What is this project? Why did you make this project? How did you make this project?
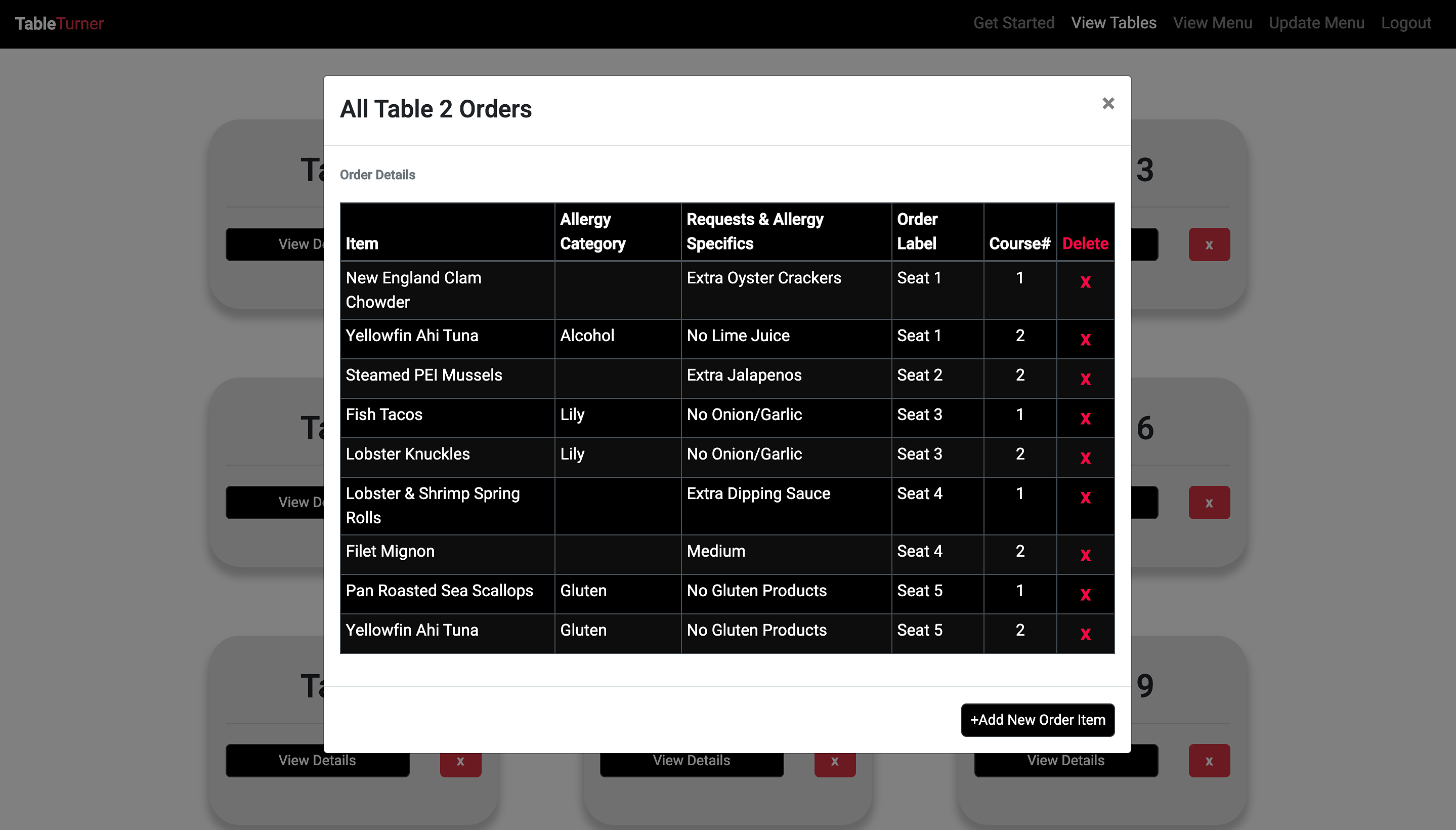
Table Turner is an application for modern restaurants that are looking to expedite their order fulfillments and place greater visibility on allergy concerns and special order requests from customers. Orders can be placed on a tablet or other mobile devices and are immediately available for the kitchen staff to view and begin preparing. The front of the house wait staff can add table numbers and seat labels within each table to add further clarity to orders and keep track of exactly who ordered what. They have the ability to select course numbers to track when dishes should be brought out, check boxes to indicate allergy categories the kitchen should be aware of, and enter additional information about special requests and allergy specifics the guests may have. All orders are stored in a table view section after being placed with their appropriate labels applied. These orders can be removed if customers decide to cancel, or at the end of a shift when the night is over. Tables can be removed as well if the layout changes within the establishment. The team has the ability to edit their menu items; they can add new menu items when they develop them, and remove menu items when they have been discontinued or are no longer available. This application is intuitive to use and is developed with tablet + mobile device use in mind.
