- 為 CSS Zen Garden 設計一個主題風格。
- 版型不限制尺寸大小,主題自由發想。
- 請勿動到 index.html 裡面的原始結構、內容。
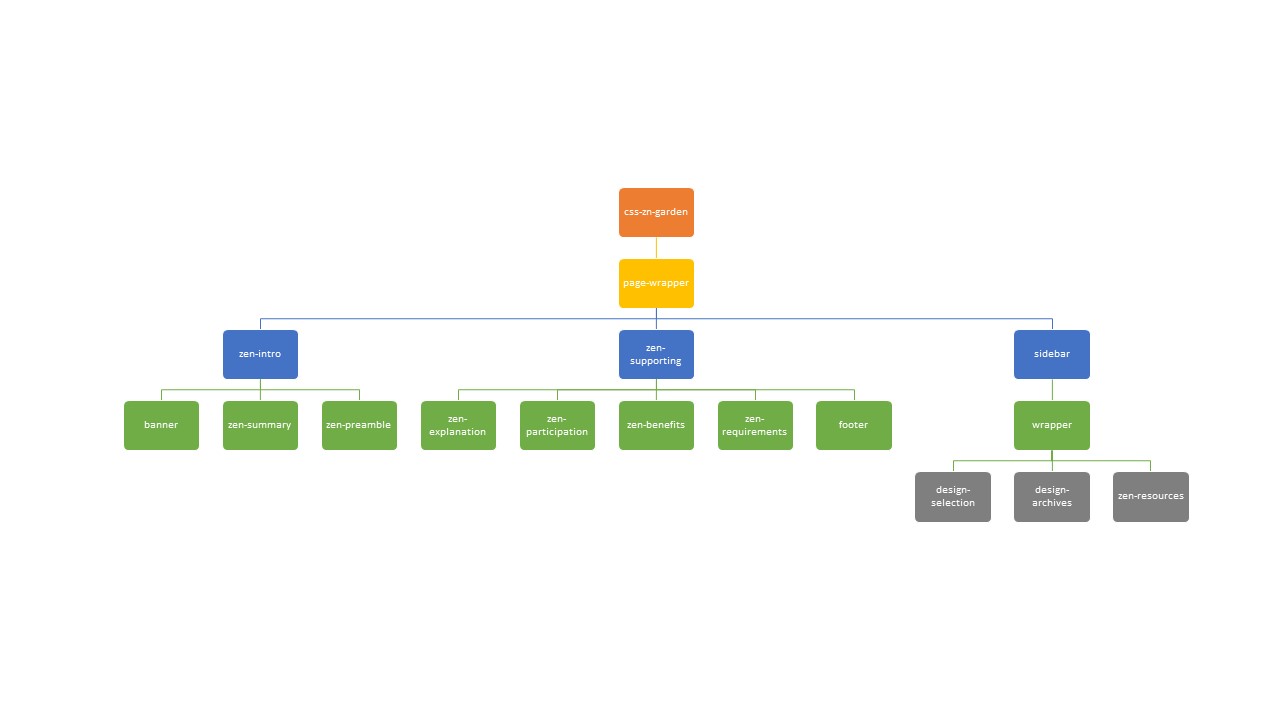
- 畫出 index.html 的區塊樹狀圖結構,從 #css-zen-garden 開始,可手繪(繳圖片,layout-tree.jpg)。
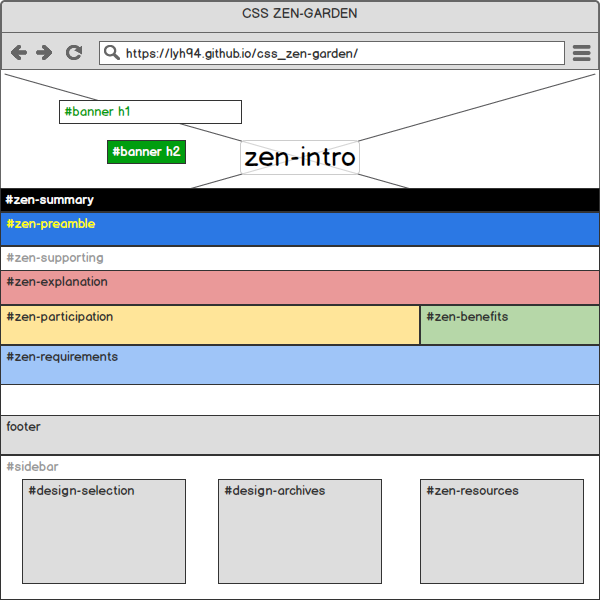
