Features
1.Open the
less, sass, scss, styl, ts, tsx, jade, pug or jsfile.
2.
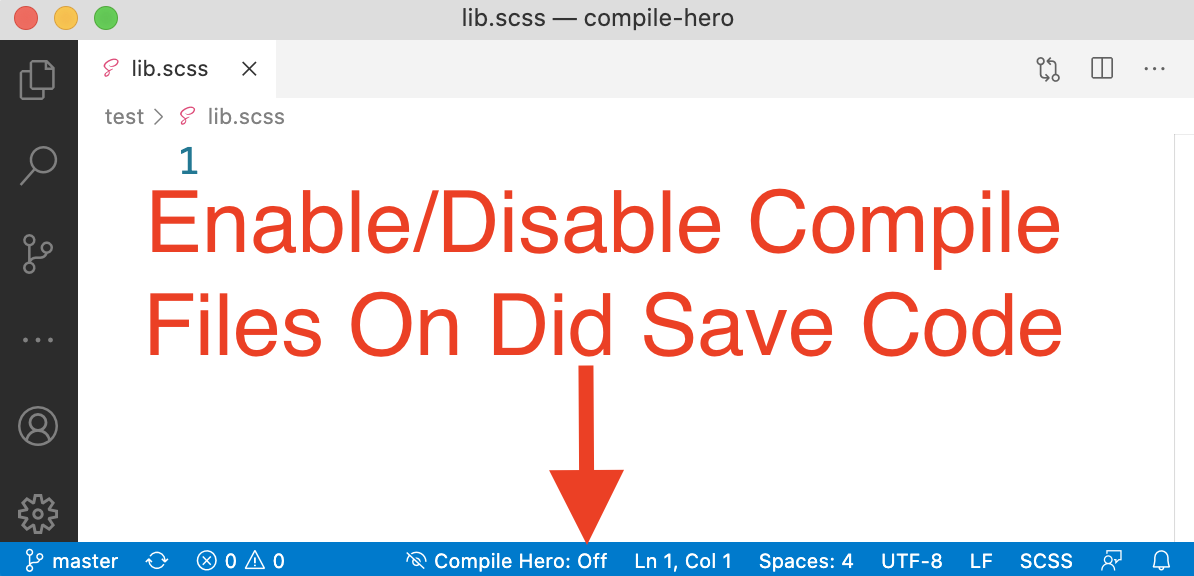
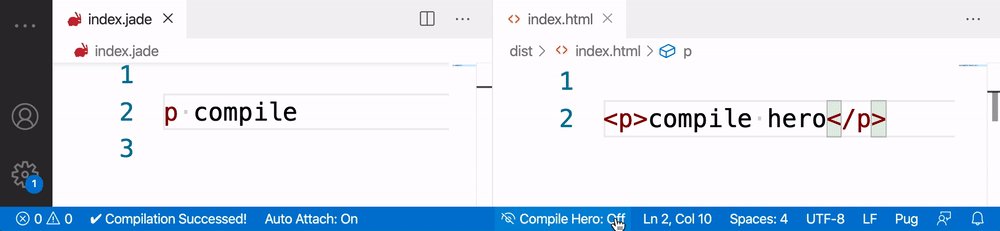
Compile Hero: On/Offwill appear in the status bar at the bottom right corner, please turn on theCompile Hero: Onswitch when using ↓
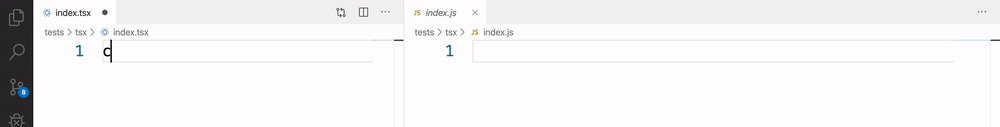
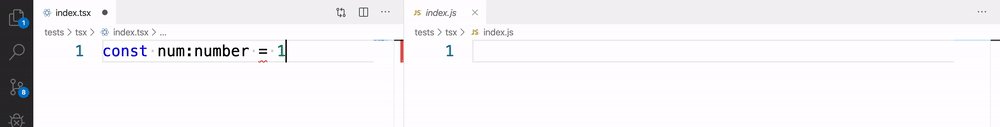
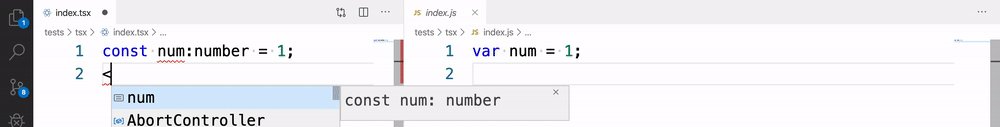
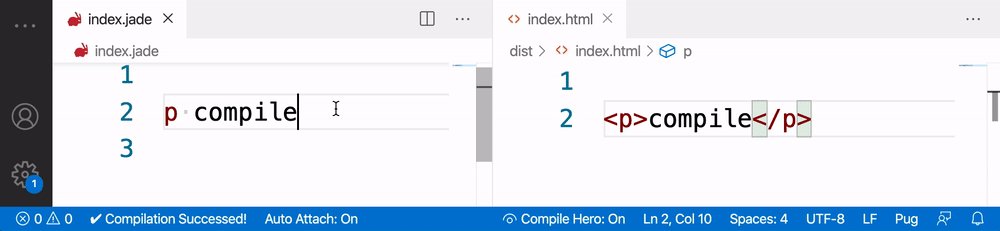
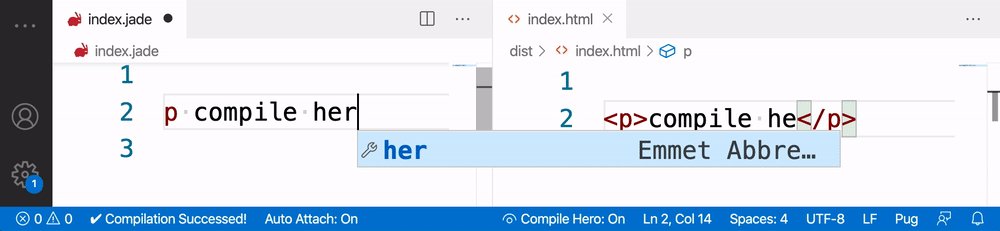
