Markdown resume provides a simple, elegant, and fast workflow to write resumes.
- Tired of formatting resumes in word documents? Try writing resumes in Markdown, converting it to html, then print to pdf.
- Applying to many jobs, and targeted resumes are hard to version control? Try writing resumes in Markdown and version control with Git.
- Download VS Studio Code
- Install Markdown All in One extension in VS Studio Code
The workflow is quite simple:
- Have
resume.mdandresume.cssin one directory. - Open
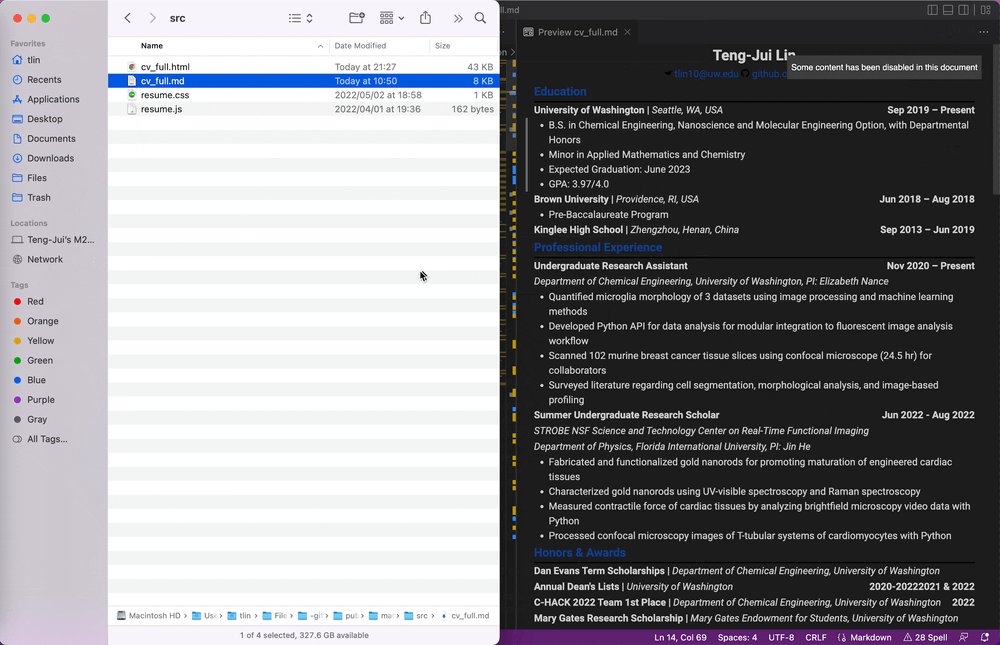
resume.mdin VS Studio Code. - Open Command Palette (Ctrl+Shift+P or Command+Shift+P) and search and use the command "Markdown All in One: Print current document to HTML".
- An html file will be generated in the directory
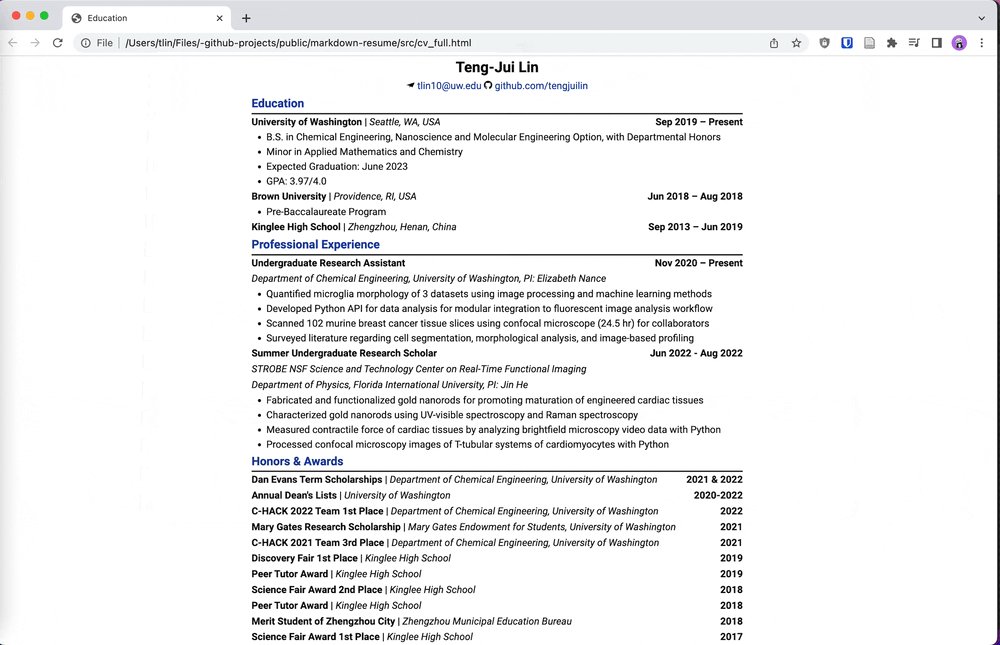
- Open the html file in a browser.
