[PROY03: Product Info] construido con HTML y CSS, para mejorar nuestras habilidades de codificación. Este proyecto es el tercero de los desafios #100daysofprojects promovido por Frontend Club.
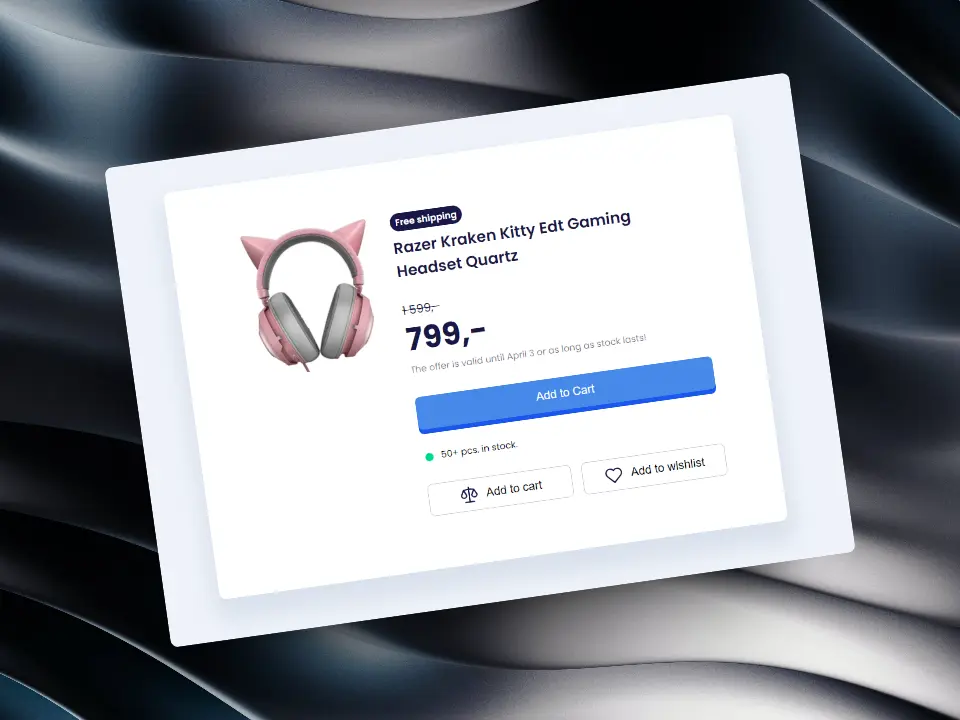
Crear una tarjeta de información de producto, usando HTML y CSS, y lograr que se parezca lo más posible al diseño.
- Ver el diseño óptimo en pantallas
grandes(1200px). - Ver un color diferente(
hover) al pasar el mouse sobre el botón principal. - Ver un color diferente(
hover) al pasar el mouse sobre los botones secundarios. - Ver un color de sombra(
box-shadow) como se muestra en la imagen.
- Agrega icono
faviconal proyecto. - Agrega una
URLfácil de recordar (ej.03-product-info). - Agrega un
títuloal proyecto (ej.Product Info - Frontend Club). - Bonus: Agrega un archivo
README.mdal proyecto.
Estructura del proyecto
/
📂
├── 📂css/│
│ └── styles.css
├── 📂images/
│ └── day02.webp
│ └── favicon-32x32.png
│ └── headphone.png
│ └── logo.webp
│ └── mockup.webp
│ └── scrrenshot.webp
└── index.html
└── LICENSE
└── README.mdTecnologías
HTMLSemántico- Estilos
CSS - Animaciones
CSS GityGitHubNetlify
Flujo de desarrollo
- Análisis del diseño
- Configuración inicial
- Vincular archivos y librerías
- Iniciar proyecto con Git
- Marcado HTML
- Estructura semántica
- Atributos accesibles
- Enlaces y rutas
- Estilos CSS
- De arriba hacia abajo
- Estilos reutilizables
- Estilos personalizados
- Flujo de trabajo
desktop-first
Fragmentos de codigo
Etiquetas meta para el SEO.
<meta name="author" content="Larry Villegas Costas" />
<meta
name="title"
content="PROY03: Product Info - Larry Villegas Costas - Frontend Club"
/>
<meta
name="description"
content="PROY03: Product Info - Larry Villegas Costas - Frontend Club"
/>
<title>PROY03: Product Info - Larry Villegas Costas - Frontend Club</title>Animaciones CSS.
@media screen and (max-width: 768px) {
:root {
font-size: 12px;
}
article {
flex-direction: column;
max-width: 31.25rem;
gap: 1.5rem;
}Comparte los recursos que hayas utilizado para completar este proyecto.
- Frontend Club - Comunidad de desarrollo web
- Netlify - Plataforma de alojamiento web
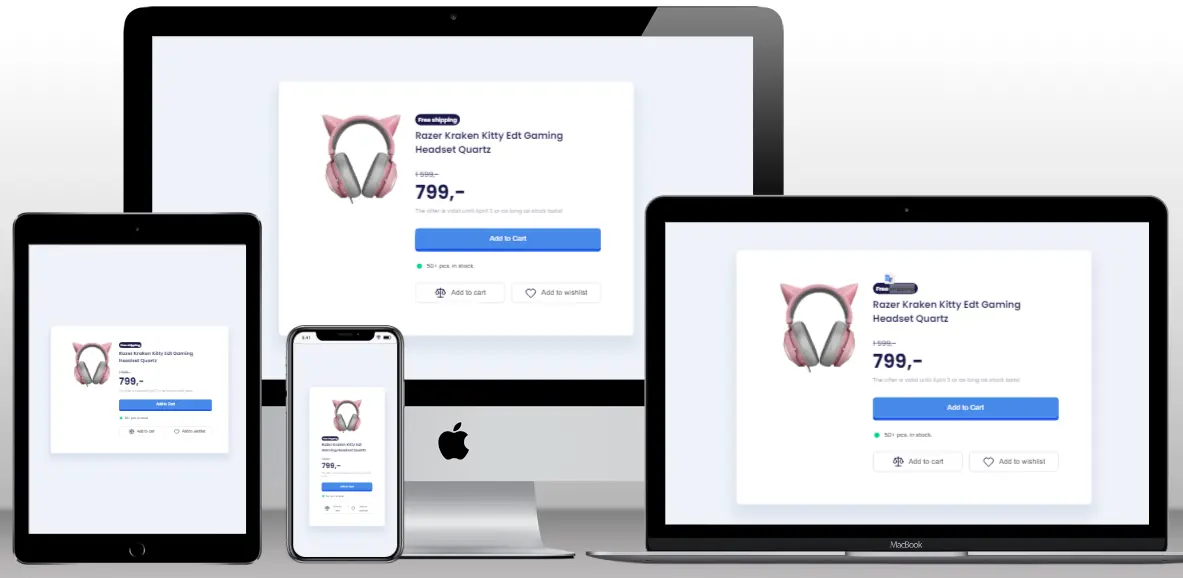
- Multi Device Website Mockup Generator - Generador de maquetas
- SVGOMG - Optimizador de SVG
- Squoosh - Optimizador de imágenes
- Shots - Capturas de pantalla
- Google Fonts - Fuentes gratuitas
- Mi familia que siempre me apoya en mis proyectos
- Mi streeamer favorito que me inspira a seguir adelante @midudev
Este proyecto está bajo la Licencia (MIT) - mira el archivo LICENSE para detalles
No dudes en contactarme si crees que te puedo ayudar en algún proyecto o tienes un trabajo para mi.