View the application here => TableTurner
Instructions and examples for usage + development details:
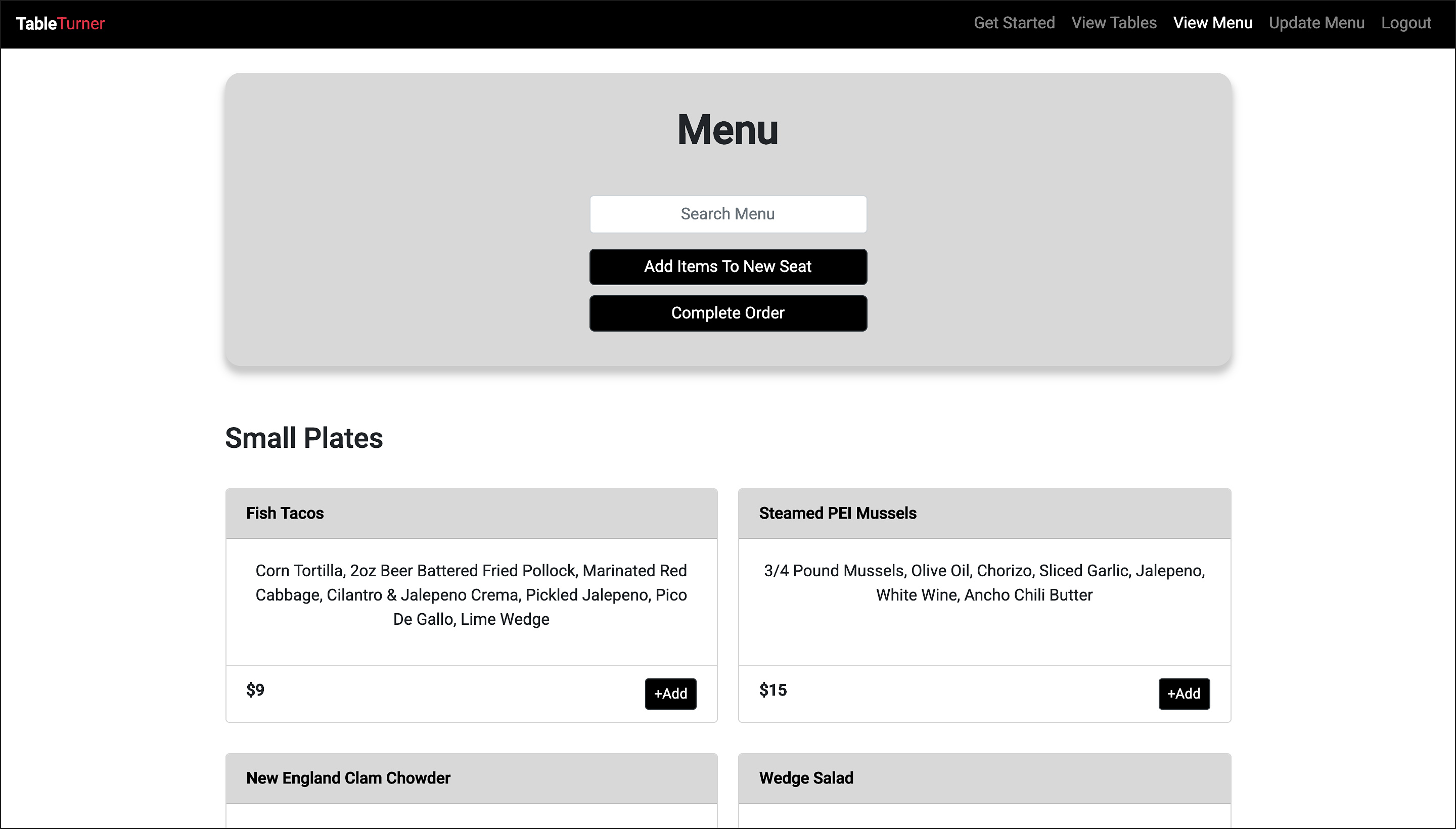
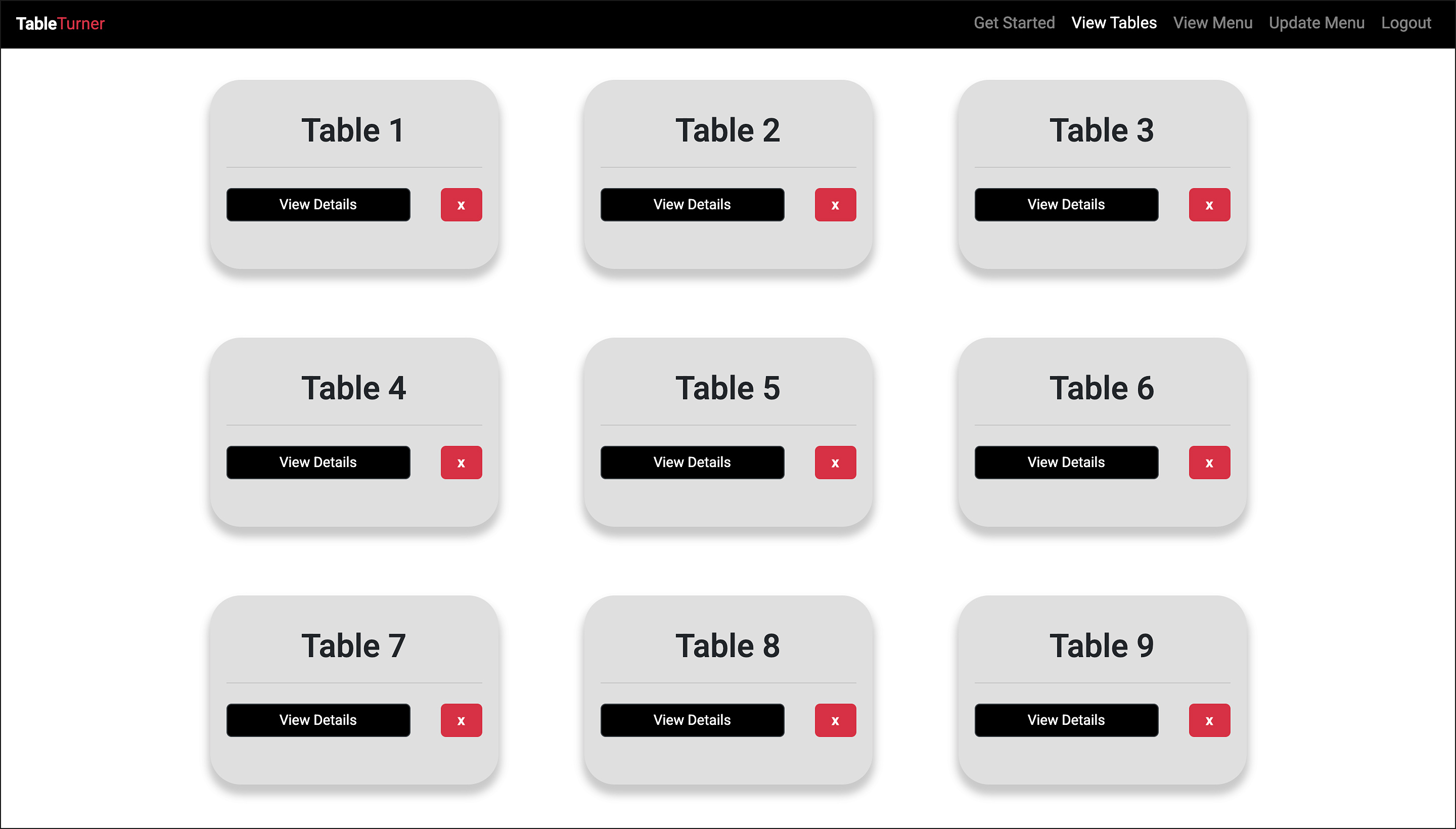
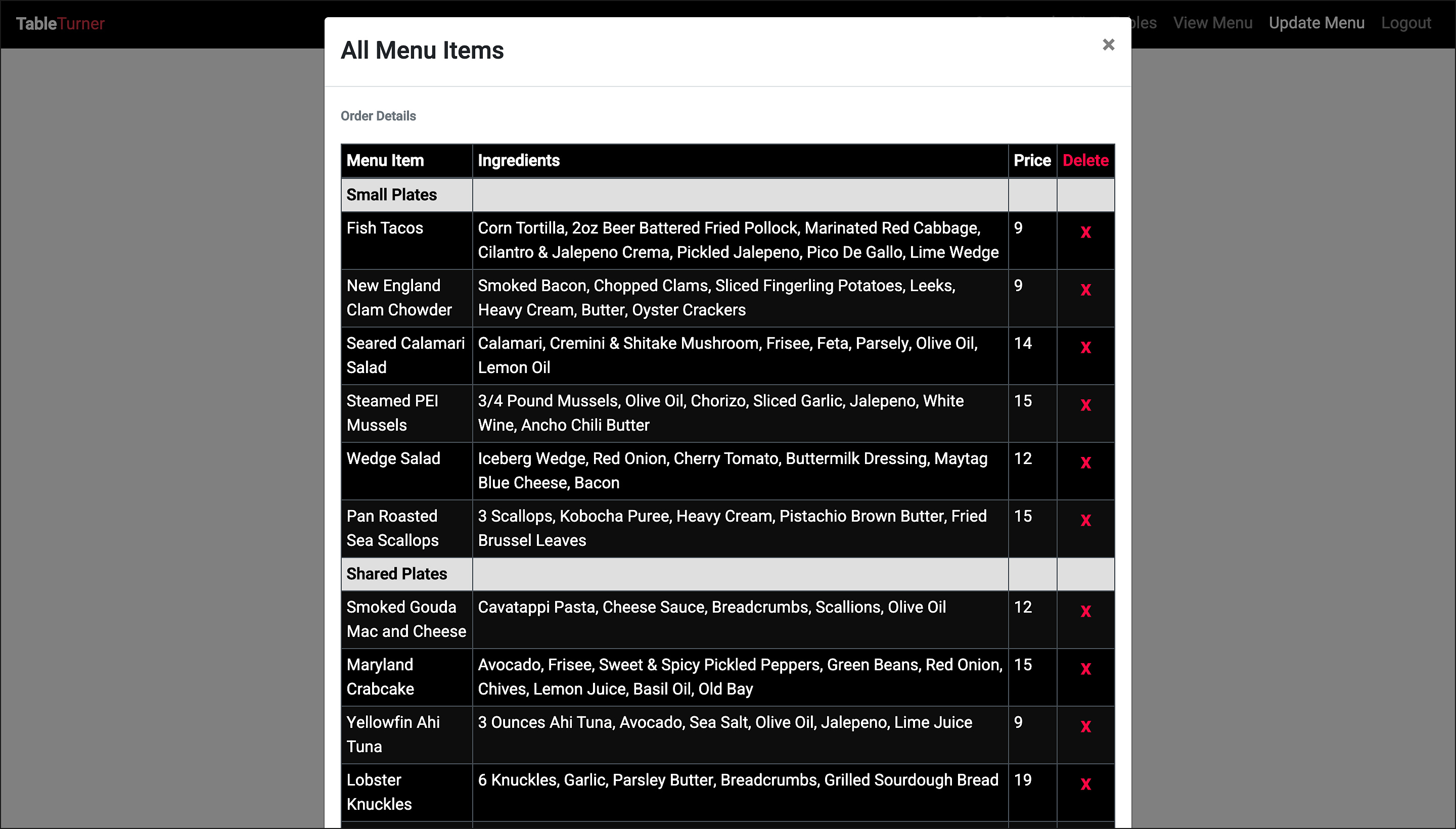
Establishments can get started taking orders by creating an account and adding the menu items that they currently offer. Each account will store this unique data and can be continuously updated. This application interface is intentionally designed to be easy to use and navigate throughout during the process of taking orders. Front of house can define their tables and the individual orders within those tables. Special requests and allergy concerns can be easily applied to each order and then viewed immediately