- Use the browser's print functionality to "print to pdf" (typically Ctrl+P or Command+P).
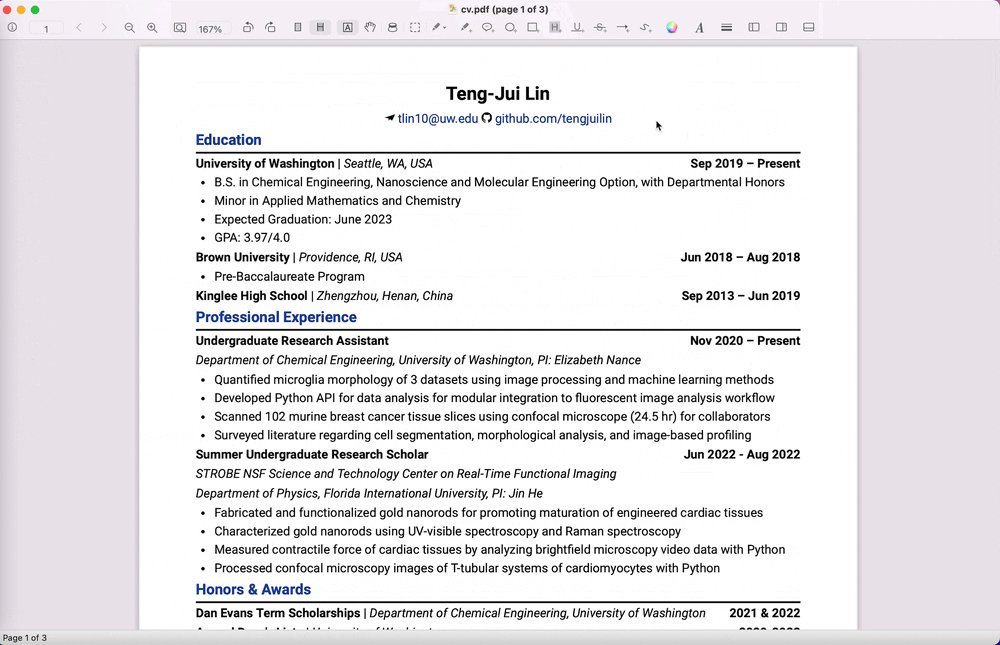
- The resume pdf can be saved to desired destination
Here are demos of the workflow in Windows and macOS:
- Input
resume.md- content of resumeresume.css- style of the printed resume
- Output
resume.html- html file for web display or print to pdfresume.pdf- final resume pdf file
An example can be found in resume.md. Below are the main guidelines:
- The file must contain link to stylesheet
<link rel="stylesheet" type="text/css" href="resume.css">
- Name should be wrapped by class
name<span class="name">First name Last name</span>- Centered, large font
- Contact information should be wrapped by class
info<span class="info">Phone: 123-456-789</span>- Centered
- Section heading should have second level heading
## Work Experience- Colored, medium font, border bottom
- Individual experience should have third level heading
### Student Assistant- Bolded, small font
- Duration of experience should be wrapped by tag
timeand in the same line as third level heading### Student Assistant <time> 2020 - 2021 </time>- Right-aligned, bolded, small font
- Location of experience should be wrapped by tag
location<location> Boston, MA </location>- Italicized, small font
- Description can be listed using Markdown style list
- Designed 3 websites with cool graphics.
resume.css controls resume's styling. Change it if you want to customize the template! Below are some tips:
- Colored texts are
h2andatags with color#0D47A1. - To tighten the list spacing to fit content in one page, try decreasing the
litag's default line height of 150%.- Tweaking page margin in browser print option is also helpful.