Nest.js boilerplate
Node.js Nest.js API. Supports MongoDB, Mysql, Redis
Description
This generator will help you to build your own Nest.JS Mongodb/MySQL API using TypeScript 4
Project Introduction
- Support ES6/ES7 features
- Using Eslint followed Airbnb JavaScript Style Guide
- Husky
- Commitizen
- MIT license and Code of conduct
- Docker
- Prettier
- Nest.JS 8
Features
Authentication
- passport local strategy
- jwt authentication
- passport google 2.0 strategy
Session Storage
- MongoDB
- Redis
- MySQL
Email Sending
- Nodemailer
Integration testing
- mocha
- chai
- supertest
Requirements
- node >= 14
- npm >= 7
- mongodb >= 4.0
- typescript >= 4.0.3
Installation
First, install Yeoman and generator-nest-js-boilerplate using npm (we assume you have pre-installed node.js).
npm install -g yo
npm install -g generator-nest-js-boilerplateThen generate your new project:
yo nest-js-boilerplateExample App Skeleton (for Mongo + JWT + WS)
├── README.md
├── docker-compose.yml
├── index.js
├── nest-cli.json
├── package.json
├── src
│ ├── constants
│ │ └── common.constants.ts
│ ├── decorators
│ │ ├── auth-bearer.decorator.ts
│ │ ├── roles.decorator.ts
│ │ └── serialization.decorator.ts
│ ├── exceptions
│ │ └── validation.exceptions.ts
│ ├── filters
│ │ ├── all-exceptions.filter.ts
│ │ └── ws-exceptions.filter.ts
│ ├── guards
│ │ ├── jwt-access.guard.ts
│ │ ├── jwt-refresh.guard.ts
│ │ ├── jwt-ws-access.guard.ts
│ │ └── roles.guard.ts
│ ├── interceptors
│ │ ├── serialization.interceptor.ts
│ │ └── wrap-response.interceptor.ts
│ ├── interfaces
│ │ ├── exception-response.interface.ts
│ │ ├── jwt-decode-response.interface.ts
│ │ ├── paginatedEntity.interface.ts
│ │ └── pagination-params.interface.ts
│ ├── main.ts
│ ├── pipes
│ │ └── parse-object-id.pipe.ts
│ ├── routes
│ │ ├── app
│ │ │ ├── app.controller.ts
│ │ │ ├── app.gateway.ts
│ │ │ ├── app.module.ts
│ │ │ └── app.service.ts
│ │ └── v1
│ │ ├── auth
│ │ │ ├── auth-constants.ts
│ │ │ ├── auth.controller.spec.ts
│ │ │ ├── auth.controller.ts
│ │ │ ├── auth.module.ts
│ │ │ ├── auth.repository.ts
│ │ │ ├── auth.service.spec.ts
│ │ │ ├── auth.service.ts
│ │ │ ├── dto
│ │ │ │ ├── jwt-tokens.dto.ts
│ │ │ │ ├── refresh-token.dto.ts
│ │ │ │ ├── sign-in.dto.ts
│ │ │ │ ├── sign-up.dto.ts
│ │ │ │ └── verify-user.dto.ts
│ │ │ ├── guards
│ │ │ │ └── local-auth.guard.ts
│ │ │ ├── interfaces
│ │ │ │ ├── decoded-user.interface.ts
│ │ │ │ ├── jwt-strategy-validate.interface.ts
│ │ │ │ ├── login-payload.interface.ts
│ │ │ │ └── validate-user-output.interface.ts
│ │ │ └── strategies
│ │ │ ├── jwt-access.strategy.ts
│ │ │ ├── jwt-refresh.strategy.ts
│ │ │ ├── jwt-ws-access.strategy.ts
│ │ │ └── local.strategy.ts
│ │ ├── users
│ │ │ ├── dto
│ │ │ │ └── update-user.dto.ts
│ │ │ ├── entity
│ │ │ │ ├── user-response.entity.ts
│ │ │ │ └── user.entity.ts
│ │ │ ├── interfaces
│ │ │ │ └── user.interface.ts
│ │ │ ├── schemas
│ │ │ │ └── users.schema.ts
│ │ │ ├── users-constants.ts
│ │ │ ├── users.controller.spec.ts
│ │ │ ├── users.controller.ts
│ │ │ ├── users.module.ts
│ │ │ ├── users.repository.ts
│ │ │ ├── users.service.spec.ts
│ │ │ └── users.service.ts
│ │ └── v1.module.ts
│ └── templates
│ └── verify-password.hbs
├── tsconfig.build.json
├── tsconfig.json
└── typedoc.json
Running the API
Development
To start the application in development mode, run:
npm run start:devStart the application in production env:
Install ts pm2 and typescript compiler:
npm install -g pm2
pm2 install typescriptexample start with scale on 2 core:
pm2 start ./dist/main.js -i 2 --no-daemonExpress server listening on http://localhost:3000/, in development mode The developer mode will watch your changes then will transpile the TypeScript code and re-run the node application automatically.
