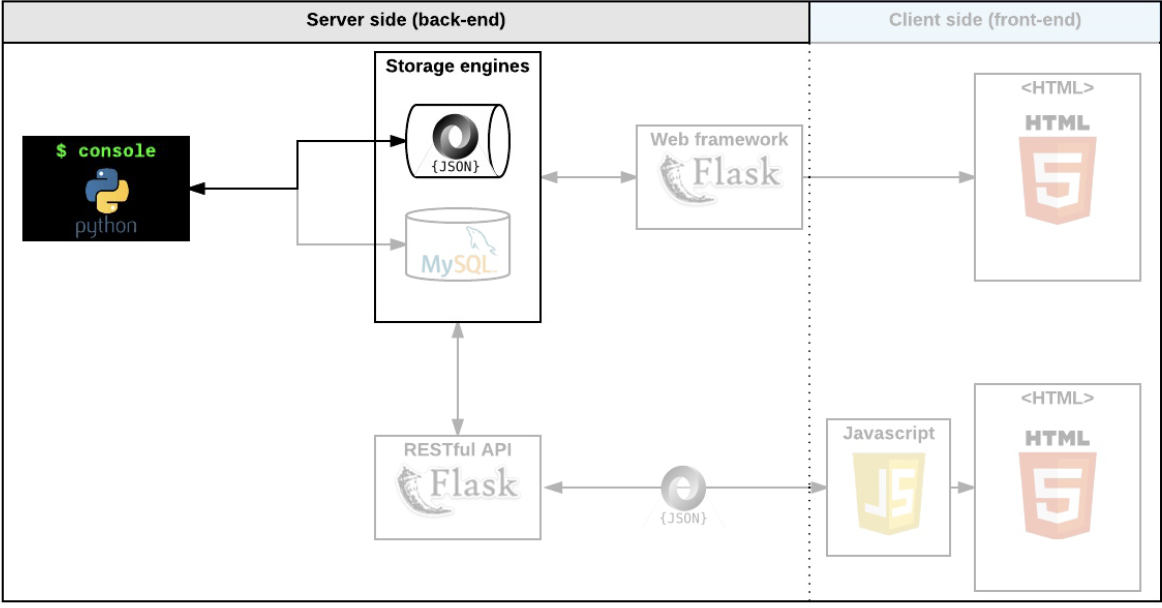
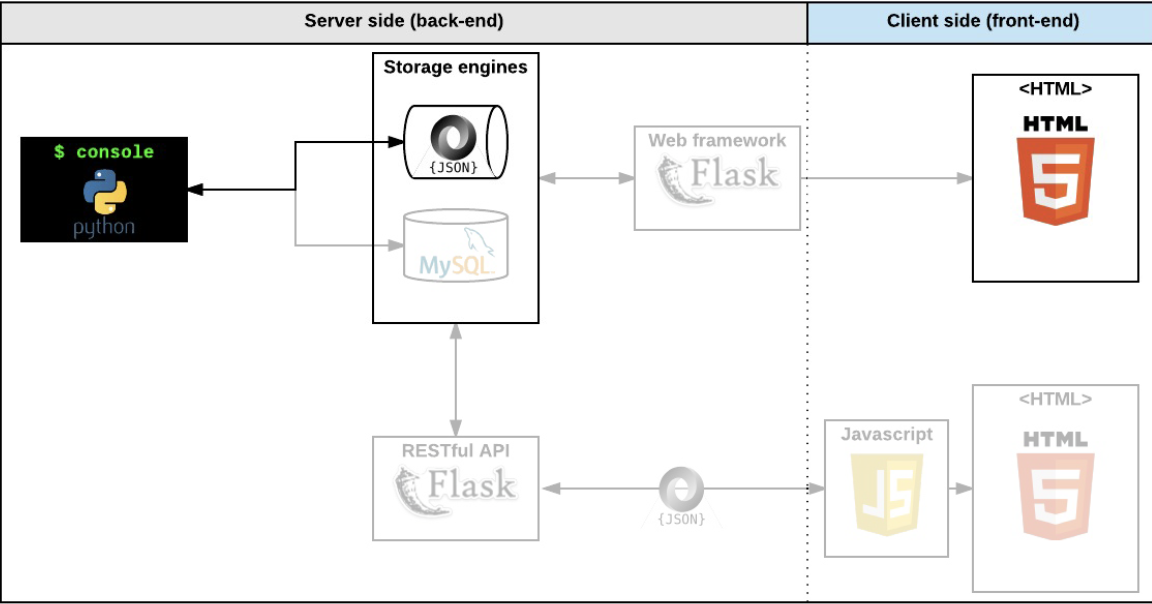
This is the first step towards building your first full web application: the AirBnB clone. This first step is very important because you will use what you build during this project with all other following projects: HTML/CSS templating, database storage, API, front-end integration…
Each task is linked and will help you to:
- Put in place a parent class (called BaseModel) to take care of the initialization, serialization and deserialization of your future instances
- Create a simple flow of serialization/deserialization: Instance <-> Dictionary <-> JSON string <-> file
- Create all classes used for AirBnB (User, State, City, Place…) that inherit from BaseModel
- Create the first abstracted storage engine of the project: File storage.
- Create all unittests to validate all our classes and storage engine
- Files
README.md,AUTHORS
- Descrip Write beautiful code that passes the pycodestyle checks.
- File
tests/ - Descrip All your files, classes, functions must be tested with unit tests
- Files
models/base_model.py,models/__init__.py,tests/ - Descrip Write a class BaseModel that defines all common attributes/methods for other classes:
- Files
models/base_model.py,tests/ - Descrip Previously we created a method to generate a dictionary representation of an instance (method to_dict()). Now it’s time to re-create an instance with this dictionary representation.
