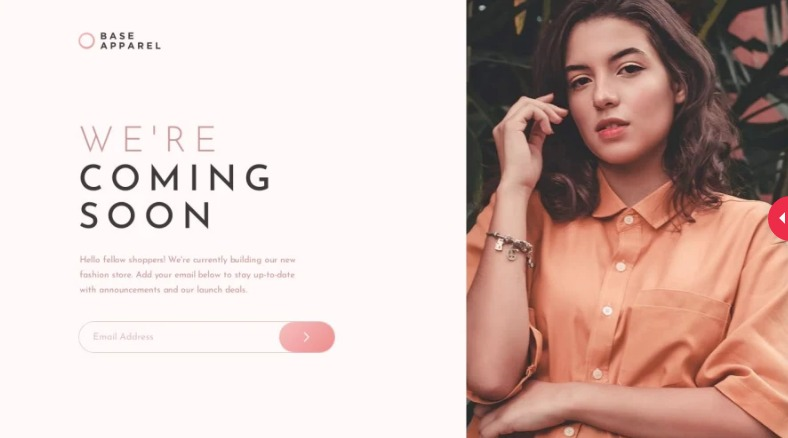
This is a solution to the Base Apparel coming soon page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the
formis submitted if:- The
inputfield is empty - The email address is not formatted correctly
- The
- Solution URL: My Solution
- Live Site URL: Github Pages URL
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library using Vite
- Sass
I'm been trying to refresh my skills on proper media query flow as I had previously been using tailwind css. While tailwind css is fantastic, I knew I was lacking in my conventional css skills. The hardest part of this project for me was the svg container within the submit button. For some reason, I could not figure out why the svg had a background as I don't ever deal with SVGs in such a way. However, after an hour or so, I landed on the solution of having the svg in an img tag and styling it with the css "fill: none". This simple solution fixed everything.