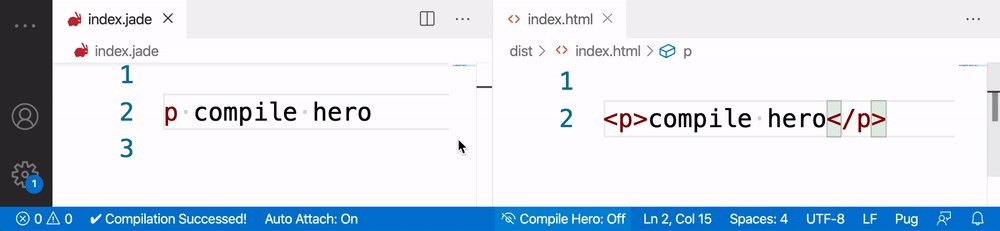
3.Compile on save
(ctrl+s)↓
Or select Compile Files on right-click menu item, it will automatically compile the files to the dist directory.
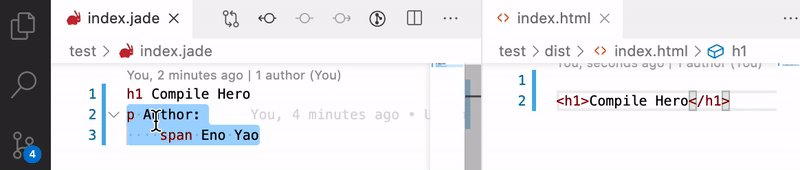
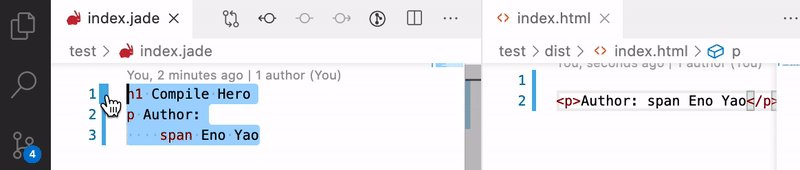
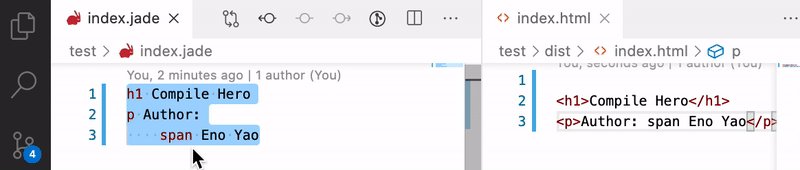
You can also select part of the code and use the Compile Selected menu item or shortcut key (ctrl+shift+s) to perform partial compilation of the code block.
