MindStone is a free open-source alternative solution to Obsidian Publish
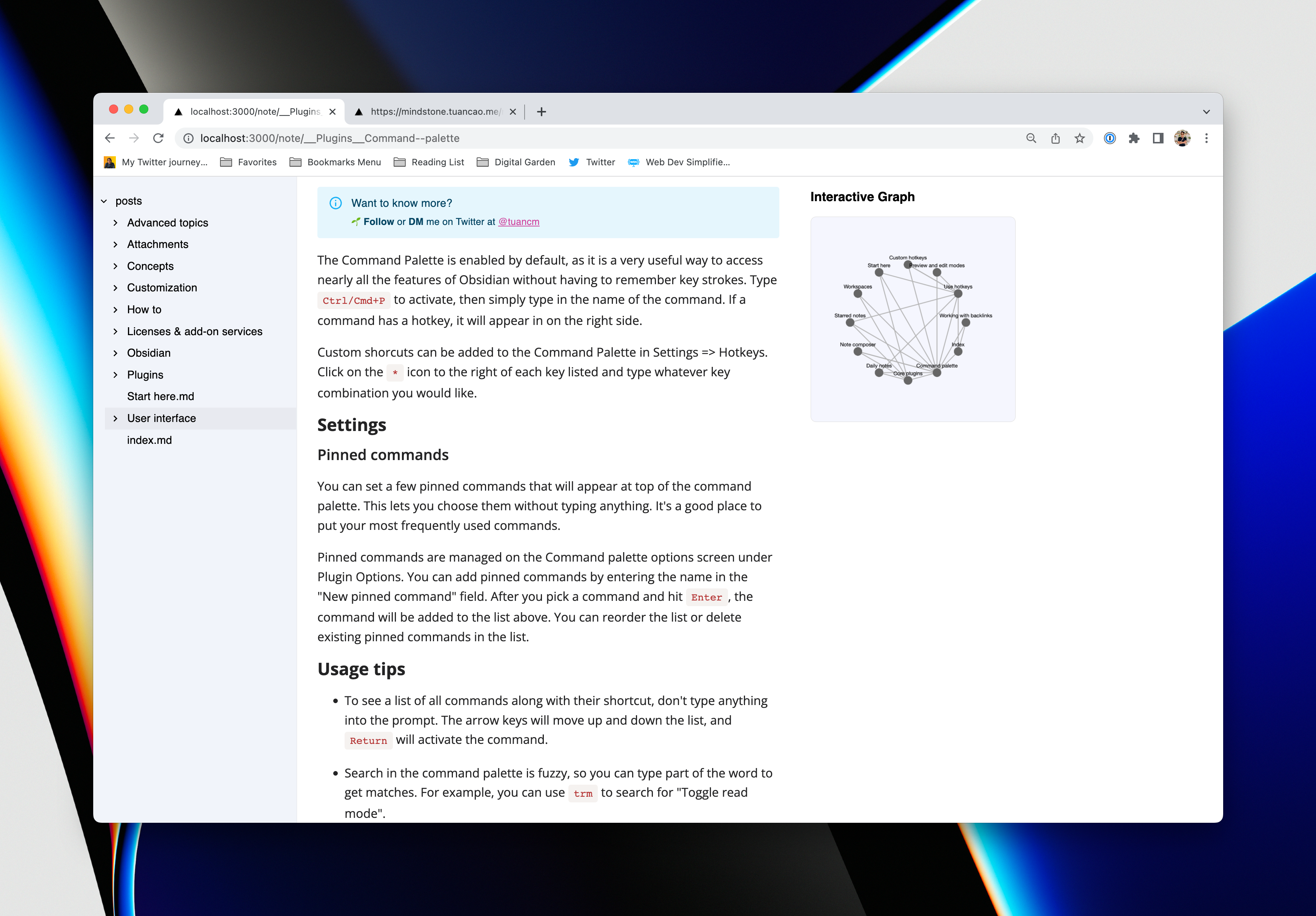
Here how it look like once published, checkout demo version here:
This website include a published version of default Obsidian Help vault, See it in action here
MindStone features:
- ✅ Drop-in support for (default) Obsidian Vault
- ✅
[[Wiki Link]]built-in support - ✅ Folder-base navigation side bar
- ✅ Backlink support out of the box
- ✅ Interactive Graph view
- ✅ Easy to deploy to Netlify, Vercel...
Steps to run it on your local machine:
- Clone this Github repo
- Install yarn package manager
- Copy all of your markdown file (
.mdonly) and folder to/posts/except/posts/index.mdfile - Copy all of your images from your Obsidian Vault to
/public/images/folder - Go to root folder of your project, run
yarn && yarn run dev - Open this link in your browser http://localhost:3000/
If you prefer video content have a look at my 📺 walk through video
Setup environment (with Netlify)
- Create your Github account and clone my repository
- Create Netlify account and follow this instruction
Your normal workflow for publishing content, after initial setup is:
- Simply writing your content in Obisidian (or your favourite Markdown editor)
- Commit your changes and Push it to your Github repo
If you prefer video content, watch my 📺 walk through video here
These are just some basic features for MindStone v1, many more are coming (if I find enough of interest and this will probably a premium/paid option):
- 🎯 Obsidian, Notion, VSCode Plugin
- 🎯 Page Preview (like Obsidian Core plugin)
- 🎯 Andy Sliding pane
- 🎯 Full text search with
Cmd + K - 🎯 Infinite canvas for browsing through notes and connections
This an early version of MindStone, which mean there are bugs and issues. Below are some known issues, that I plan to work on:
- Graphview does not load when clicking on side-bar or click node on graphview, browser reload will refresh it state
- Graph view layout and interaction is still very rough. More UI/UX improvements are needed.
- Transclusion is not working yet.