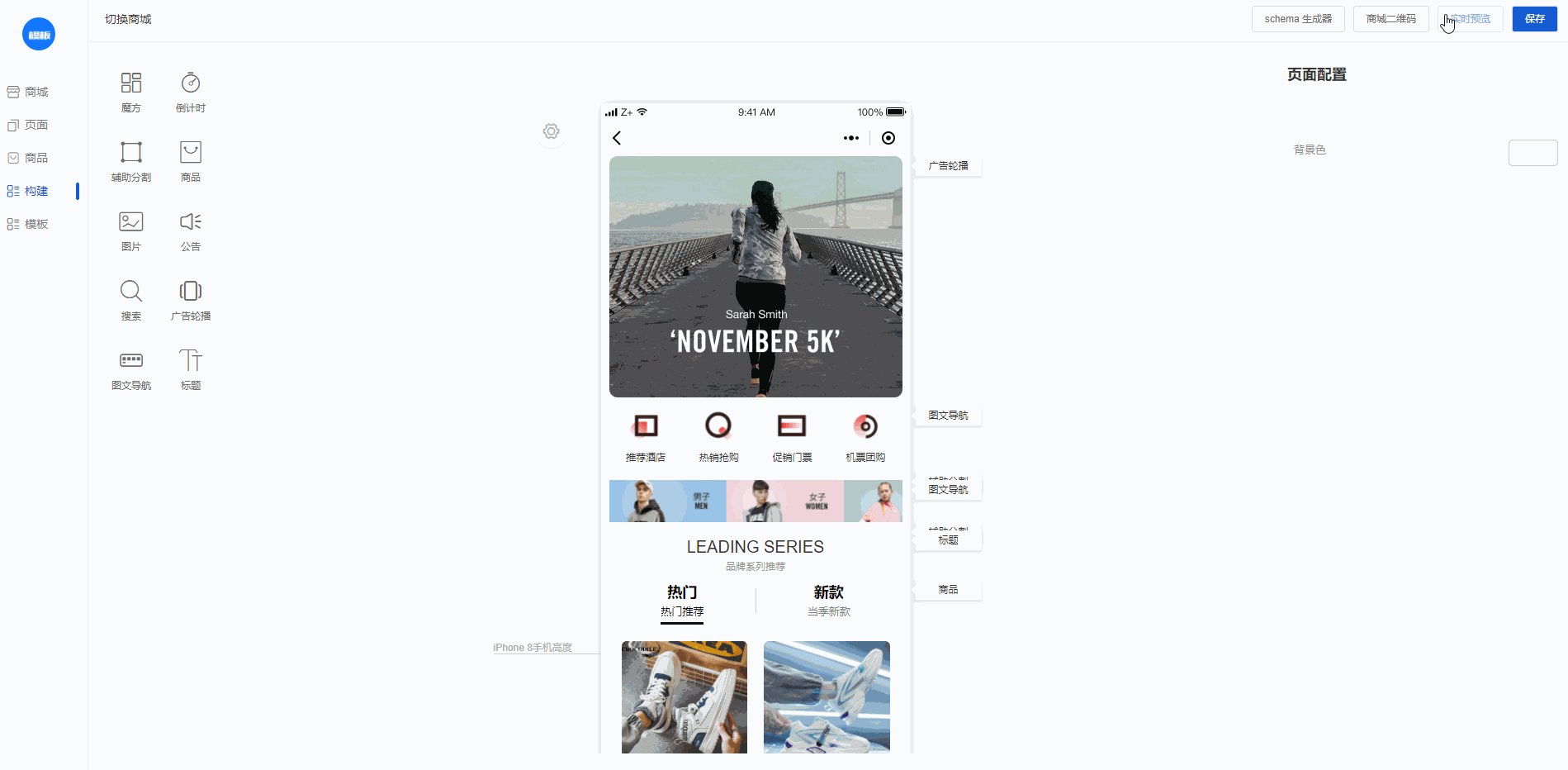
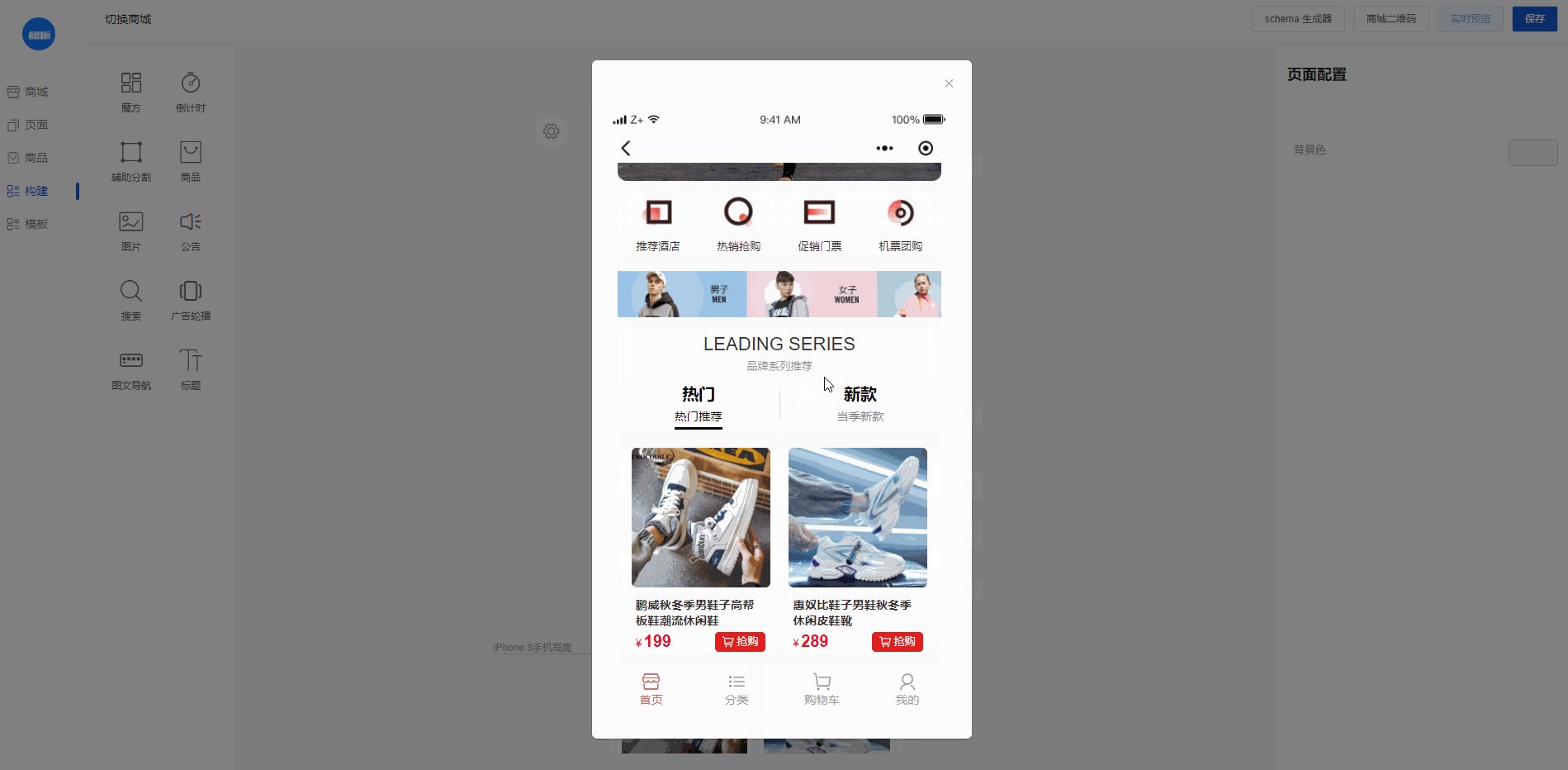
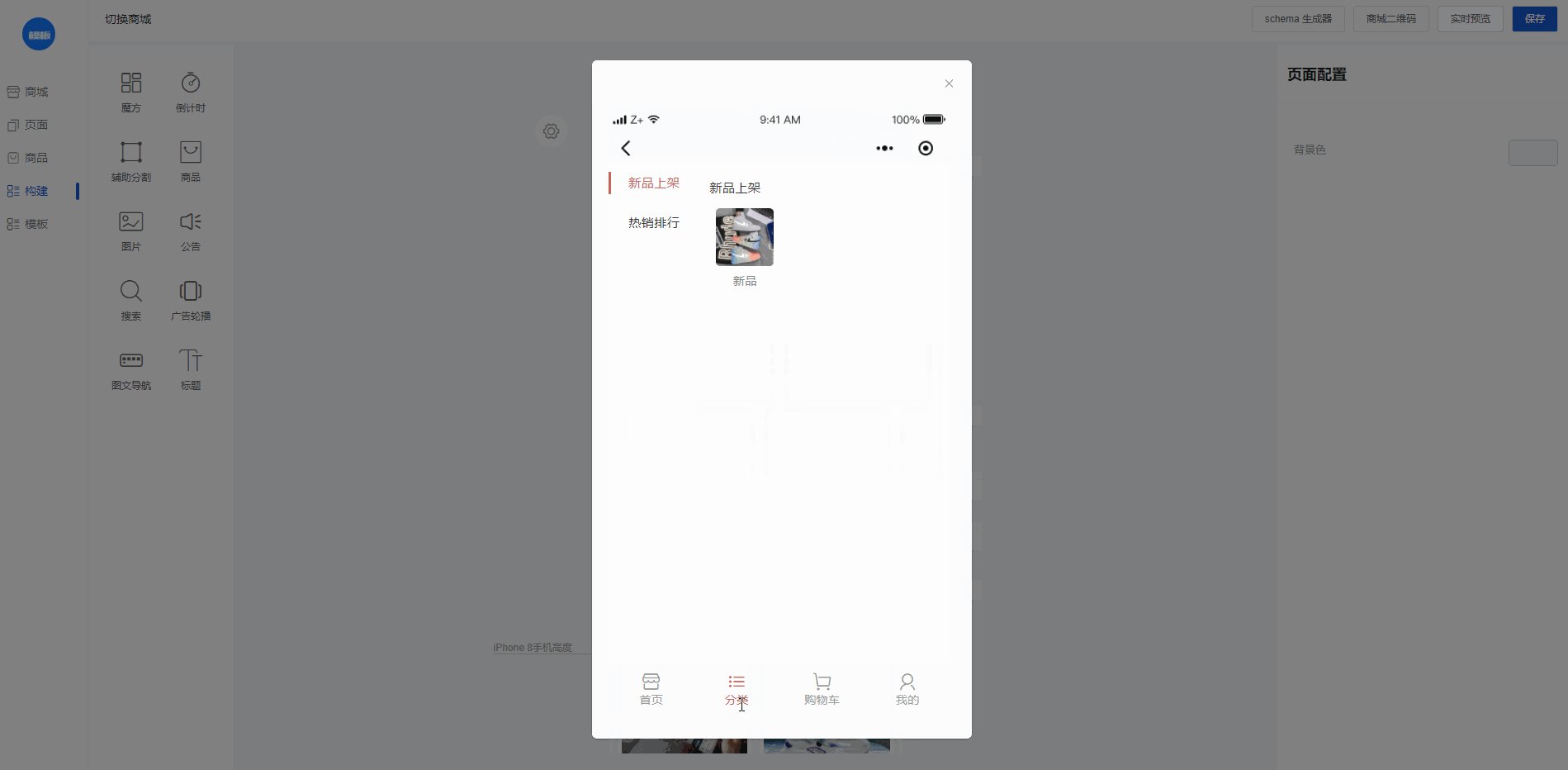
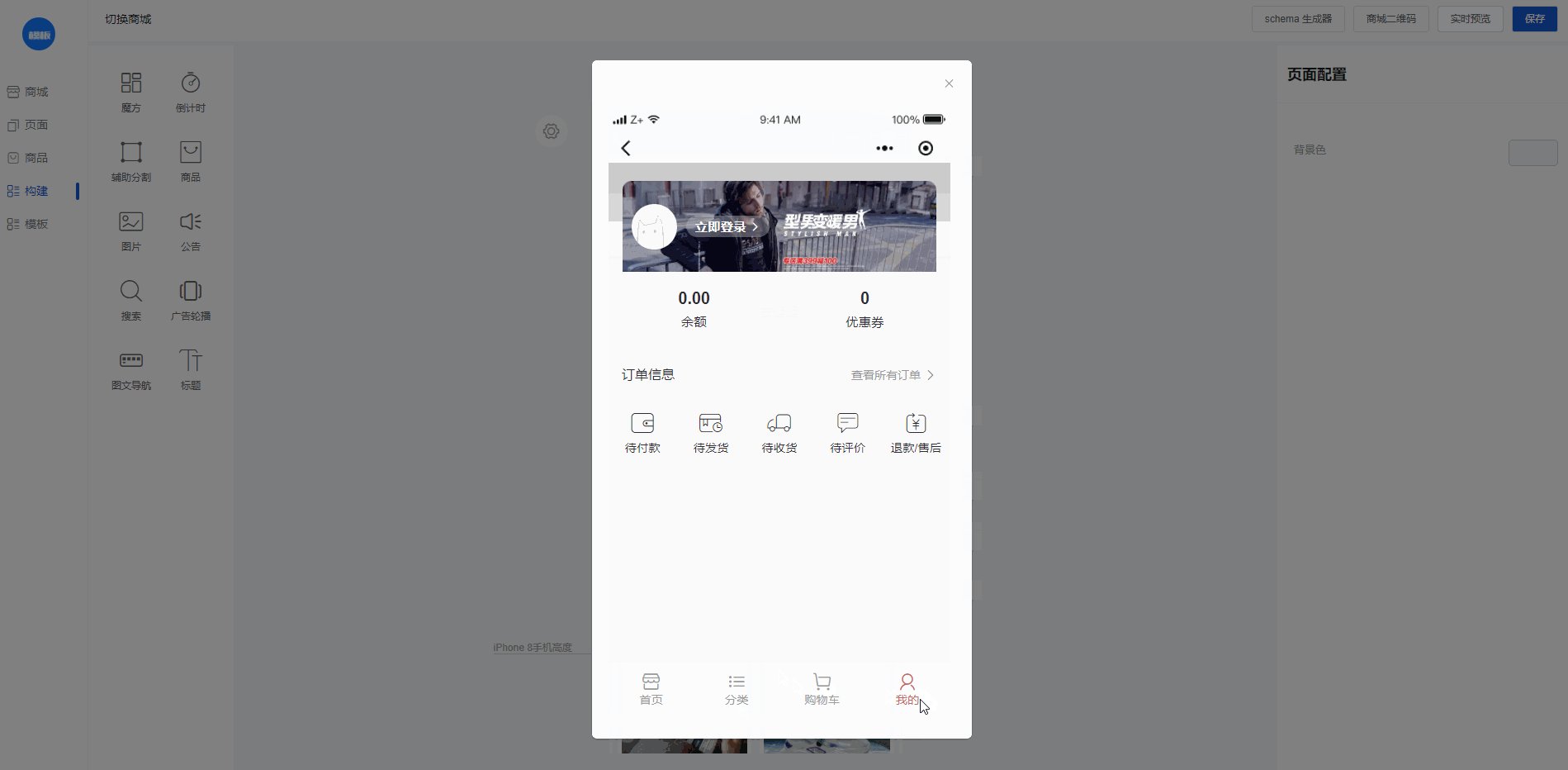
基于vue开发可视化商城搭建平台
我前端基建梦想的一小步
Mall-Cook是一个基于vue开发的可视化商城搭建平台,包括多页面可视化构建、Json Schema生成器(可视化搭建物料控制面板),实现组件流水线式标准接入平台。
预览地址:传送门