by the kitchen staff. Course numbers can be added to each item to add clarity to preparation order. It's quite easy to remove items, add new ones, and to update the menu when it changes. Log on now to begin quickly turning your tables.
Third party assets:
Node.js => An asynchronous event-driven runtime built on Chrome's V8 JavaScript engine.
+
Express.js => A fast, unopinionated, minimalist web framework for Node.js.
+
MongoDB => The most popular databse for modern apps.
+
Mongoose npm => A MongoDB object modeling tool designed to work in an asynchronous environment.
+
React-Bootstrap => The world's most popular front-end framework. Rebuilt for React.
+
Boostrap / CDN => The world's most popular framework for building responsive, mobile-first sites.
+
bcrypt.js => A secure password hashing function.
+
PassportJS => Simple, unobtrusive authentication for Node.js
+
Heroku => A platform that enables developers to build, run, & operate applications entirely in the cloud.
+
Axios => Promise based HTTP client for the browser and node.js
React Toastify => React-Toastify allows you to add notifications to your app with ease.
James Lamb
- GitHub
- Email => jameslamb13@gmail.com
Robert Greenawalt
- GitHub
- Email => robert.greenawalt29@gmail.com
Jonathan Schimpf
- GitHub
- Email => jonathan@jonathanschimpf.com
Max Goldstein
- GitHub
- Email => magoldstein93@gmail.com
Reach out to us via GitHub / Email.
We'd love to discuss this project with you.