[PROY09: Order Summary Component] construido con HTML, CSS para mejorar nuestras habilidades de codificación. Este proyecto es el noveno de los desafios #100daysofprojects promovido por Frontend Club.
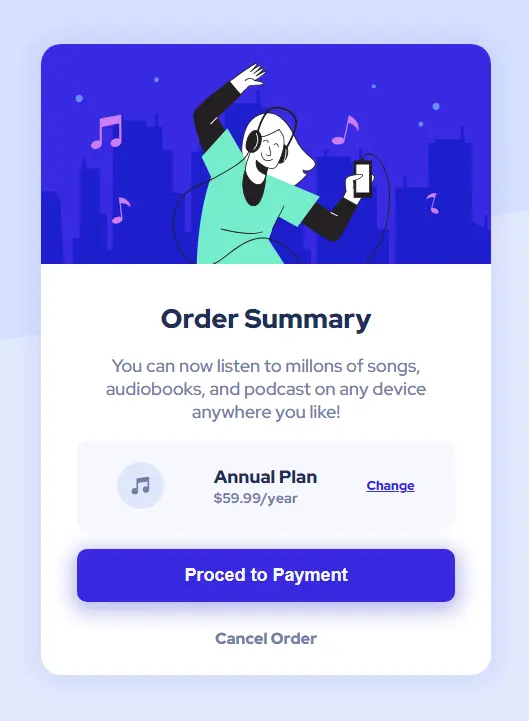
Crear un componente orden de pedido, usando HTML y CSS; y lograr que se parezca lo más posible al diseño.
- Ver un diseño óptimo en pantallas
grandes(1200px),medianas(768px)ypequeñas(375px). - Ver un color
diferente(hover)al pasar el mouse sobre el botón principal. Bonus: Visualizar una ventanamodaldespués de presionar el botón principal.
- Agrega icono
faviconal proyecto. - Agrega una
URLfácil de recordar (ej.09-order-summary-component). - Agrega un
títuloal proyecto (ej.Order Summary Component - Frontend Club). - Bonus: Agrega un archivo
README.mdal proyecto.
Estructura del proyecto
/
📂
├── 📂css/
│ └── styles.css
├── 📂fonts/
│ └── RedHatDisplay-VariableFont_wght.ttf
├── 📂images/
│ └── favicon-32x32.png
│ └── icon-music.svg
│ └── illustration-hero.svg
│ └── logo.webp
│ └── mockup.webp
│ └── pattern-background-desktop.svg
│ └── pattern-background-mobile.svg
│ └── scrrenshoot.webp
├── 📂js/
│ └── index.js
└── .gitignore
└── index.html
└── LICENSE
└── README.mdTecnologías
HTMLSemántico- Estilos
CSS GityGitHubNetlifyJavaScript
Flujo de desarrollo
- Análisis del diseño
- Configuración inicial
- Vincular archivos y librerías
- Iniciar proyecto con Git
- Marcado HTML
- Estructura semántica
- Atributos accesibles
- Enlaces y rutas
- Estilos CSS
- De arriba hacia abajo
- Estilos reutilizables
- Estilos personalizados
- Flujo de trabajo
mobile-first
Fragmentos de codigo
Etiquetas meta para el SEO.
<meta name="author" content="Larry Villegas Costas" />
<meta
name="title"
content="PROY09: Order Summary Component - Larry Villegas Costas - Frontend Club"
/>
<meta
name="description"
content="PROY09: Order Summary Component - Larry Villegas Costas - Frontend Club"
/>
<link
rel="icon"
type="image/png"
href="./images/favicon-32x32.png"
sizes="32x32"
/>
<title>Order Summary Component - Frontend Club</title>Comparte los recursos que hayas utilizado para completar este proyecto.
- Frontend Club - Comunidad de desarrollo web
- Netlify - Plataforma de alojamiento web
- Multi Device Website Mockup Generator - Generador de maquetas
- SVGOMG - Optimizador de SVG
- Squoosh - Optimizador de imágenes
- Shots - Capturas de pantalla
- Google Fonts - Fuentes gratuitas
- Mi familia que siempre me apoya en mis proyectos
- Mi streeamer favorito que me inspira a seguir adelante @midudev
Este proyecto está bajo la Licencia (MIT) - mira el archivo LICENSE para detalles
No dudes en contactarme si crees que te puedo ayudar en algún proyecto o tienes un trabajo para mi.