This is a demonstration of the Row Version Strategy.
It implements the classic TodoMVC app, with one difference:
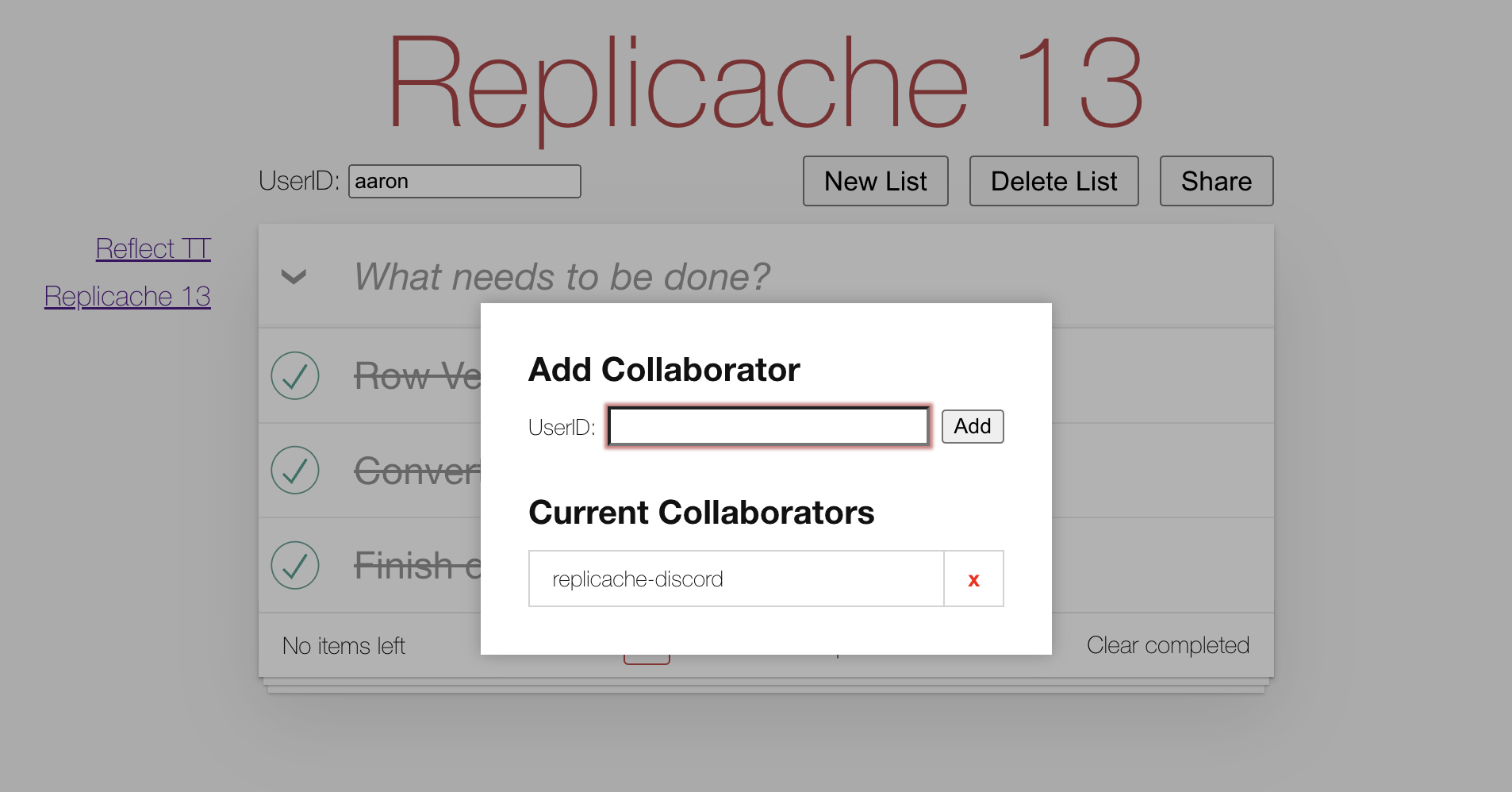
It supports sharing. You can create multiple lists, and share different lists with different users.
Try it out at: https://todo-row-versioning.onrender.com/.
The sharing is completely dynamic: when somebody shares something with you, it syncs to you automatically. When they unshare it, it disappears.
What's mroe the sharing is "real". You only sync the data you actually have access to. The subset of data you sync changes dynamically based on what is shared with you.
This is a simple demonstration of a more general concept: With Row Versioning the data that is synced can be any arbitrary query of the database. The data that is synced is call the sync extent. Each user, or even each device can have its own extent, and it can change at any time.
The server will correctly send to the requesting client the difference from its last pull, even if the only thing that changed was the extent and the underlying data is the same.
- In this demo, the Client View Records -- the caches of responses previously sent to clients -- are stored in server process memory. This works fine for a single-node server like this demo, but for a distributed server (or serverless) you'll need to store these in something like Redis. It's OK if they time out, the worst that will happen is the client will do a full sync.
- The extent is stored in this demo per-user (across the user's tabs). This is accomplished by storing the extent in a Replicache entry that is also synced. The extent is changed with a mutator, just like any other Replicache data.
$ npx replicache get-license$ export VITE_REPLICACHE_LICENSE_KEY="<your license key>"$ npm install; npm run build;$ npm run watch --wsProvides an example integrating replicache with react in a simple todo application.
A render blueprint example is provided to deploy the application.
Open the render.yaml file and add your license key
- key: VITE_REPLICACHE_LICENSE_KEY
value: <license_key>
Commit the changes and follow the direction on Deploying to Render /client /shared /server package.json