- 依照區塊樹狀結構,繪出版型草圖,可手繪(繳圖片,layout_sketch.jpg)。
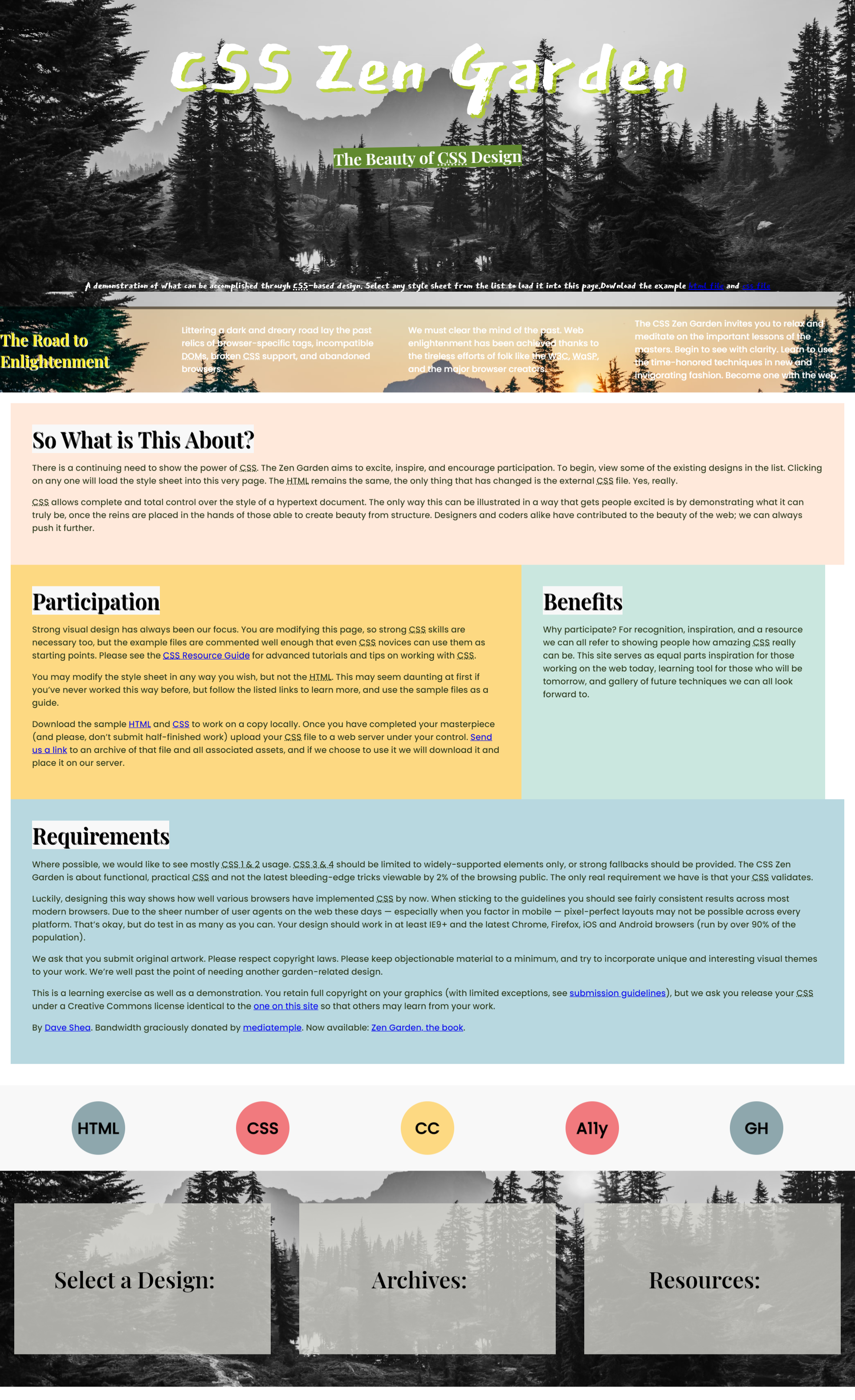
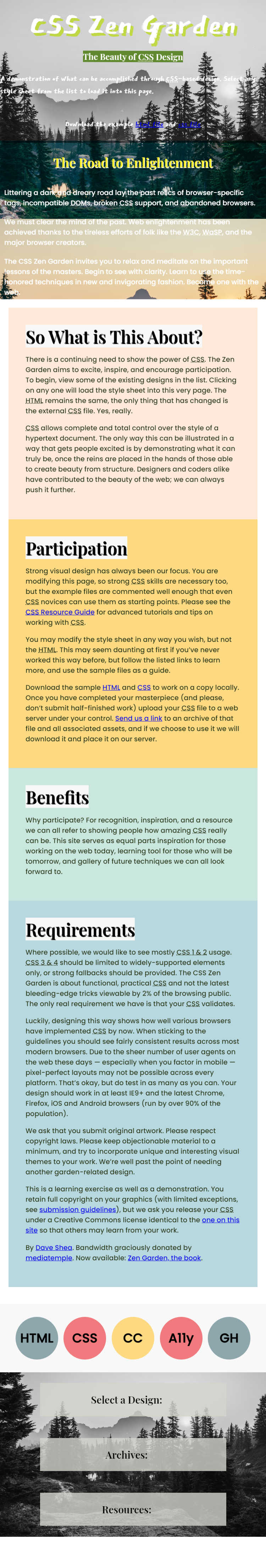
- 版面最後完成圖,影像處理軟體完成的圖片。(繳圖片,layout_final.jpg)。
- 各檔案應放置於對應的目錄,例如:css、js。
https://lyh94.github.io/css_zen-garden/