4.Beautify on save
(alt+shift+f)or selectFormat Documenton right-click menu item forjavascript, json, css, sass and html.
- Compile
less, sass, scss, stylus, typescript, typescriptreact, jade, pug and javascripton save. - Support autoprefixer for
less, scss, scss. - Support to open
htmlfiles to preview in browser. - minify
javascriptandcssfiles. - Beautify
javascript,json,css,sass, andhtml.
| Before Compile | After Compile |
|---|---|
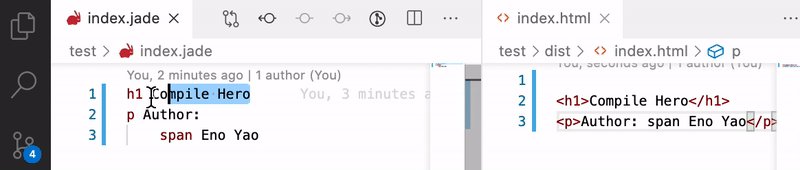
| .pug | .html |
| .jade | .html |
| .scss(sass) | .css |
| .less | .css |
| .styl | .css |
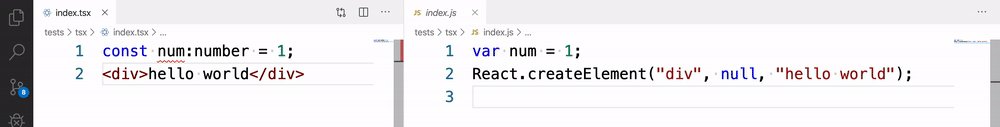
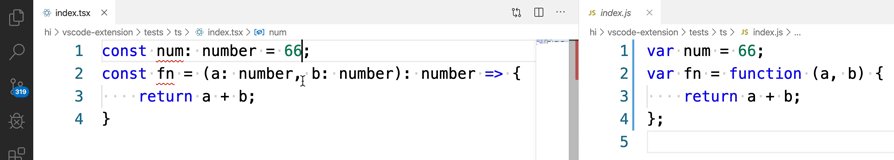
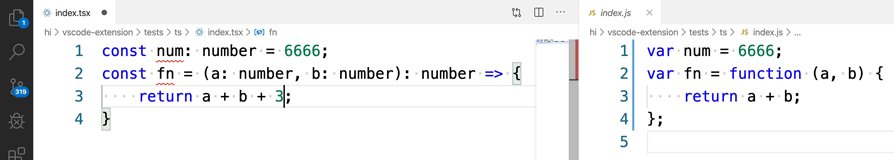
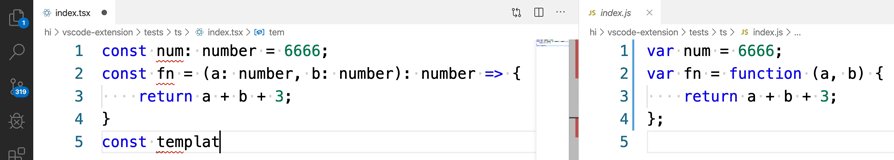
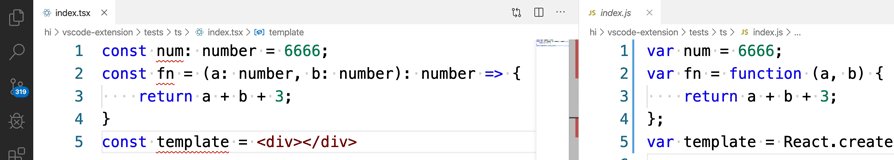
| .ts/.tsx | .js(JSX) |
| .js(ES6) | .js(ES5) |
Easy to use. When you writing a file, press save ctrl+s to generate the compiled file in the same directory. I hope you can get rid of the constraint of gulp or webpack😁
Extension Settings
Click to open the extension management interface Configure Extension Settings.