Docker
To run your app in docker containers choose "Yes" when the generator asks you about docker.
Now, lift up your app in docker
docker-compose upSet up environment
In root folder you can find .env. You can use this config or change it for your purposes.
Deploy
Heroku
Check all urls to dbs if they are true, they must connect to dbs which located at them own servers like mongodb on Mlab When you'll run npm run deploy:heroku you'll need to sign in on heroku. You will be redirected to login form.
npm run deploy:herokuJwt auth
Oauth2 auth
When you go by http://localhost:3000/google route, google'll ask you to authorize into your account. After successfully sign in to your account you will be redirected to http://localhost:3000/google/redirect route
Documentation
WebSocket API
TypeDoc
TypeDoc documentation will be available after entering the command:
npm run docsThis command will create a folder with documents in which you can see index.html, which needs to be opened in a browser to view the documentation.
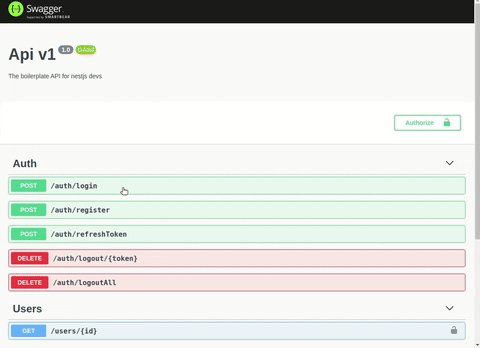
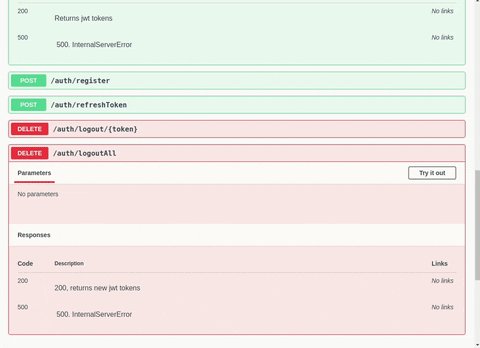
REST API
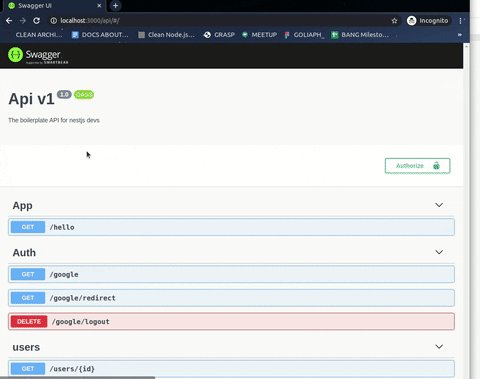
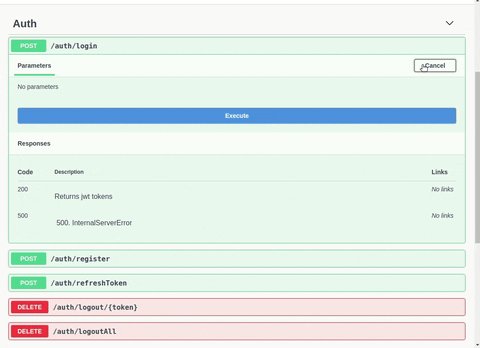
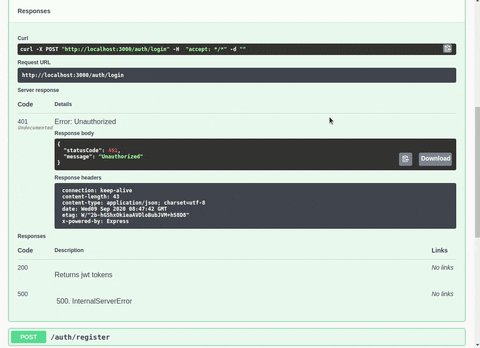
Swagger
Swagger documentation will be available on route:
http://localhost:3000/apiPlease note:
All users not verified by default. Please set"verified": true, for sign-in request.
Getting To Know Yeoman
- Yeoman has a heart of gold.
- Yeoman is a person with feelings and opinions, but is very easy to work with.
- Yeoman can be too opinionated at times but is easily convinced not to be.
- Feel free to learn more about Yeoman.