Our team's capstone project for Galvanize Web Development Immersive program.
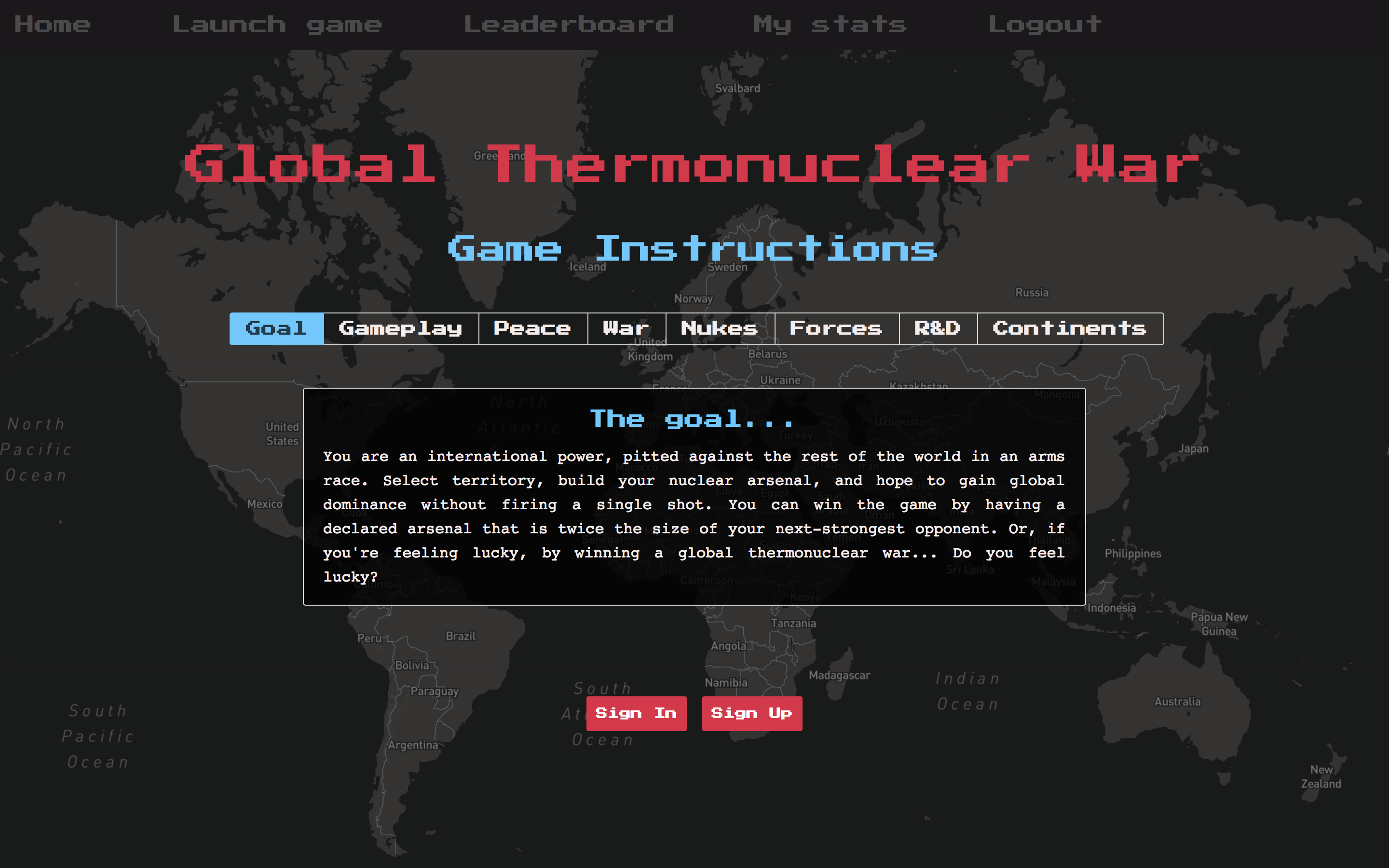
Global Thermonuclear War is a full-stack board game, played across multiple devices, where you are an international power locked in an arms race with the rest of the world. Our team wanted to build a game that took full advantage of technologies like mobile devices, video projectors, and cameras while also having the in-person social interaction of a traditional board game.