拖拽构建页面 Json-Schema生成器项目从被阮一峰老师推荐到技术周刊,到一天得到200个star深深的激励了我,感谢大佬们的抬爱。
本着授人以鱼不如授人以渔**,我决定在项目新建shelf分支,正常迭代Mall-Cook情况下,从零重构一套"干净"的可视化架构(很多现成的思路和组件是能复用的,并不是重新写一个),同时会在掘金同步出教程文章详细讲述关键功能点,带大家一览此类平台从零到架构搭建的整个过程,谢谢大家的支持
Mall-Cook平台架构可视化搭建教程体验项目:传送门
- 项目基于VUE语言开发
- 暂支持生成H5商城,后续提供生成小程序商城
- 生成商城支持屏幕适配
- 提供物料Json Schema 生成器,根据Json自动生成配置栏
- 提供多页面搭建
- 提供模板商城,可直接套用模板构建商城
- 自定义底部tab菜单
$ npm istall # install cli
$ npm run dev # 开发
$ npm run build:dev # 编译发布 (包括平台与h5商城项目)├─ h5 // h5项目
│ ├─ api
│ ├─ assets
│ ├─ components
│ ├─ pages
│ ├─ router
│ ├─ store
│ ├─ utils
│ ├─ App.vue
│ └─ main.js
├─ src // admin项目
│ ├─ api
│ ├─ assets
│ ├─ components
│ ├─ config // 初始配置文件
│ ├─ custom-components // 物料库
│ ├─ custom-schema-template // 属性组件库
│ ├─ custom-schema-template-set // 属性面板生成器
│ ├─ mixin
│ ├─ pages
│ ├─ router
│ ├─ scss
│ ├─ store
│ ├─ utils
│ ├─ App.vue
│ └─ main.js
├─ package.json
└─ webpack.config.js - 持续业务组件开发
- 开发小程序版商城(uni-app)
- 开发物料库(uni-app版),可在现有小程序中引入物料库,传入Mall-Cook配置Json,即可生成页面
- 探索平台接入NPM组件