This is a tool to analyze your vue code. Viste hook.huali.cafe or try the vscode extension vue-hook-optimizer-ext.
# clone the repo then install the dependencies
pnpm install
# run the playground
pnpm run playOpen the browser and visit http://localhost:3000/.
- paste your
vuecode into the editor
Up to now, it only supports the code with <script setup> syntax block.If your code use options api, it's not working at the moment.
- click
Analyzebutton
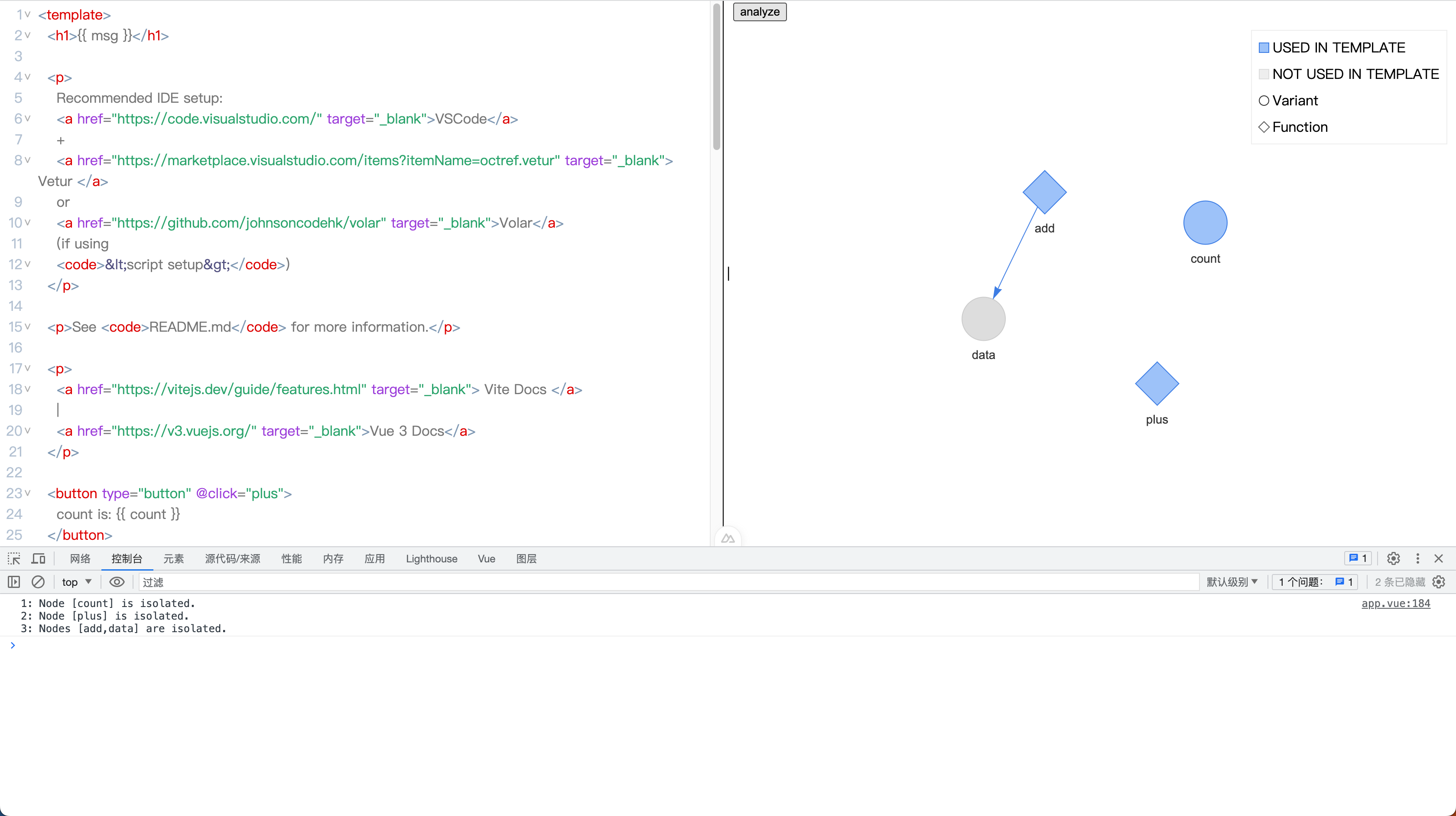
The tool will analyze the code, and show the relations between the variables and the methods. This is a simple demo.
Sometime we have to refactor the code, maybe there are thousands of lines of code in one file. And it is too complex and hard to understand.
So I want to build a tool to help us analyze the code, and find the relations between the variables and the methods. We can find out some variables are isolated, and some methods are over-association, and then we can refactor them.
- add
node type(has addedvarandfuntypes) and more info - provide some suggestions for optimization
- support
options api - vscode extension
Any contributions are welcome.
If you like this tool, please consider to sponsor me. I will keep working on this tool and add more features.
MIT