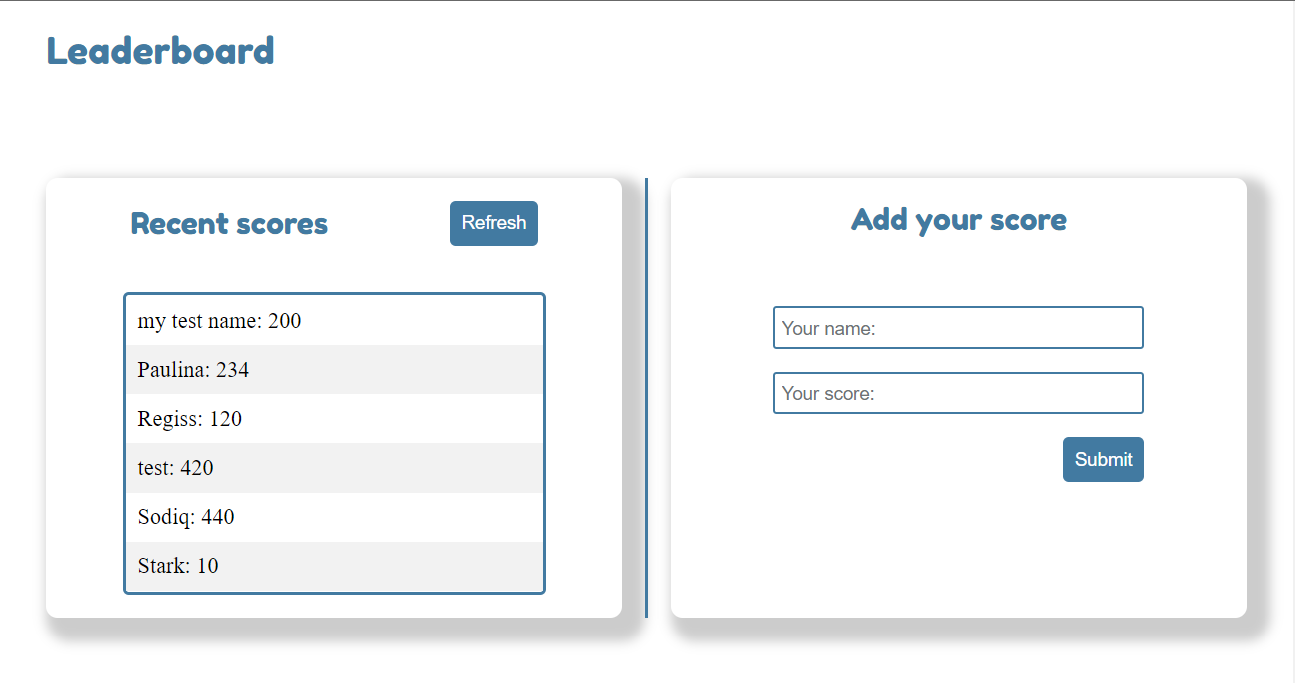
The leaderboard website displays scores submitted by different players. It also allows you to submit your score. All data is preserved thanks to the external Leaderboard API service.
- Major languages: HTML, CSS, JavaScript
- Frameworks: N/A
- Technologies used: Webpack, API
You can view it live here
- Understand HTML/CSS and JavaScript
- A code editor (preferably VSCode)
- A browser
- Node.js (to run javascript files locally)
- LiveServer (to load javascript modules)
To get a local copy up and running follow these simple example steps.
- Open git bash on local computer
- clone the repo with:
git clone <https://github.com/deyemiobaa/Leaderboard.git>
- run
cd Leaderboardto enter the project folder - run
npm ito install all dependencies - run
npm run buildto bundle the project with webpack, and - run
npm startto launch the application
- GitHub: @deyemiobaa
- Twitter: @deyemiobaa
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.