Tom - Dart & Flutter / Mobile
Steven - Front End with Jason / Mobile with Tom
Gavin - Chaos Team / Game mechanics
Jason - Phaser / Motion & animation
Lance - Physical & material / user API / AWS deployment
Deployed site: https://gtnwthegame.com/
Wiki for Instructions, Game design and Dev docs: https://github.com/LanceHunter/Capstone-Game/wiki
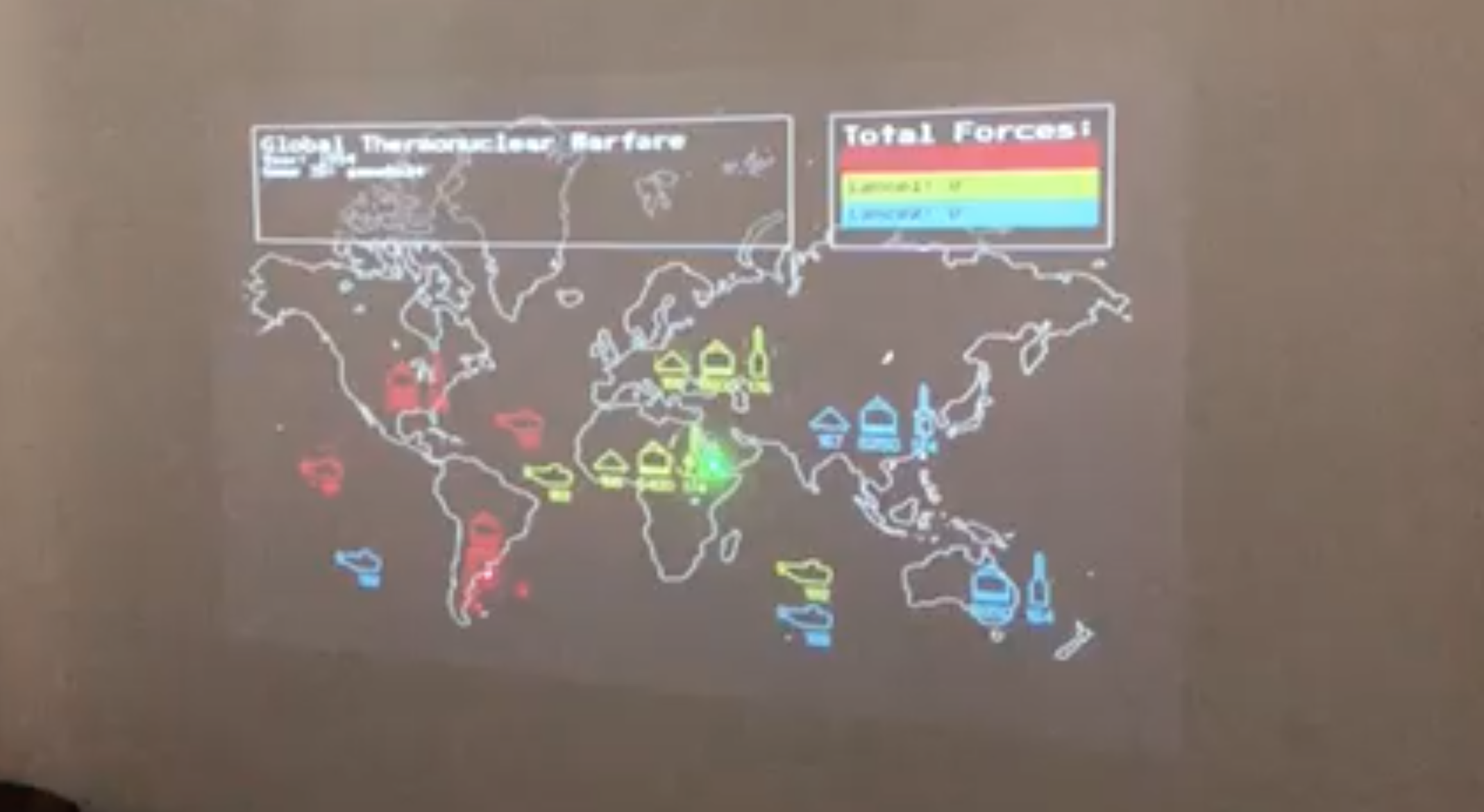
Live Gameplay:
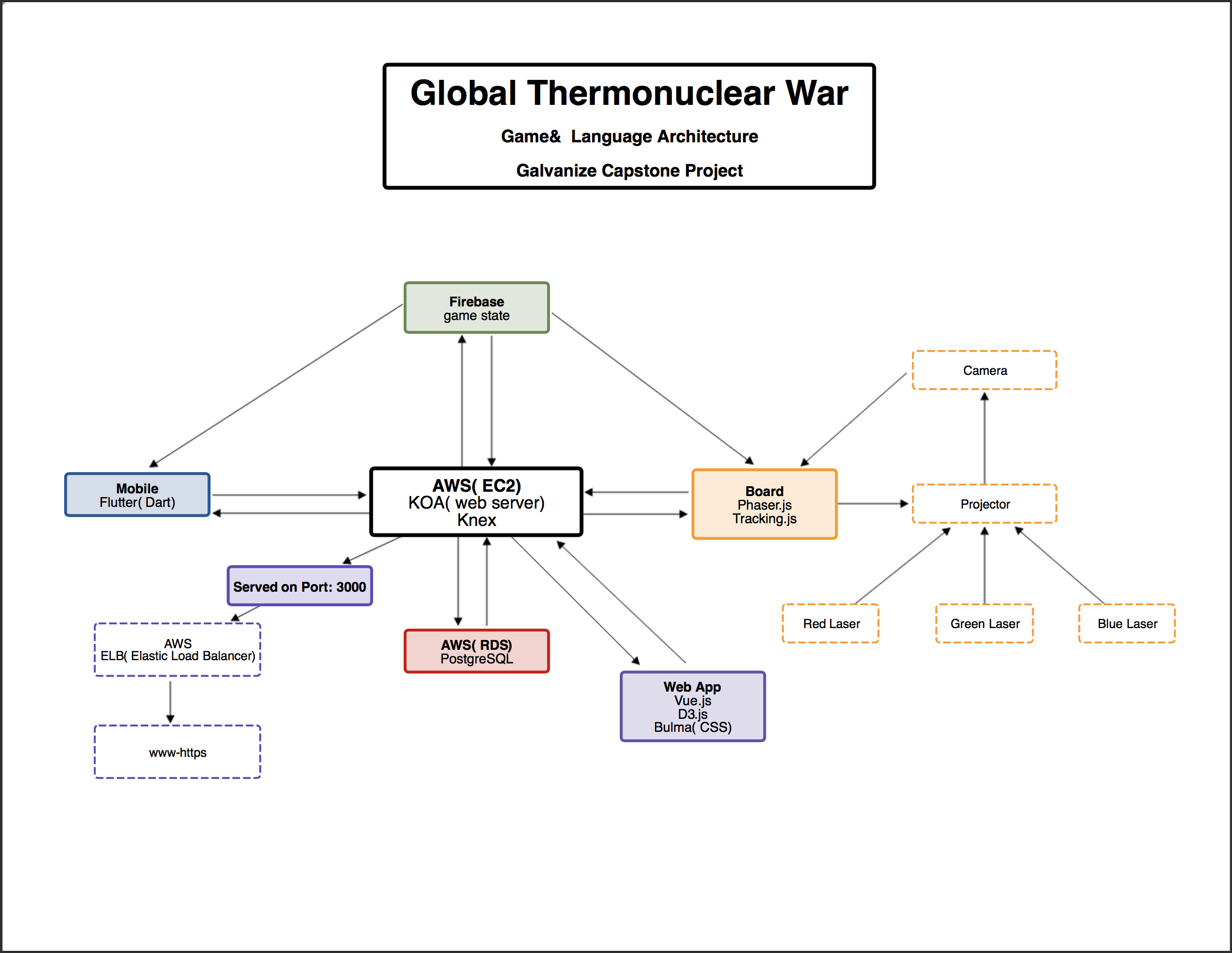
Flutter, Vue.js, Phaser.js, Tracking.js, Firebase, PostgreSQL, Bulma, KOA, Waffle.io, AWS EC2
- Mobile app written in Flutter.
- Projected game board using Vue.js and Phaser.js.
- Webcam and Tracking.js to track player interaction with the projected board.
- Realtime Firebase database to sync gamestate between physical devices.
- PostgreSQL database for storing account info and player statistics.
- Full stack website with Vue.js and Bulma to create games and view player stats.
- KOA server to coordinate communication between components.
- Waffle.io for user stories and project management.
- Project hosted on Amazon EC2.
- API working cross platform
- Code management / deployment pipeline
- Actual game design
- Game API for live calls / sockets
- Hardware / projector
- Tracking
- User interface
- Mobile UI
- AI programming
- Deployment / AWS