- Files
models/engine/file_storage.py,models/engine/__init__.py,models/__init__.py,models/base_model.py, tests/ - Descrip Now we can recreate a BaseModel from another one by using a dictionary representation: It’s great but it’s still not persistent: every time you launch the program, you don’t restore all objects created before… The first way you will see here is to save these objects to a file.
- Writing the dictionary representation to a file won’t be relevant:
- Python doesn’t know how to convert a string to a dictionary (easily)
- It’s not human readable
- Using this file with another program in Python or other language will be hard.
- File
console.py - Descrip Write a program called console.py that contains the entry point of the command interpreter:
- File
console.py - Descrip Update your command interpreter (console.py) to have these commands:
create: Creates a new instance of BaseModel, saves it (to the JSON file) and prints the id. Ex: $ create BaseModelshow: Prints the string representation of an instance based on the class name and id. Ex: $ show BaseModel 1234-1234-1234destroy: Deletes an instance based on the class name and id (save the change into the JSON file). Ex: $ destroy BaseModel 1234-1234-1234.all: Prints all string representation of all instances based or not on the class name. Ex: $ all BaseModel or $ all.update: Updates an instance based on the class name and id by adding or updating attribute (save the change into the JSON file). Ex: $ update BaseModel 1234-1234-1234 email "aibnb@mail.com".
- Files
models/user.py,models/engine/``file_storage.py,console.py,tests/ - Descrip Write a class User that inherits from BaseModel:
models/user.py- Public class attributes:
email: string - empty stringpassword: string - empty stringfirst_name: string - empty stringlast_name: string - empty string
- Files
console.py,models/engine/file_storage.py,tests/ - Descrip Write all those classes that inherit from BaseModel:
State(models/state.py):- Public class attributes:
- name: string - empty string
- Public class attributes:
City(models/city.py):- Public class attributes:
state_id: string - empty string: it will be the State.idname: string - empty string
- Public class attributes:
Amenity(models/amenity.py):- Public class attributes:
state_id: string - empty string: it will be the State.idname: string - empty string
- Public class attributes:
Place(models/place.py):- Public class attributes:
city_id: string - empty string: it will be the City.iduser_id: string - empty string: it will be the User.idname: string - empty stringdescription: string - empty stringnumber_rooms: integer - 0number_bathrooms: integer - 0max_guest: integer - 0price_by_night: integer - 0latitude: float - 0.0longitude: float - 0.0amenity_ids: list of string - empty list: it will be the list of Amenity.id later
- Public class attributes:
Review(models/review.py):- Public class attributes:
place_id: string - empty string: it will be the Place.iduser_id: string - empty string: it will be the User.idtext: string - empty string
- Public class attributes:
- File:
console.py - Descrip: Update your command interpreter (console.py) to retrieve the number of instances of a class: .count().
- File:
console.py - Descrip: Update your command interpreter (console.py) to retrieve all instances of a class by using: .all().
- File:
console.py - Descrip: Update your command interpreter (console.py) to retrieve the number of instances of a class: .count().
- File:
console.py - Descrip: Update your command interpreter (console.py) to retrieve an instance based on its ID: .show().
- File:
console.py - Descrip: Update your command interpreter (console.py) to destroy an instance based on his ID: .destroy().
- File:
console.py - Descrip: Update your command interpreter (console.py) to update an instance based on his ID: .update(, , ).
- File:
console.py - Descrip: Update your command interpreter (console.py) to update an instance based on his ID with a dictionary: .update(, ).
- File:
tests/test_console.py - Descrip: Write all unittests for console.py, all features!
Now that you have a command interpreter for managing your AirBnB objects, it’s time to make them alive!
Before developing a big and complex web application, we will build the front end step-by-step.
The first step is to “design” / “sketch” / “prototype” each element:
Create simple HTML static pages
- Style guide
- Fake contents
- No Javascript
- No data loaded from anything
- File:
0-index.html - Descrip: Write an HTML page that displays a header and a footer.
- File:
1-index.html - Descrip: Write an HTML page that displays a header and a footer by using the style tag in the head tag (same as
0-index.html)
- Files:
2-index.html,styles/2-common.css,styles/2-header.css,styles/2-footer.css - Descrip: Write an HTML page that displays a header and a footer by using CSS files (same as 1-index.html)
- Files:
3-index.html,styles/3-common.css,styles/3-header.css,styles/3-footer.css, images - Descrip: Write an HTML page that displays a header and footer by using CSS files (same as 2-index.html)
- Files:
4-index.html,styles/4-common.css,styles/3-header.css,styles/3-footer.css,,styles/4-filters.css,images/ - Descrip: Write an HTML page that displays a header, footer and a filters box with a search button.
- Files:
5-index.html,styles/4-common.css,styles/3-header.css,styles/3-footer.css,styles/5-filters.css,images/ - Descrip: Write an HTML page that displays a header, footer and a filters box.
- Files:
6-index.html,styles/4-common.css,styles/3-header.css,styles/3-footer.css,styles/6-filters.css,images/ - Descrip: Write an HTML page that displays a header, footer and a filters box with dropdown.
- Files:
7-index.html,styles/4-common.css,styles/3-header.css,styles/3-footer.css,styles/6-filters.css,styles/7-places.css,images/ - Descrip: Write an HTML page that displays a header, footer, a filters box with dropdown and results.
- Files:
8-index.html,styles/4-common.css,styles/3-header.css,styles/3-footer.css,styles/6-filters.css,styles/8-places.css,images/ - Descrip: Write an HTML page that displays a header, a footer, a filter box (dropdown list) and the result of the search.