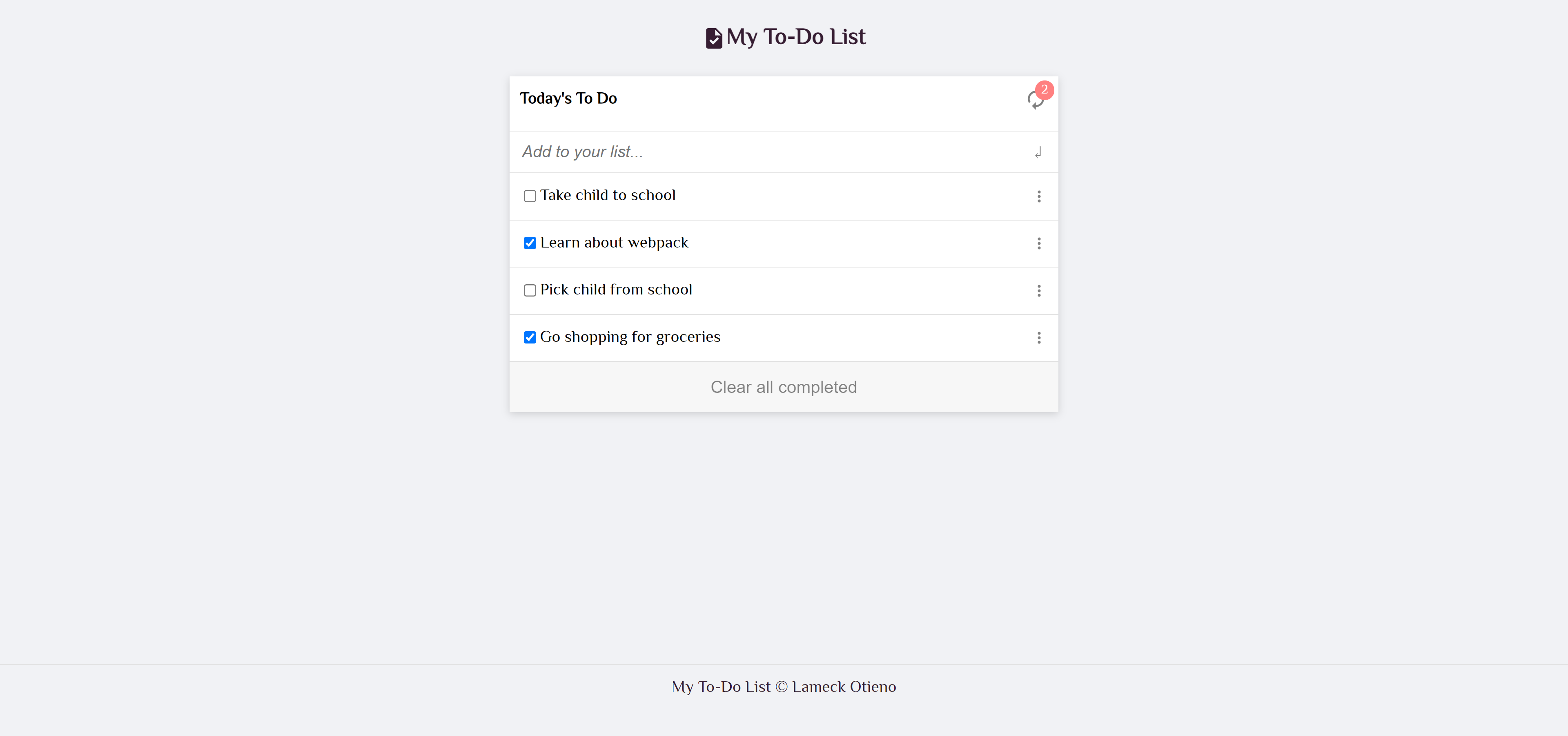
A simple TO-Do List built with Webpack. It allows user to add tasks to the list, remove tasks from the list, reposition tasks on the list and even delete task from the list.
I have attempeted to implement the MVC framework with this project as a learning undertaking. Thus, code has been separate into models, views, and controllers directories.
- HTML5
- CSS
- Javascript
- Webpack
-
Clone this repo https://github.com/Lameck1/todo-list
git clone https://github.com/Lameck1/todo-list.git
-
Navigate to todo-list folder/directory
cd todo-list -
On the comandline, at the project's root, run
npm ito install app dependencies -
Next, run
npm startwhich will build the project fromsrcdirectory and serve into memory -
Go to
http://localhost:9000/to interact with the app -
ALTERNATIVELY
-
Just run
npm run buildornpx webpackwhich will build the project and generate output files into thedistdirectory. -
Go to
distdirectory and manually openindex.htmlto interact with the app
-
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/newFeature) - Commit your Changes (
git commit -m 'Add some newFeature') - Push to the Branch (
git push -u origin feature/newFeature) - Open a Pull Request
👤 Lameck Otieno
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
- Portfolio: Portfolio
Credits go to the following for providing guides on JavaScript
Give a ⭐️ if you like this project!