- You can change the output path of the project compilation directory.
- Toggle the compile switch of different language.
- Or disable automatic compilation on save
(ctrl+s).
Whether the configuration is automatically compiled after saving(ctrl+s) |
Default Value |
|---|---|
| disable-compile-files-on-did-save-code | false |
| Switch to control the notification | Default Value |
|---|---|
| notification-toggle | true |
| Switch to control compilation and formatting of specific files | Default Value |
|---|---|
| ignore | null |
| Output Path Configuration | Default Value | Compile Switch Status | Default Value |
|---|---|---|---|
| javascript-output-directory | ./dist | javascript-output-toggle | true |
| sass-output-directory | ./dist | sass-output-toggle | true |
| scss-output-directory | ./dist | scss-output-toggle | true |
| less-output-directory | ./dist | less-output-toggle | true |
| jade-output-directory | ./dist | jade-output-toggle | true |
| typescript-output-directory | ./dist | typescript-output-toggle | true |
| typescriptx-output-directory | ./dist | typescriptx-output-toggle | true |
| pug-output-directory | ./dist | pug-output-toggle | true |
| stylus-output-directory | ./dist | stylus-output-toggle | true |
| generate-minified-html | false | generate-minified-html-only | false |
| generate-minified-css | false | generate-minified-css-only | false |
| generate-minified-javascript | false | generate-minified-javascript-only | false |
Using settings.json
Advanced Extension Settings:
- Project-wide settings are configured using the standard
settings.jsonfile (i.e. Workspace Settings). settings.jsonmust exist in the .vscode directory at the root level of your project.- Alternatively, settings can go in User Settings for global defaults.
- Use the
compile-herokey. - Prohibit partial compilation and formatting of specific files
compile-hero.ignore. - Use
compile-hero.watchto monitor partial files - You can turn this on ->Compile Hero: Onwhen using.
Here Example settings.json file:
{
"compile-hero": {
"disable-compile-files-on-did-save-code": false,
"notification-toggle": false,
"javascript-output-directory": "./out",
"javascript-output-toggle": false,
"sass-output-directory": "./out",
"sass-output-toggle": true,
"ignore": ["src/test.js", "*/test.scss", "**/spec/*", "**/src/**/*"],
"watch": ["sass/test.sass", "**/less/**/*"]
}
}Using tsconfig.json
If you want to add or overwrite certain settings in the tsconfig.json file, you can create a new tsconfig.json in the same directory of your .ts file.
Here Example tsconfig.json file:
{
"compilerOptions": {
"alwaysStrict": true,
"importHelpers": false
}
}Open In Browser
Right click the html file in the directory menu, and the open in browser option will appear. You can preview the page in the browser.
Compile File Menu Item
Sometimes you may not need to automatically compile the file every time you save the file, at this time you can disable the automatic compilation. And use the Compile File(s) menu item to replace.
