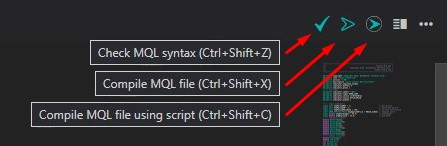
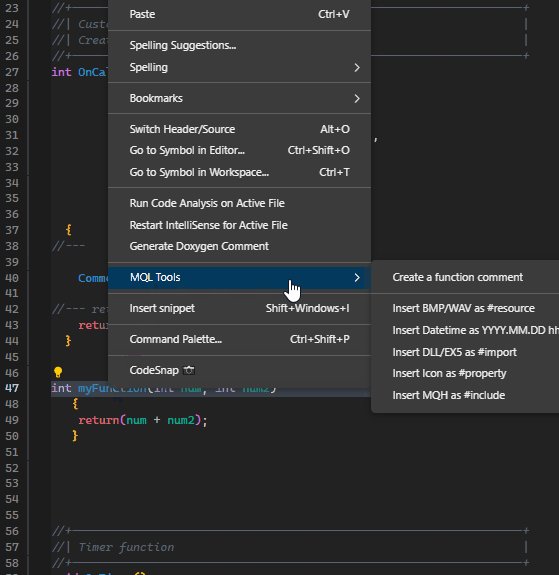
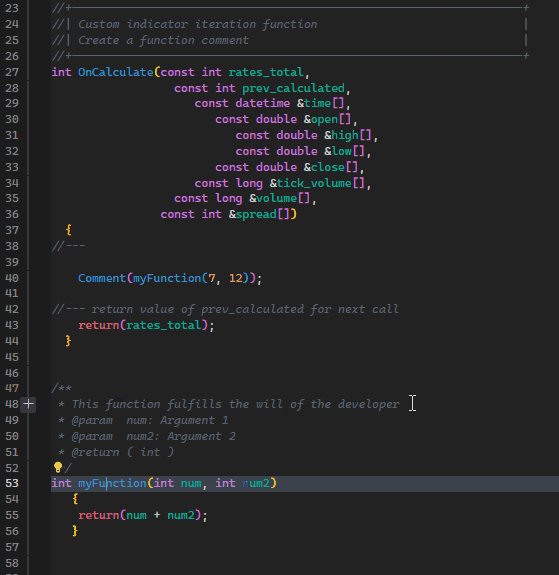
The MQL Tools extension adds language support for MQL (MetaQuotes Language) to VS Code, including functions:
The script opens the file "mq4/mq5" in the "MetaEditor" and clicks the "Compile" button, thus MT4/MT5 is automatically updated. (The idea is taken from here).
To find the word you need in the MQL help, put the cursor on it or highlight it and then press F1.
-
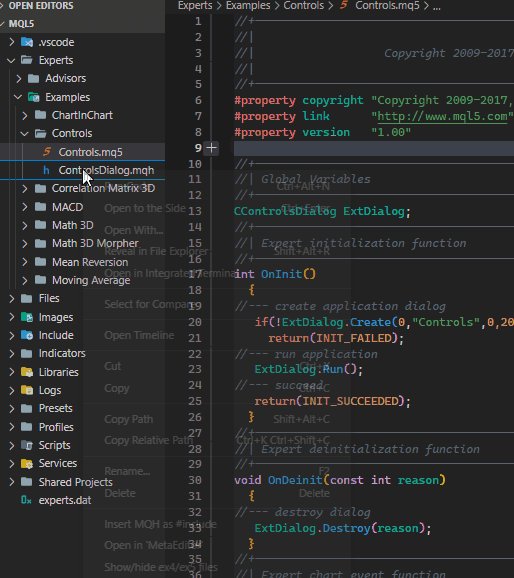
"Open in 'MetaEditor'"
-
"Show/hide ex4/ex5 files"
-
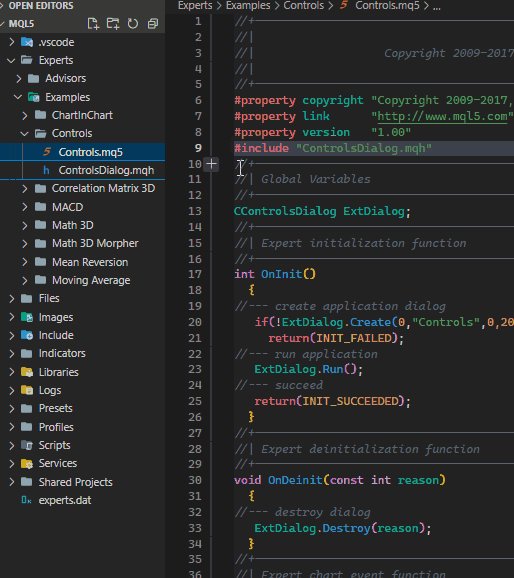
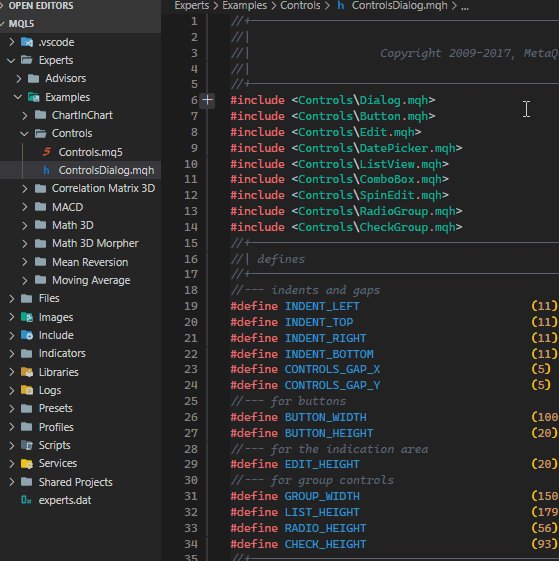
"Insert MQH as #include"
-
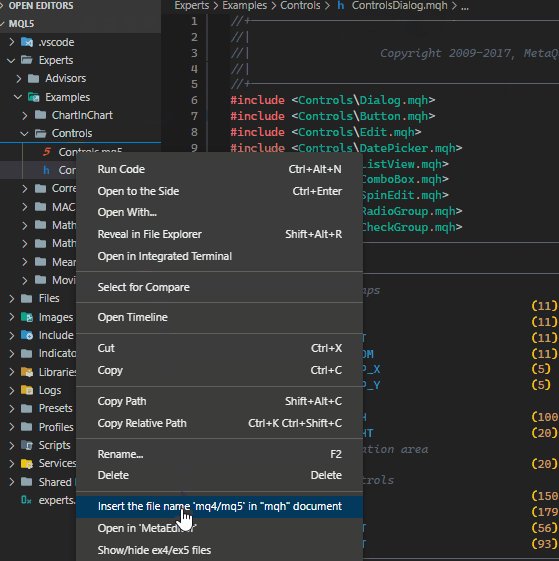
"Insert the file name 'mq4/mq5' in 'mqh'"
(When working with the "mqh" file, in order not to switch to the "mq4/mq5" file window during compilation, you should write the name of the "mq4/mq5" file on the first line. Example: //###<Experts/Examples/MACD Sample.mq5>).
-
Open the folder with MQL files in VSCode. Example: C:\Users<your name>\AppData\Roaming\MetaQuotes\Terminal\D2E7219F73C8BF37CD8BF550E55FF075\MQL5. (
The folder must be named MQL4 or MQL5! This is important!!!) -
Specify the path to MetaEditor in the extension settings and, if necessary, the path to "Include" files.
-
Create a settings file "settings.json". Press
Ctrl+Shift+Pto open the command palette, select"MQL: Create configuration". -
If you wish, you can set icons for MQL files. Press
Ctrl+Shift+Pto open the command palette, select"MQL: Add icons to the theme", then select a theme to which icons will be added (icons can be added only to certain 4 themes).