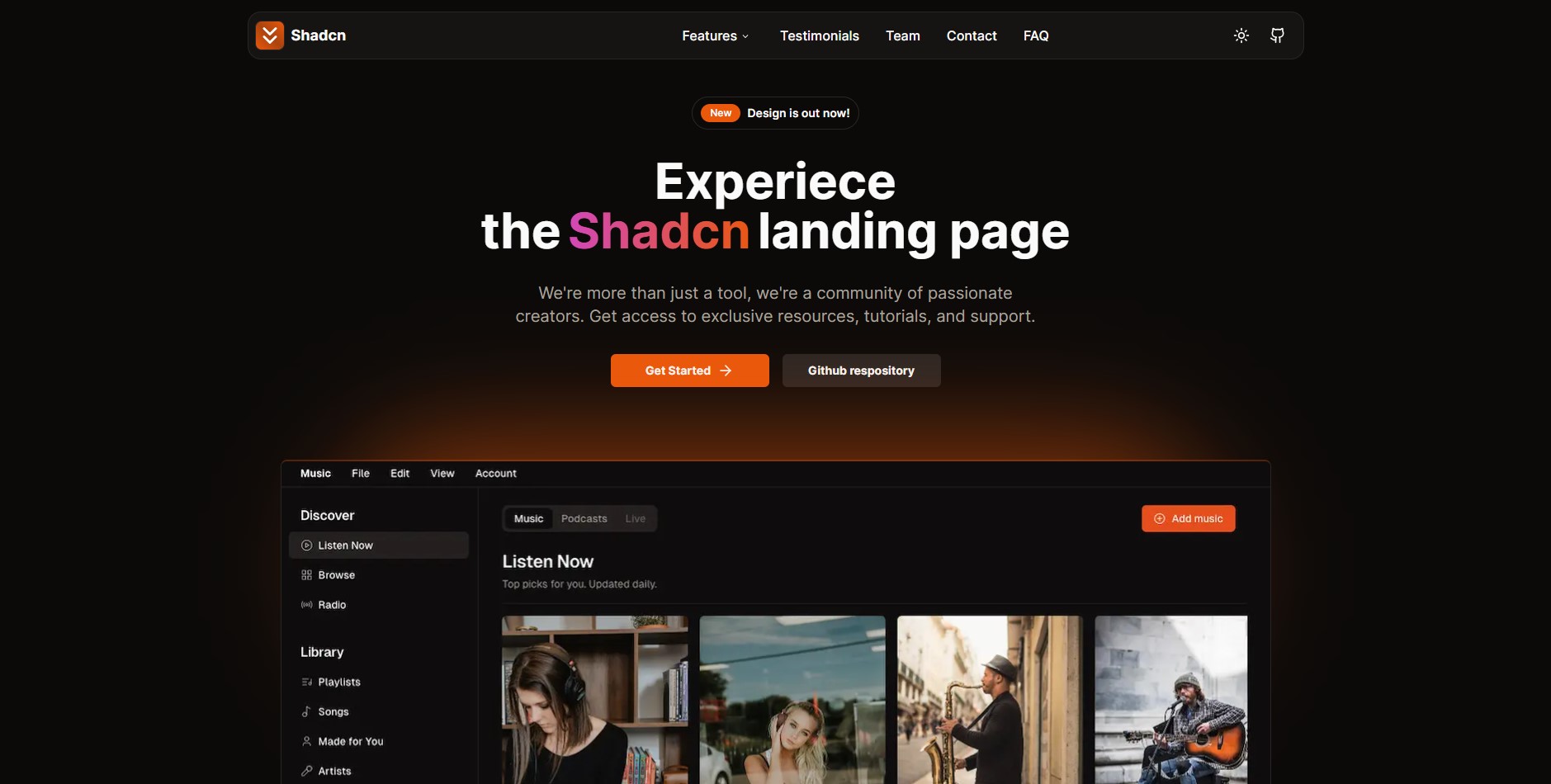
Shadcn + Next.js + TypeScript + Tailwind.
This is a project conversion Shadcn-Vue to NextJS
- Navbar
- Sidebar(mobile)
- Hero
- Sponsors
- Benefits
- Features
- Testimonials
- Pricing
- Frequently Asked Questions(FAQ)
- Services
- Footer
- Fully Responsive Design
- User Friendly Navigation
- Dark Mode
- Clone this repositoy:
git clone https://github.com/nobruf/shadcn-landing-page.git- Go into project
cd shadcn-landing-page- Install dependencies
npm install- Run project
npm run dev