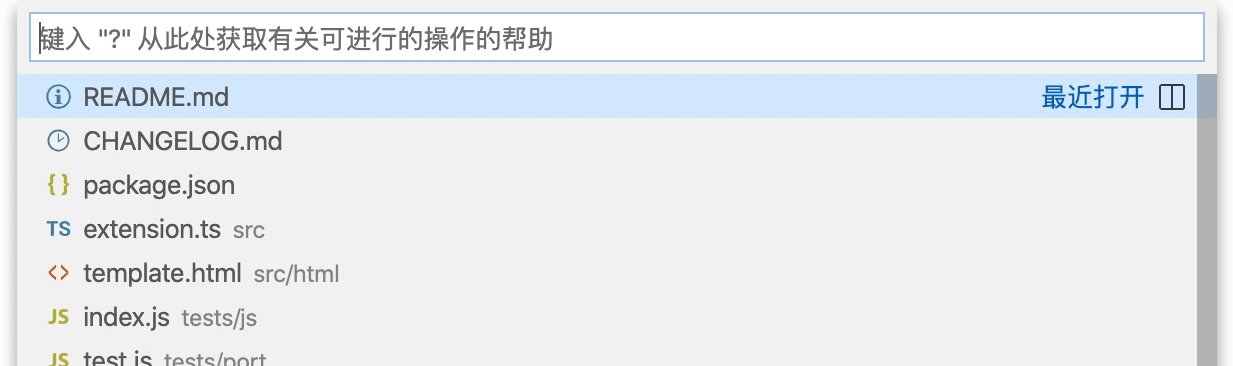
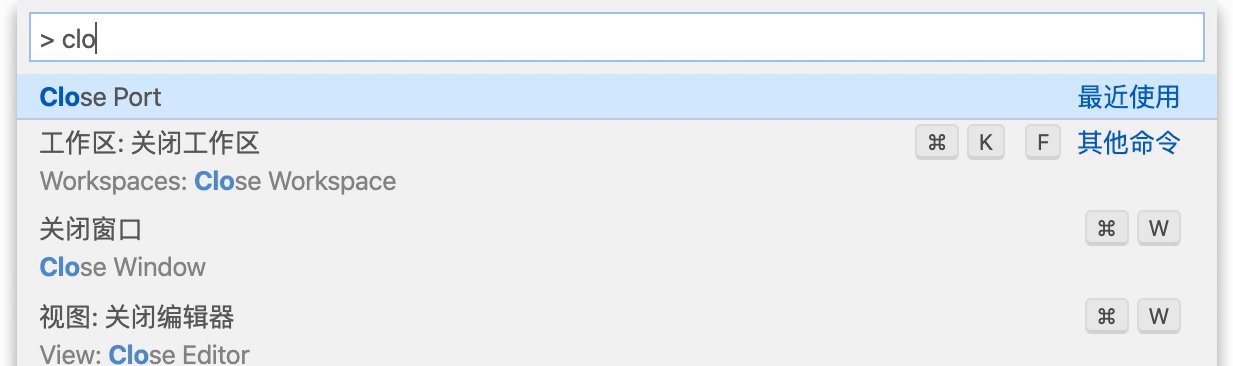
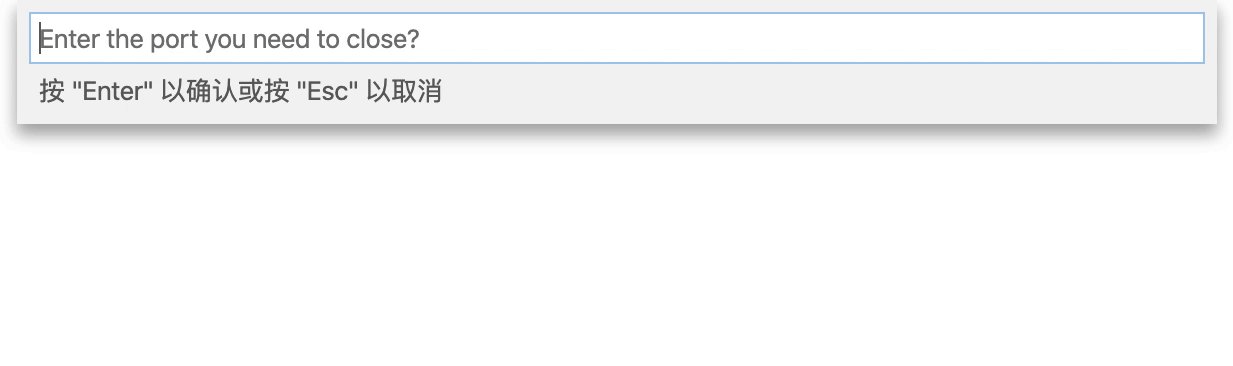
Close Port Command(MAC)
At some point, you may be using ports for some services. You can use the Close Port command to close, but now only supported on mac.
Thanks
👪 Tencent Alloyteam Team And Qian Feng Team:
Eno Yao |
Aaron Xie |
DK Lan |
Yong |
Li Ting |
Xin |
Lemon |
Jing |
Lin |
Tian Fly |
|---|
If you think it's useful, hope you can leave us a message and like it💝, your support is our driving force😀
License
Compile Hero is released under the MIT.